Vous désirez mettre en place une campagne de promotion : x produits achetés, 1 offert.
Il est très facile de configurer ce cas de figure dans Prestashop
Comment mettre en place cette promotion dans le back-office de Prestashop ?
A) Connectez-vous au back-office de Prestashop
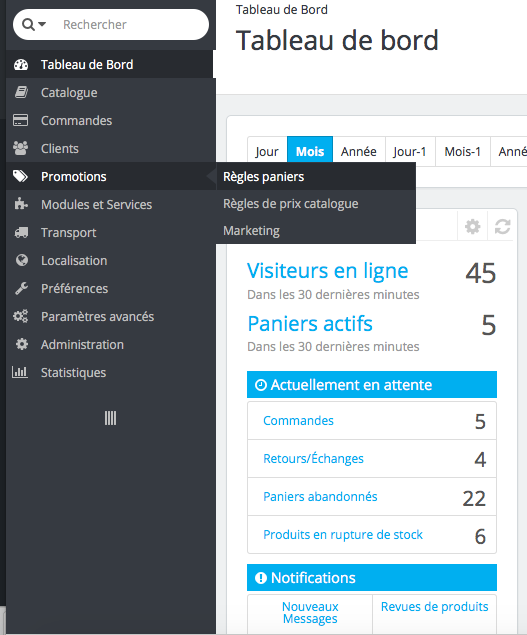
B) Allez dans l’onglet Promotions > Règles Paniers
C) Configurer les informations comme ci-dessous
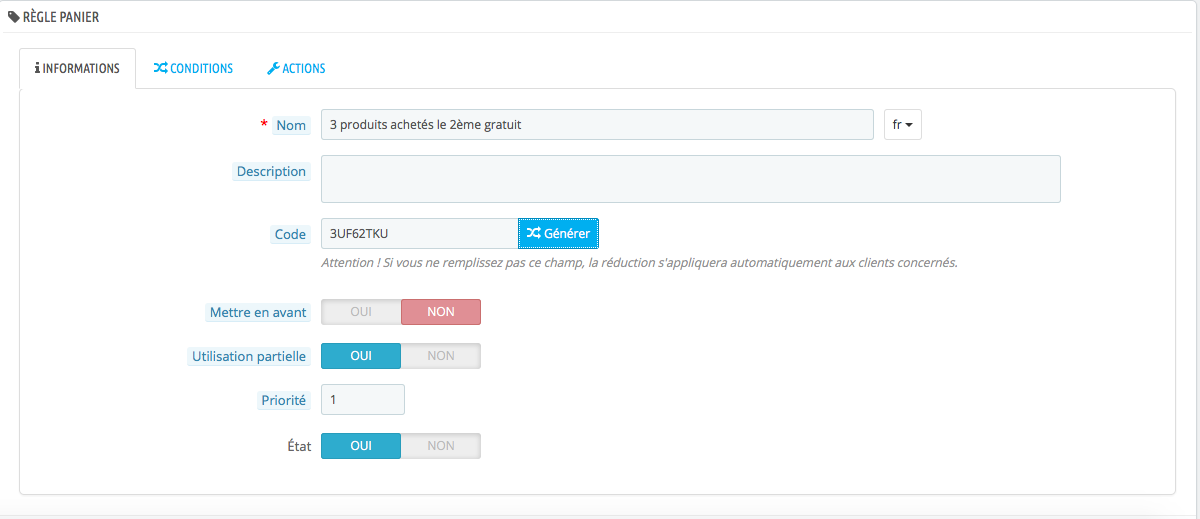
a) Onglet Information :
– saisissez un nom
– si vous souhaitez que la promotion se fasse par un bon de réduction saisissez ce code dans le champ « Code ».
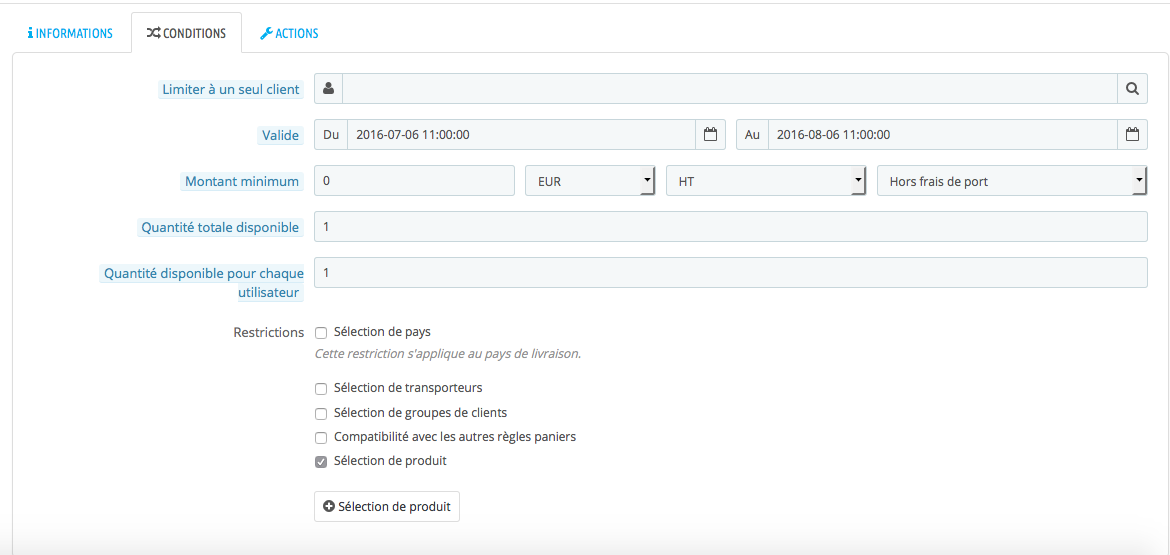
b) Onglet Conditions :
– choisissez votre date de validité
– choisissez la quantité totale disponible
– choisissez la quantité disponible pour chaque utilisateur
– cochez la case « Sélection de produit » (en bas)
– cliquer sur le bouton « Selection de produit » qui apparait
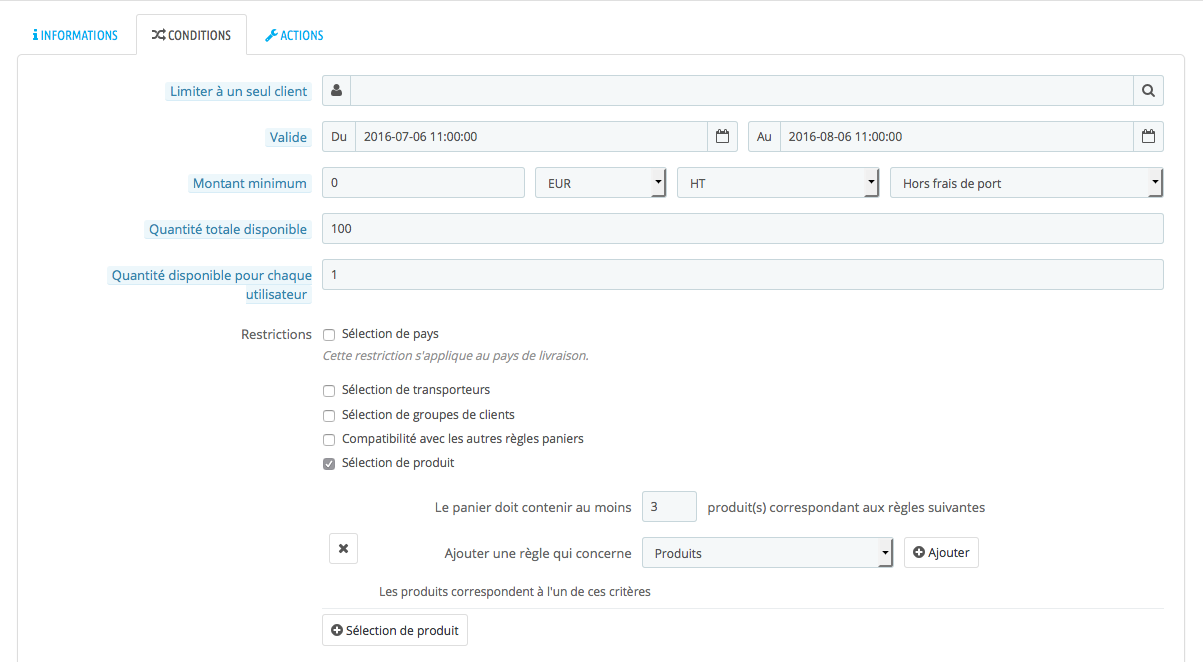
– insérer 3 dans « Le panier doit contenir au moins 3 produit(s) correspondant aux règles suivantes
– Choisissez « Ajouter une règle qui concerne Produits« , cliquez sur « Ajouter ».
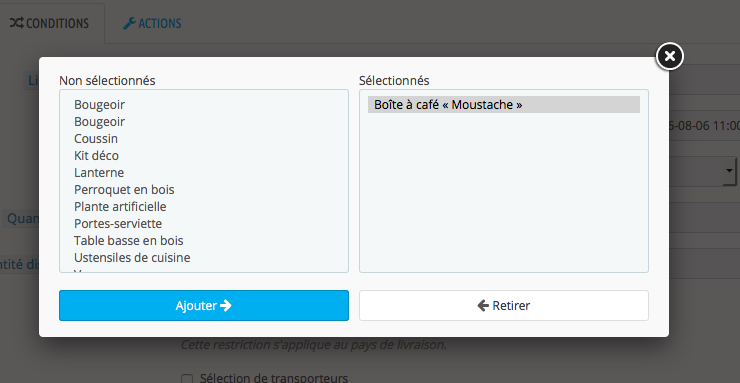
– Un pop-up s’affiche, choisissez le produit offert dans la partie « Non sélectionnés » à gauche, et cliquez sur le bouton « Ajouter » pour le déplacer dans la partie « Sélectionnés » à droite. Une fois que le produit voulu a été sélectionné, cliquez sur la croix en haut à droite
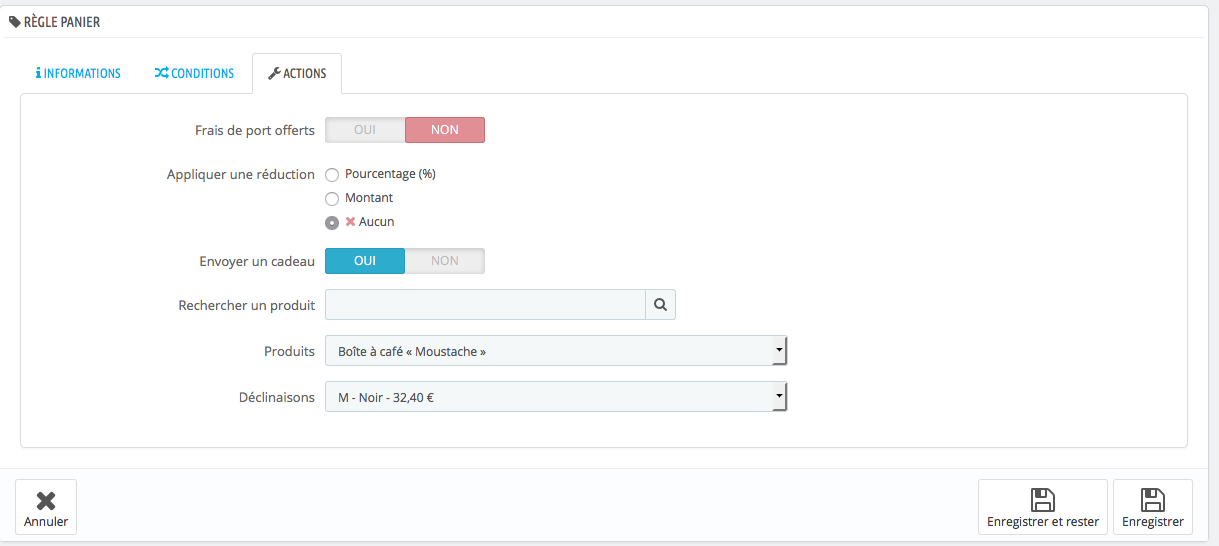
c) Onglet Actions :
Choisissez « Envoyer un cadeau » et trouvez le même produit que dans l’onglet Conditions.
N’oubliez pas d’enregistrer vos réglages.
La promotion est créée.