Le tutoriel d’aujourd’hui va vous permettre de configurer le moteur de recherche internet de votre boutique Prestashop 1.7 et ainsi de rendre visible vos produits lorsque qu’un client effectuera une recherche.
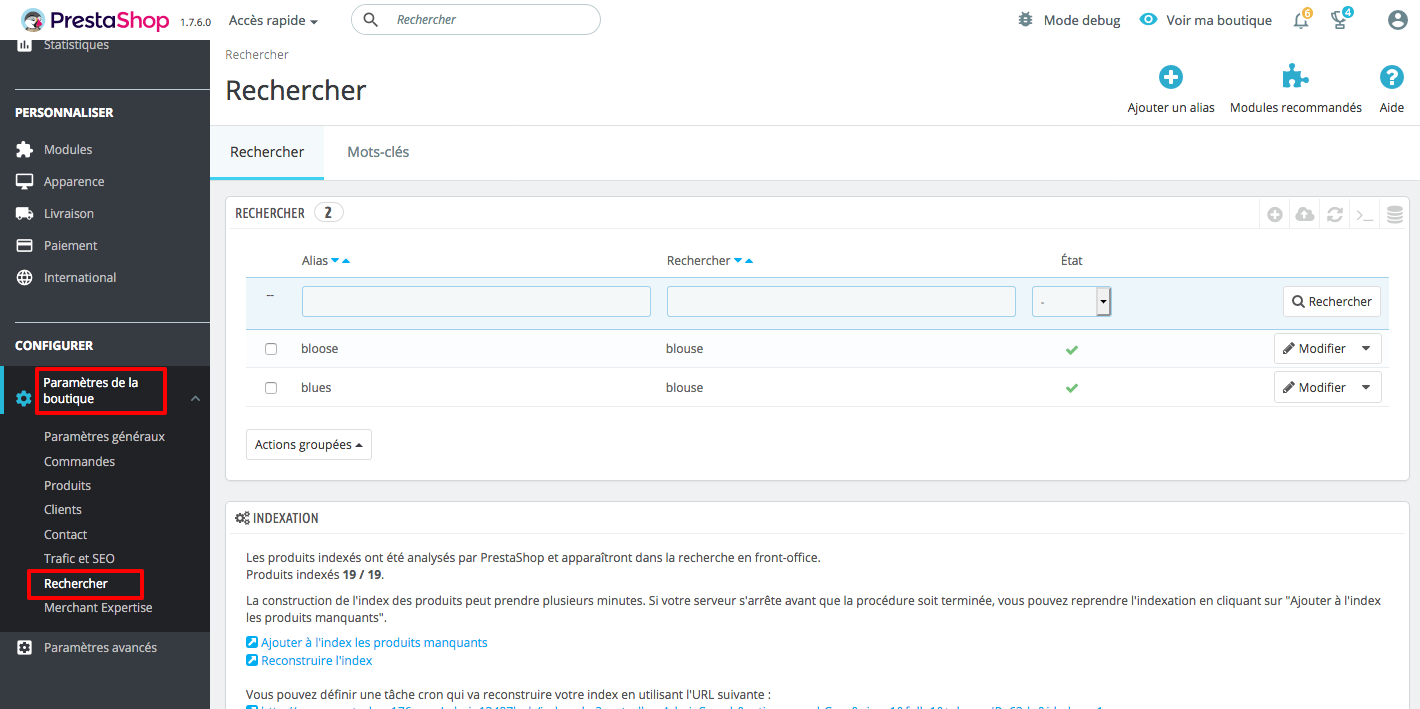
Tout d’abord, connectez à votre back-office et dans le menu de gauche, sélectionnez Configurer -> Paramètres de la boutique -> Rechercher.
Vous arrivez sur une page qui vous permet de paramétrer le moteur de recherche internet de votre boutique. PrestaShop 1.7. Par rapport à 1.6, cette partie n’a pas changée, la procédure est la même.
1) LES ALIAS
La première partie permet de gérer les alias. Quand vos clients tapent un mot dans le moteur de recherche internet de votre boutique, ils peuvent faire des erreurs en tapant le mot, une lettre en moins par exemple. En créant des alias, le client pourra trouver le produit même s’ il ne tape pas le nom correctement.
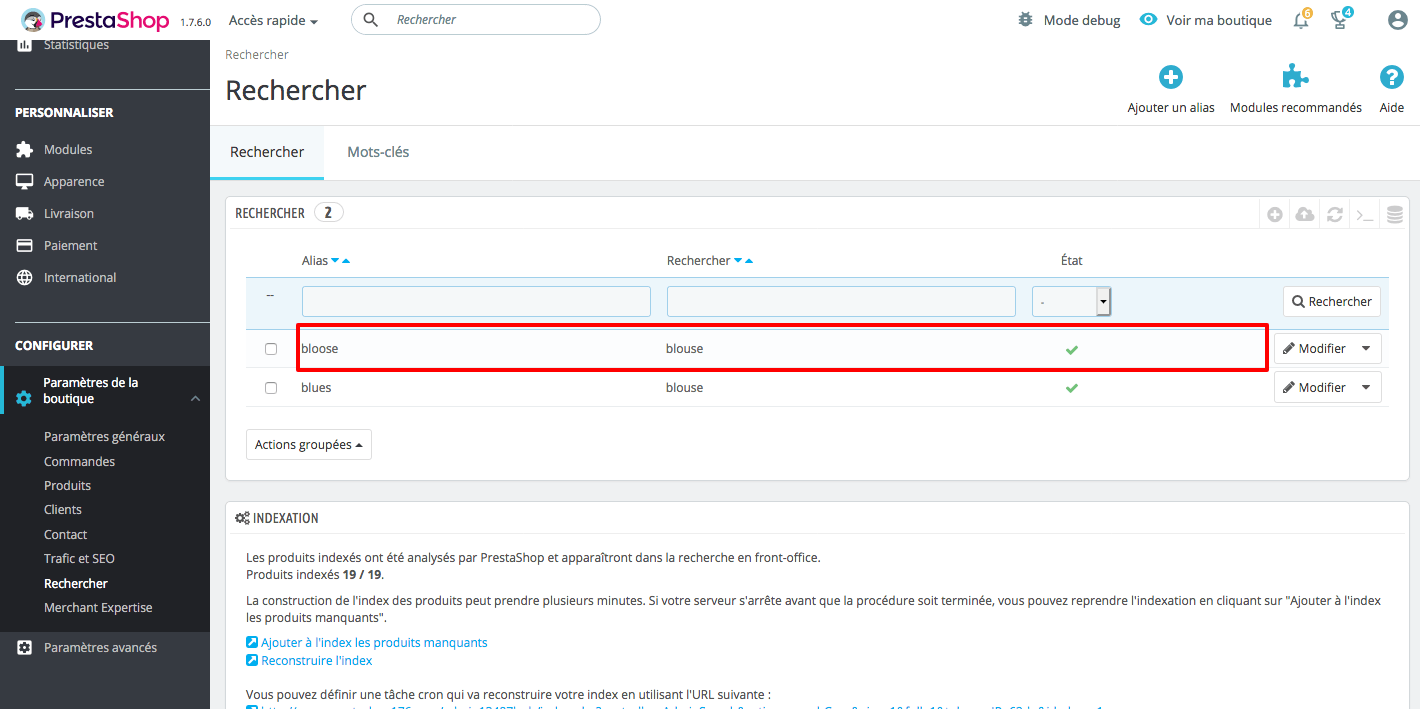
Prenons l’exemple par défaut avec le mot « blouse »
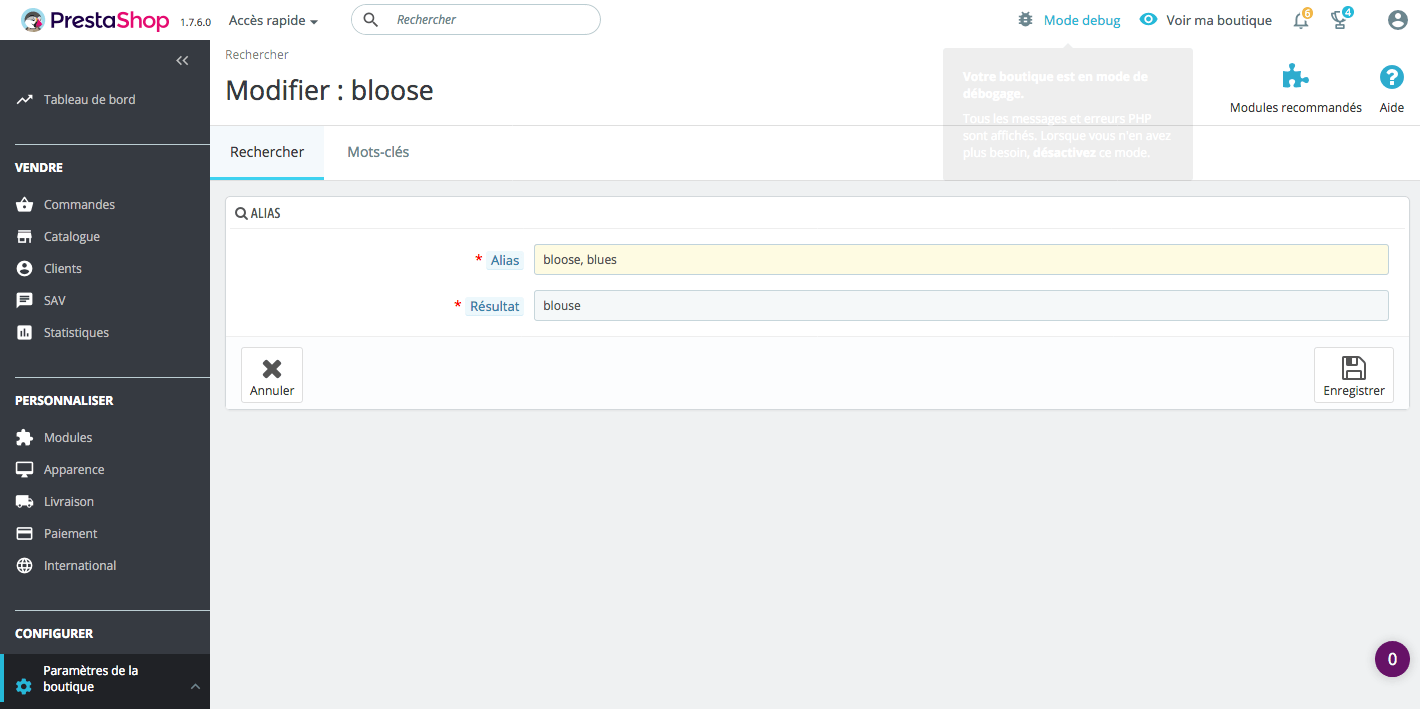
En cliquant sur modifier, vous pouvez voir différents types d’alias : bloose, blues
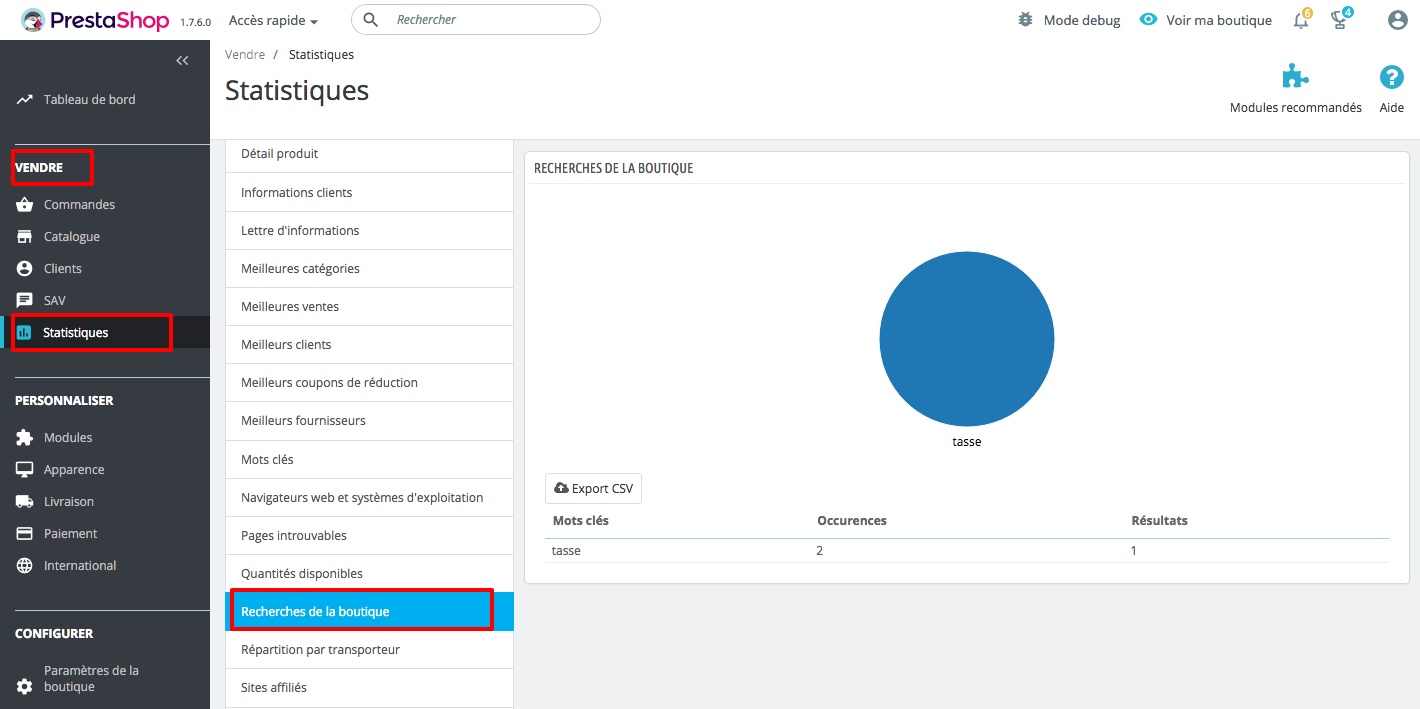
ASTUCE : pour trouver des exemples d’alias, vous pouvez aller sur l’onglet vendre > statistiques > moteur de recherche. Vous trouverez tous les mots saisis par vos clients
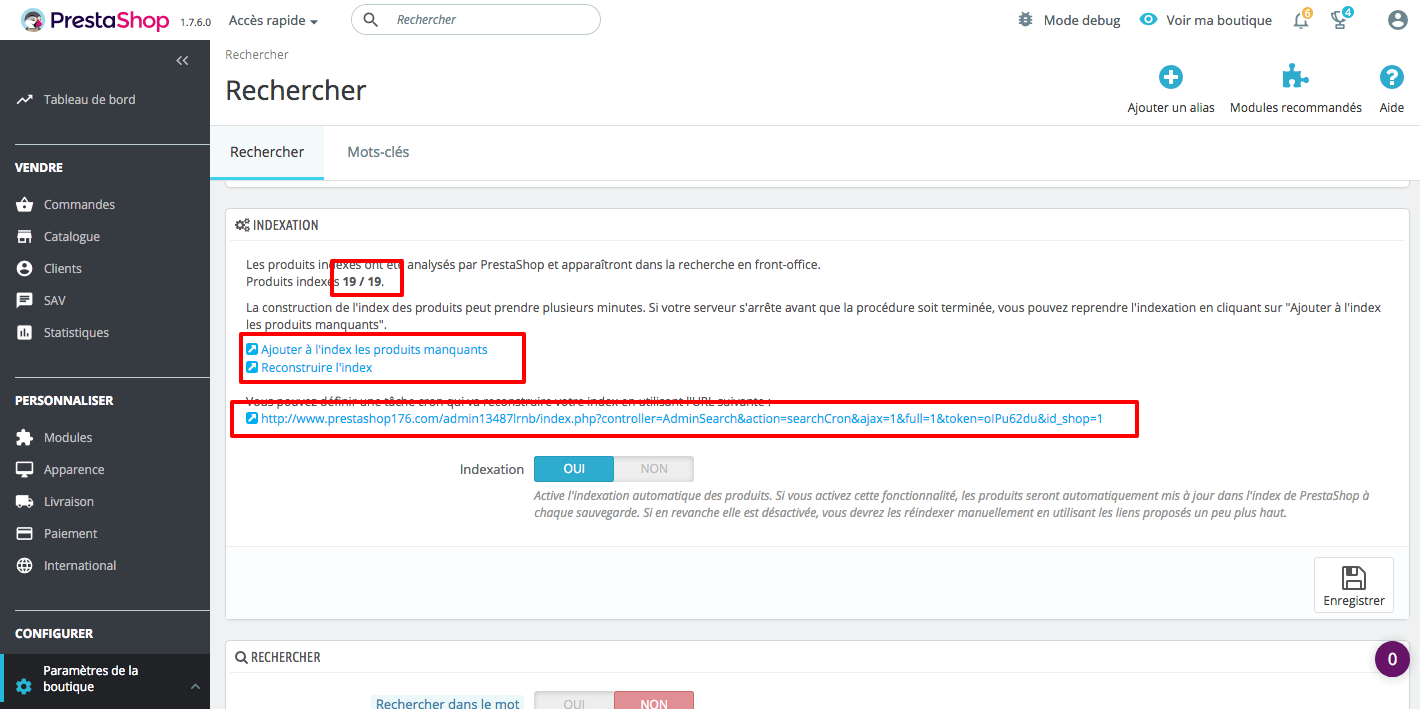
2) INDEXATION
Dans cette partie, vous pouvez voir le nombre de produits accessibles via le moteur de recherche interne de votre boutique,. Si vous avez inséré 40 produits dans l’onglet Vendre > Catalogue> Produits et que dans cette partie vous ne visualisez que 30 produits, cela signifie que 10 produits n’ont pas été indexés.
Si c’est le cas, il suffit de cliquer sur l’onglet » Ajouter à l’index les produits manquants » (seuls les nouveaux produits seront indexés)
Par contre, si vous avez effectué des modifications sur les produits déjà indexés, il sera nécessaire de reconstruire votre index en cliquant sur « Reconstruire l’index »
Sinon, vous pouvez créer une tâche cron qui vous évite de le faire manuellement
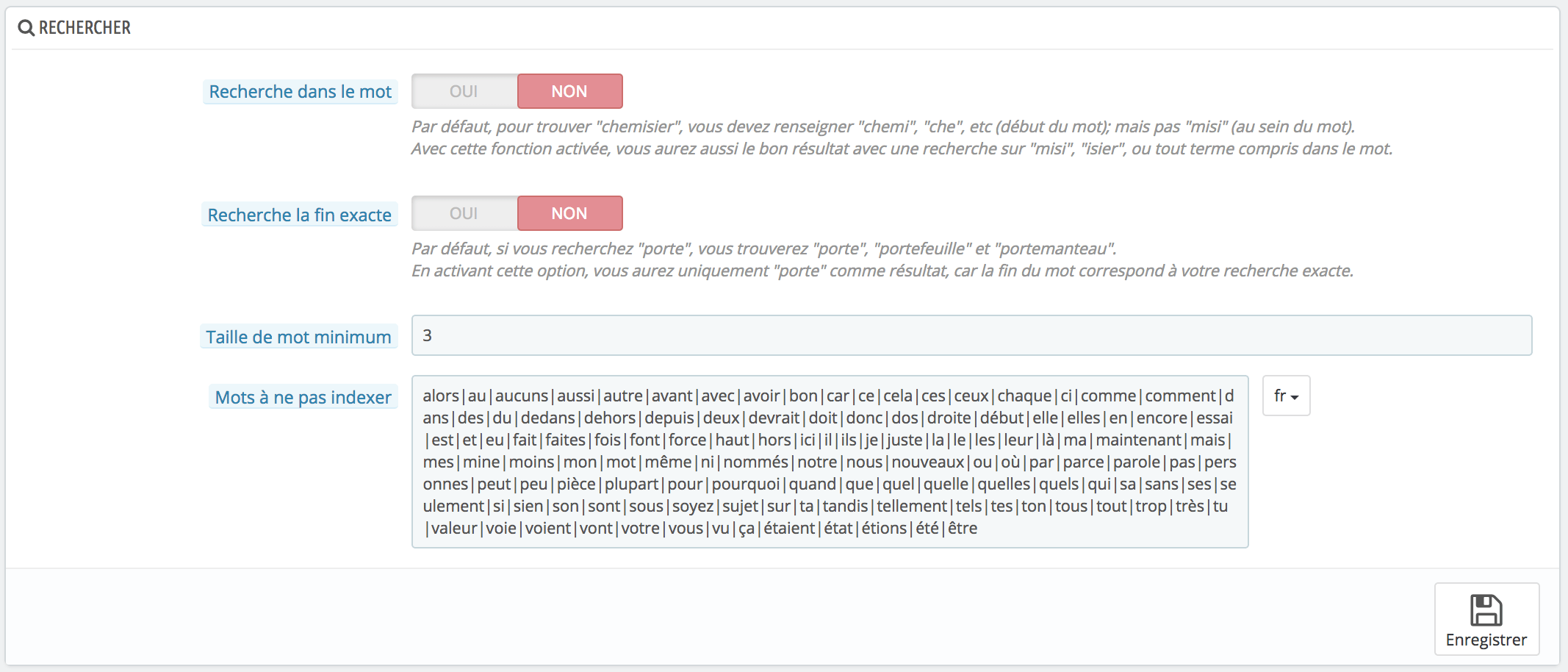
3) RECHERCHER
Cette section vous permet de paramétrer le fonctionnement de votre moteur de recherche
- Rechercher dans le mot : par défaut, le moteur de recherche de PrestaShop affiche les résultats en fonction du début du mot, si vous activez cette option, il affichera aussi les produits en fonction de l’intérieur du mot, par exemple si un client tape « mis », PrestaShop affichera comme résultat « chemise ».
- Rechercher la fin exacte : si vous activez cette option, PrestaShop affichera les résultats qui correspondront à la fin d’un mot. Par exemple, si le client tape « feuille » dans le moteur de recherche, PrestaShop affichera les résultats suivant : « millefeuille », « portefeuille »,
- Taille de mot minimum : cette option vous permet de paramétrer le nombre de caractères minimal à partir duquel un mot est enregistré dans l’index de recherche. Par défaut c’est 3, ce qui permet d’éliminer les « le, et, de….. »
- Mots à ne pas indexer si vous désirez qu’un mot ne soit pas indexé par le moteur de recherche, saisissez-les directement dans le champ, séparés par « | ».
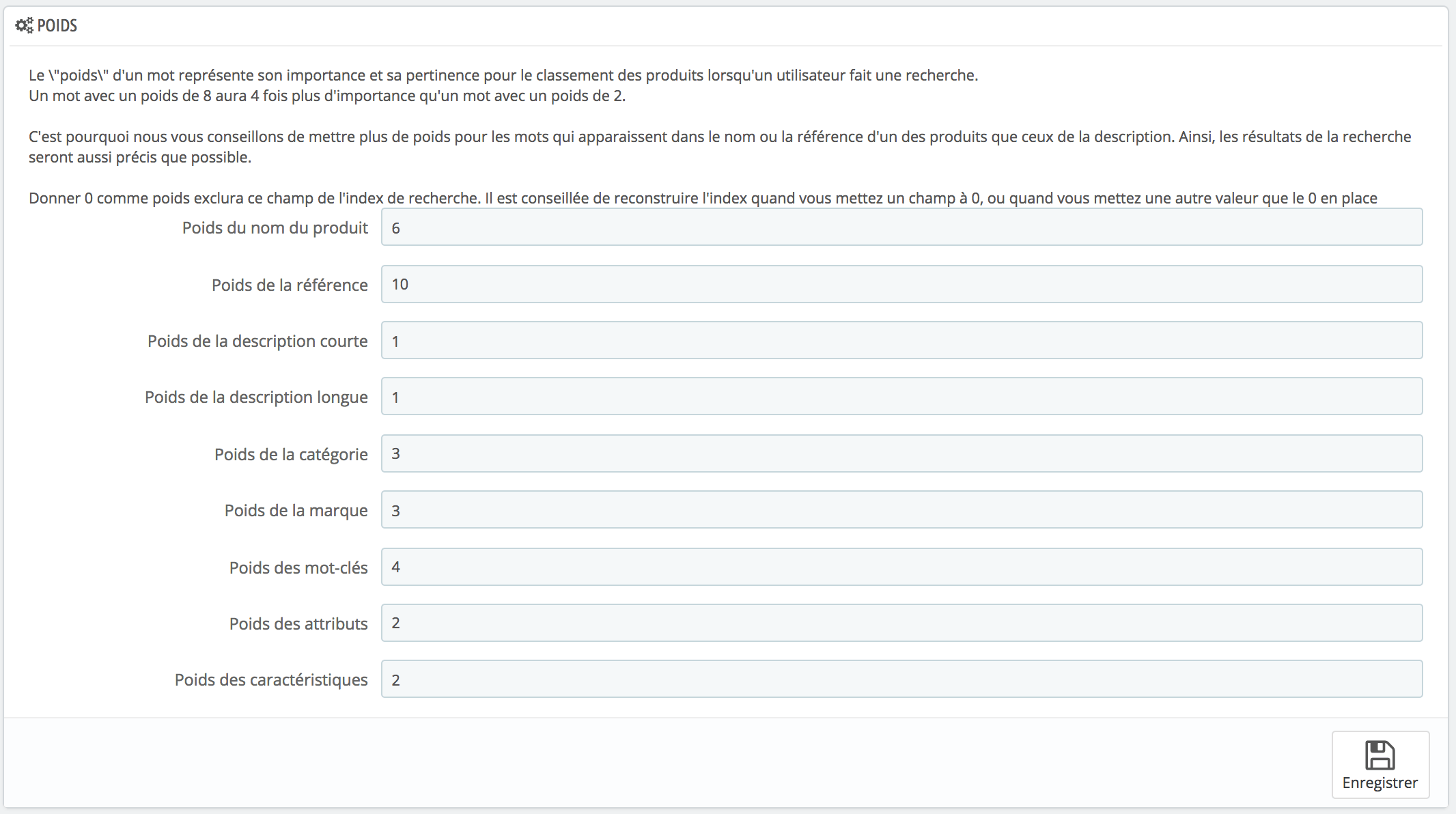
4) POIDS
Le « poids » d’un mot représente son importance et sa pertinence pour le classement des produits lorsqu’un utilisateur fait une recherche. Un mot avec un poids de 8 aura 4 fois plus d’importance qu’un mot avec un poids de 2.
C’est pourquoi nous vous conseillons de mettre plus de poids pour les mots qui apparaissent dans le nom ou la référence d’un des produits que ceux de la description. Ainsi, les résultats de la recherche seront aussi précis que possible.
Donner 0 comme poids exclura ce champ de l’index de recherche. Il est conseillée de reconstruire l’index quand vous mettez un champ à 0, ou quand vous mettez une autre valeur que le 0 en place
Comme indiqué dans cette section, le « poids » d’un mot représente son importance et sa pertinence pour le classement des produits lorsqu’un client lance une nouvelle recherche.
Un élément disposant d’un poids égal à 8 aura 4 fois plus de valeur qu’un élément au poids égal à 2.
Par exemple, par défaut « Poids du nom du produit » est à 6, « Poids des tags » est à 4, et « Poids de la description courte » ainsi que « Poids de la description longue » sont à 1. Cela signifie qu’un produit avec « ipod » dans son nom apparaîtra plus haut dans les résultats de recherche qu’un autre produit n’ayant « ipod » que dans ses tags. De son côté, un produit n’ayant « ipod » que dans l’une de ses descriptions aura le classement le plus bas des résultats.