Dans le tuto du jour, je vais énumérer quelques variables de PrestaShop 1.6 PrestaShop 1.7 qui peuvent vous aider pour personnaliser votre site.
N’hésitez pas à les partager via les commentaires
——————
Insérez un lien vers une page CMS dans un fichier TPL
Prestashop 1.6 : {$link->getCmsLink()}
Exemple : l’id de la page cms est 3
|
1 |
<p><a href="{$link->getCMSLink('3', 'CMSpage')|escape:'html'}">{l s='CGV'}</a> |
Prestashop 1.7 : {url entity=’cms’ id=$id_cms}
Exemple : l’id de la page cms est 3
|
1 |
<p><a href="{url entity='cms' id=3}"> {l s='CGV' d='Shop.Theme.Global'}</a></p> |
——————
Insérez un lien vers une page dans un fichier TPL
Prestashop 1.6 : {$link->getPageLink()}
Exemple : lien vers l’historique de commande
|
1 |
<P><a href="{$link->getPageLink('history', true)|escape:'html':'UTF-8'}">{l s='Mes commandes'}</a></p>> |
Prestashop 1.7 : {$urls.pages.myPageName}
Exemple : lien vers l’historique de commande
|
1 |
<p><a href="{$urls.pages.history}">{l s='Mes commandes' d='Shop.Theme.Global'}</a></p> |
——————
Insérez un lien vers une page CATÉGORIE dans un fichier TPL
Prestashop 1.6 : {$link->getCategoryLink()}
Exemple : l’id de la categorie 3
|
1 |
<p><a href="{$link->getCategoryLink(3)|escape:'html':'UTF-8'}">{l s='Catégorie 3'}</a></p>> |
Prestashop 1.7 : {url entity=’category’ id=$id_category }
Exemple : l’id de la categorie 3
|
1 |
<p><a href="{url entity='category' id=3}">{l s='Catégorie 3' d='Shop.Theme.Global'}</a></p> |
——————
Insérez un lien vers une IMG dans un fichier TPL
Prestashop 1.6 : {$img_dir}
Exemple : le dossier img se situe à l’intérieur de votre theme
|
1 |
<img src="{$img_dir}/bag.png" alt="{l s='Cart'}" /> |
Prestashop 1.7 : {url entity=’category’ id=$id_category }
Exemple : le dossier img se situe à l’interieur de votre thème dans le dossier asset, si celui-ci n’existe pas vous pouvez créer le dossier img
|
1 |
<img src="{$urls.img_url}cart.jpg" alt="{l s='Product successfully added to your shopping cart' d='Shop.Theme.Global'}" /> |
——————
Faire apparaitre un contenu seulement sur :
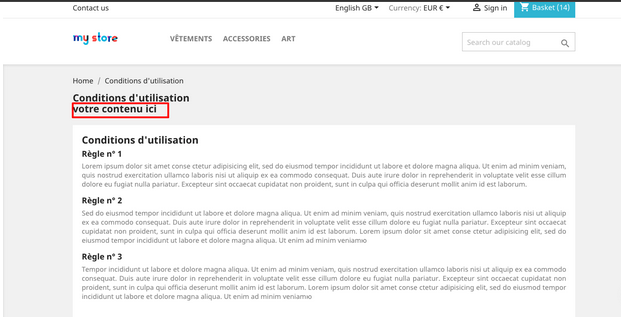
Une de vos pages cms : si vous désirez que votre contenu apparaisse sur le cms avec l’id 3
Prestashop 1.6 :
|
1 |
{if ($cms->id == 3)} votre contenu ici {/if} |
Prestashop 1.7 :
si vous êtes sur page.tpl
|
1 |
{if ($cms.id == 3)} votre contenu ici {/if} |
si vous êtes sur un autre fichier que cms.tpl exemple header.tpl
|
1 2 3 |
{if $page.page_name == 'cms'} {if ($cms.id == 3)} votre contenu ici {/if} {/if} |
——————
Une de vos pages catégories
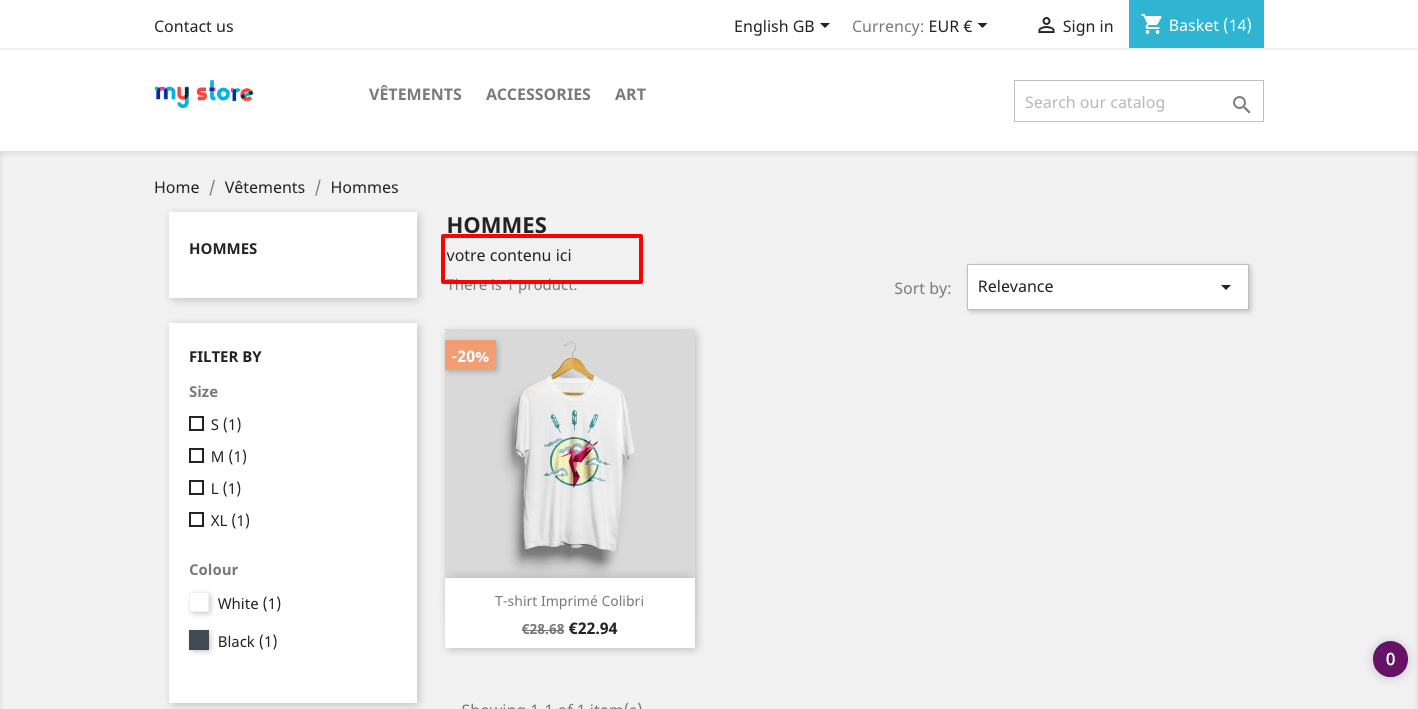
Exemple 1) si vous désirez que votre contenu apparaisse sur la catégorie avec l’id 4
Prestashop 1.6 :
|
1 |
{if ($category->id == 4)} votre contenu ici {/if} |
Prestashop 1.7 :
si vous êtes sur category.tpl
|
1 |
{if $category.id==4} votre contenu ici {/if} |
si vous êtes sur un autre fichier que category.tpl exemple header.tpl
|
1 2 3 |
{if $page.page_name == 'category'} {if $category.id==4}votre contenu ici{/if} {/if} |
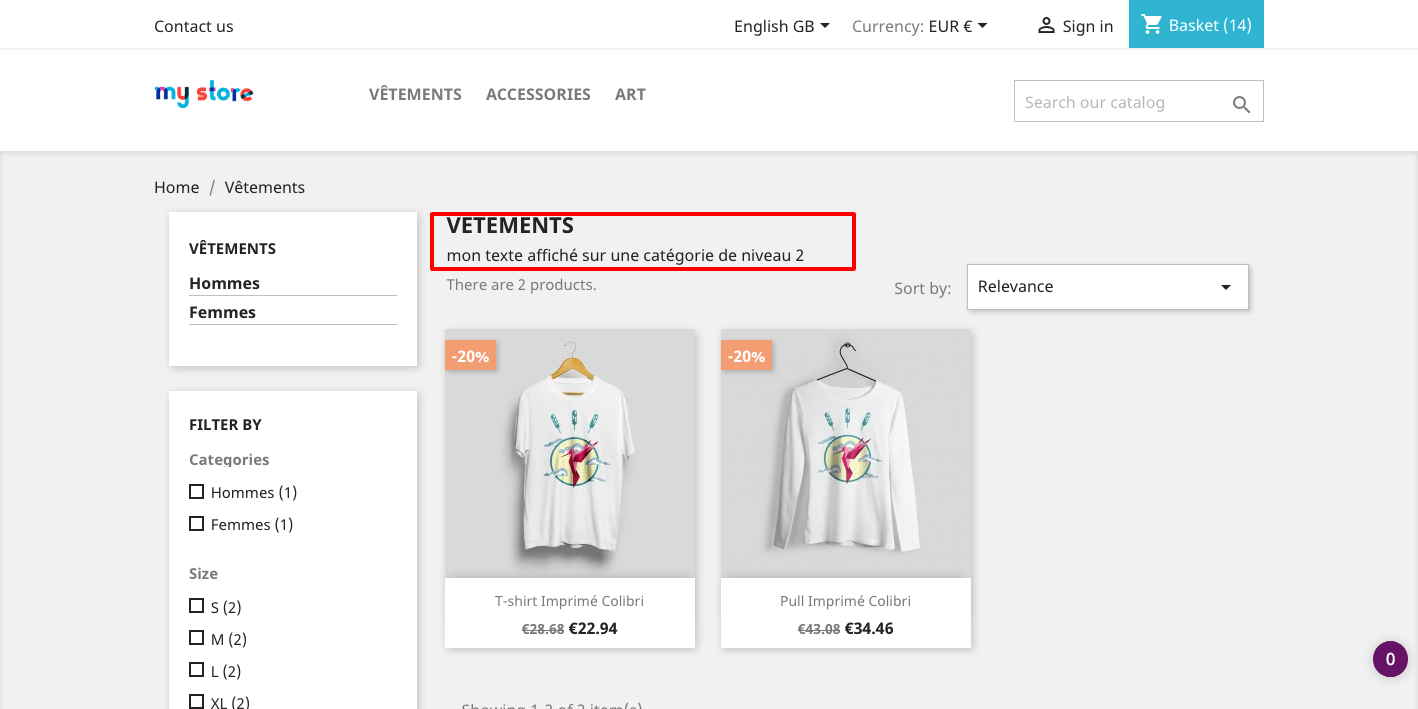
Exemple 2) afficher un texte seulement sur les catégories de niveau 2
Prestashop 1.6 :
|
1 2 3 |
{if $category->level_depth == 2} {l s='mon texte affiché sur une catégorie de niveau 2'} {/if} |
Prestashop 1.7 :
si vous êtes sur category.tpl
Une erreur s'est produite. Veuillez ré-essayer plus tard. |
si vous êtes sur un autre fichier que category.tpl exemple header.tpl
|
1 2 3 4 5 |
{if $page.page_name == 'category'} {if $category.level_depth == 2} {l s='mon texte affiché sur une catégorie de niveau 2'} {/if} {/if} |
——————
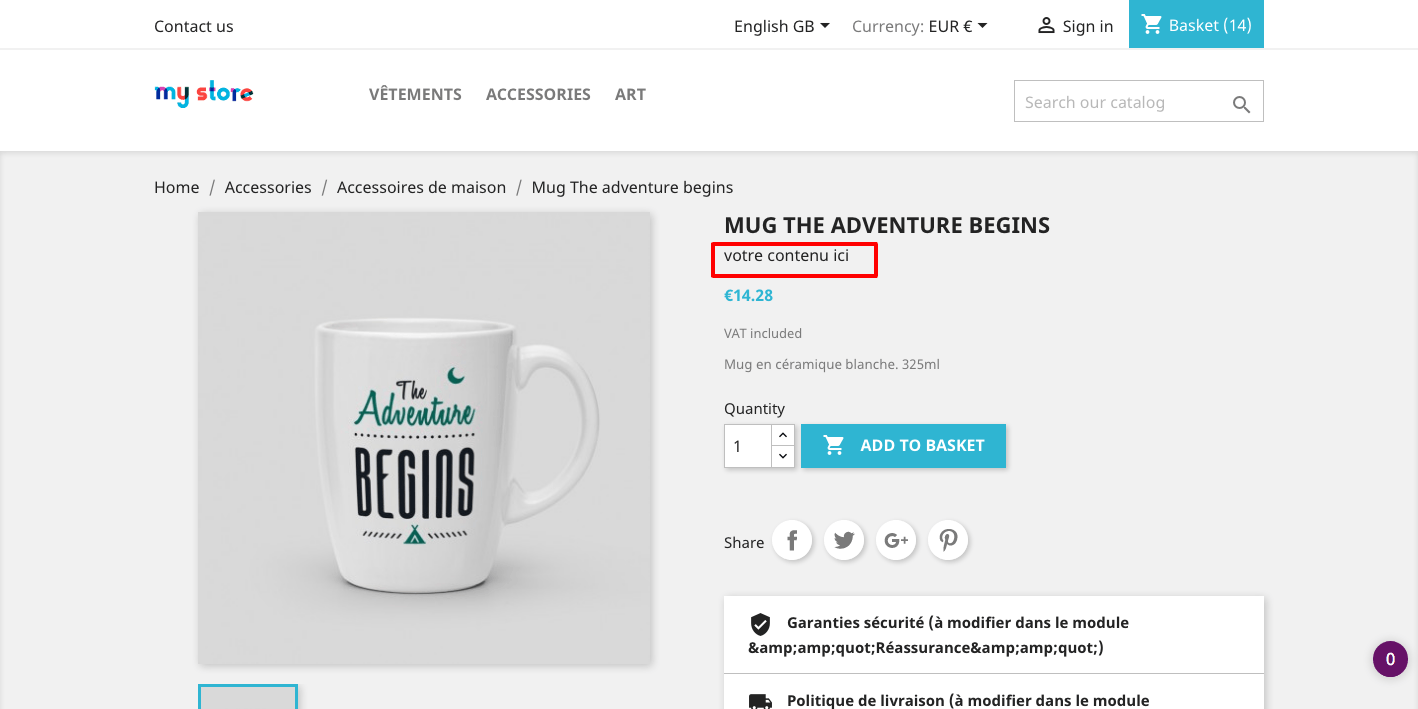
Une de vos pages produits en fonction de l’id produit
Prestashop 1.6 : si vous désirez que votre contenu apparaisse sur le produit avec l’id 3
|
1 |
{if ($product->id == 3)} votre contenu ici {/if} |
Prestashop 1.7 : si vous désirez que votre contenu apparaisse sur le produit avec l’id 3
si vous êtes sur product.tpl
|
1 |
{if $product.id==3}votre contenu ici{/if} |
si vous êtes sur un autre fichier que category.tpl exemple header.tpl
|
1 2 3 |
{if $page.page_name == 'product'} {if $product.id==3}votre contenu ici{/if} {/if} |
——————
Une de vos pages produits en fonction de sa catégorie par défaut ou de sa catégorie parente
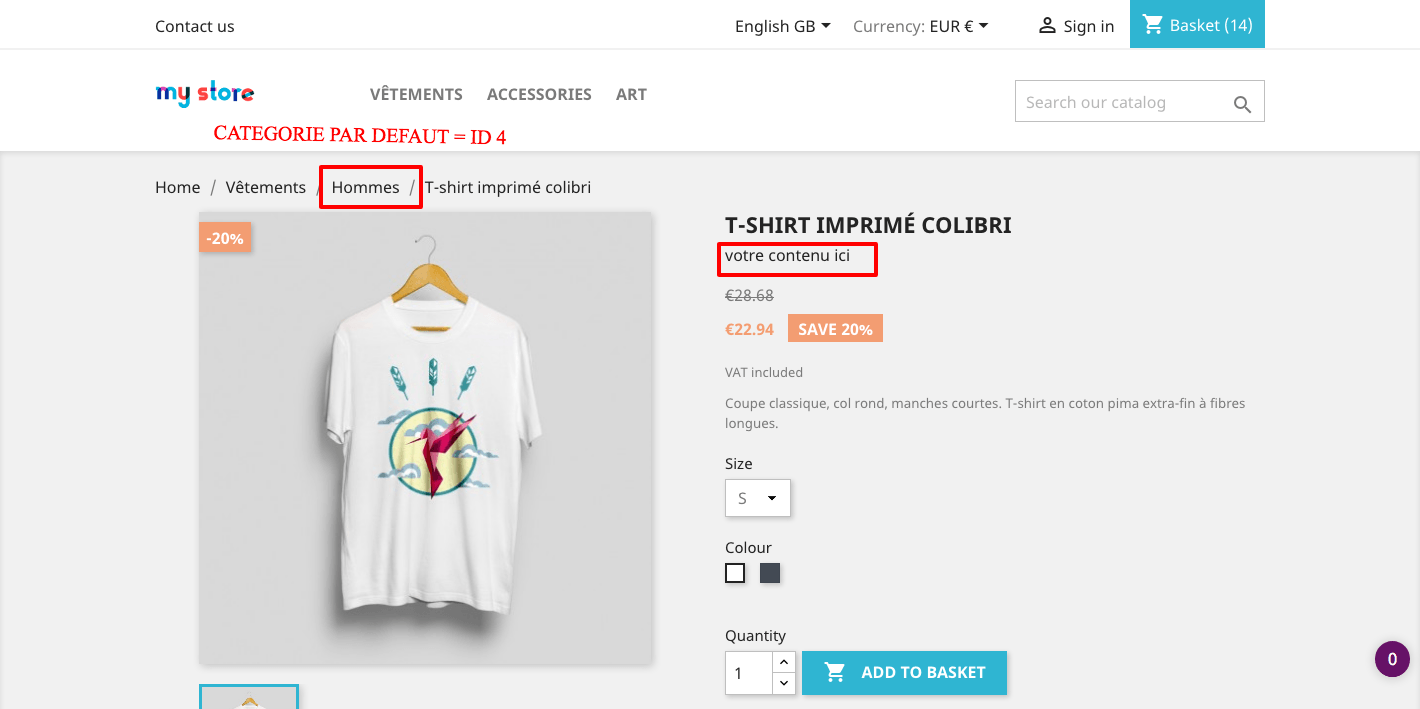
Exemple 1) Si la catégorie par défaut à l’id 4. Par exemple sur le thème par défaut de Prestashop 1.7 l’id 4 correspond à l’onglet homme
Prestashop 1.6 : on est dans le fichier product.tpl
|
1 |
{if $category->id == 4 } votre contenu ici {/if} |
Prestashop 1.7 : on est dans le fichier product.tpl
|
1 |
{if $product.id_category_default == 4} votre contenu ici {/if} |
Exemple 2) Si la catégorie parent à l’id 3. Par exemple sur le thème par défaut de Prestashop 1.7 l’id 3 correspond à l’onglet vêtement
Prestashop 1.6 : on est dans le fichier product.tpl
|
1 |
{if $category->id_parent == 3 } votre contenu ici {/if} |
Prestashop 1.7 : on est dans le fichier product.tpl
|
1 |
{if $id_category_current == 3 or $id_category_parent == 3} votre contenu ici {/if} |
A noter : il faut mettre les deux variables car cela va dépendre si le client arrive sur la fiche produit en cliquant sur la catégorie parent ou la catégorie par défaut















Bonjour,
Merci. Dommage, il manque la possibilité de n’afficher un contenu uniquement que sur la première page (en cas de pagination multiple)
L’exemple serait d’afficher une information en tête d’une catégorie (sur la première page… mais que ce message ne s’affiche pas dans les pages suivantes de la liste des produits…
Bon, tant pis…
Prestashop 1.7.6.3
bonjour,
il suffit de mettre votre variable dans category-header.tpl cordialement
Bonjour,
Savez-vous comment ajouter un slider dans les fiches catégories ? Prestashop 1.7
Cordialement,
bonjour,
malheureusement je n’ai pas abordé encore cette partie, il fera l’objet d’un tuto.