Pourquoi vide t-on le cache dans Prestashop ?
Lorsque vous modifiez des codes dans prestashop pour améliorer par exemple le thème graphique, il se peut que vous ne visualisez pas ces changements dans le front-office.
Il faut savoir que par défaut, Prestashop a activé le cache qui garde en mémoire tous les paramètres et la mise en forme de votre site.
Il est donc nécessaire de purger cette mémoire.
Comment vide t-on le cache de Prestashop 1.6
Pour cela deux possibilités :
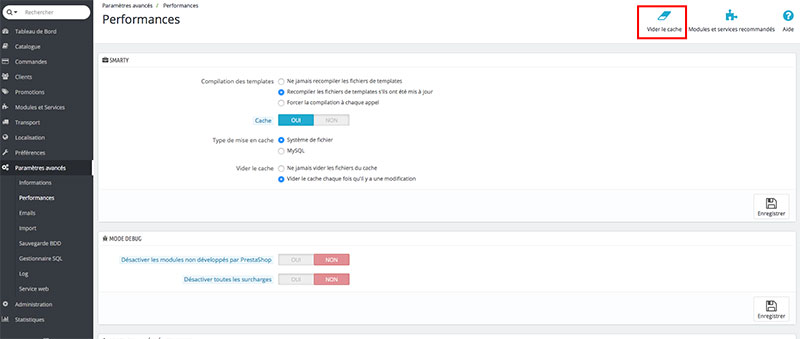
- Depuis le backoffice de Prestashop : Paramètres avancés > Performances > Videz le cache.
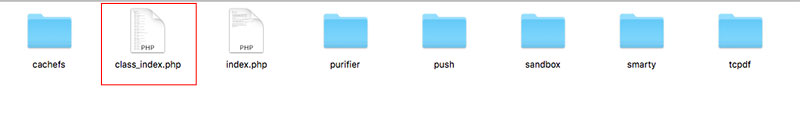
2. Manuellement en supprimant le ficher class_index.php qui se situe dans le dossier cache
—————————————————-
Comment vide t-on le cache de Prestashop 1.7
Pour cela deux possibilités :
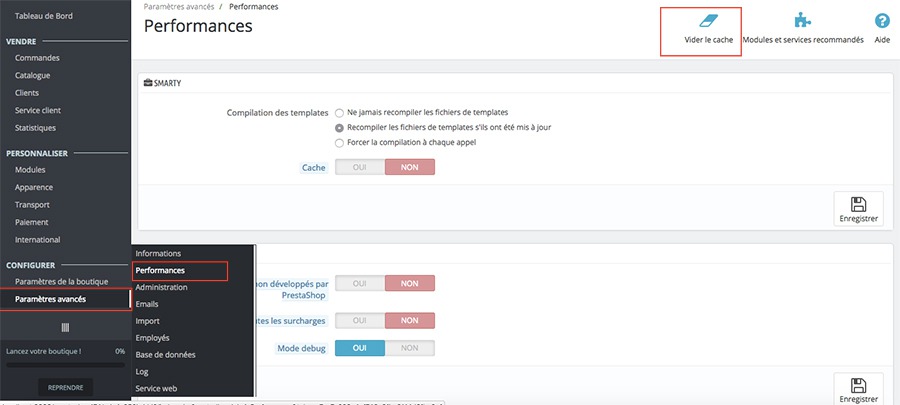
- Depuis le backoffice de Prestashop : Paramètres avancés > Performances > Videz le cache.
2. Manuellement en supprimant le ficher class_index.php qui se situe dans le dossier cache













Bonjour, j’ai acheté un thème que je n’arrive pas à installer. Il y a un message d’erreur dans le BO quand je charge le zip via le pc ou le ftp : erreur chargement zip, ou bien la taille du fichier attendu ne correspond pas. Pouvez-vous m’aider ? Cordialement.
bonjour,
je vous conseille d’envoyer un mail sur le site où vous avez acheté le thème.
Si vous travaillez sur l’apparence de votre boutique je conseille également de désactiver le cache Smarty, de sélectionner « Forcer la compilation » et de désactiver la compression des fichiers CSS et JS (CCC / Smart cache).
Si vous ne voyez toujours pas vos modifications cela peut aussi venir du cache du navigateur, pensez à le vider pour être sûr.
N’oubliez pas de réactiver le cache Smarty, la compression CSS/JS et de sélectionner la 1ère ou 2ème option pour la compilation Smarty dès que vos modifications sont terminées.
Je déconseille l’utilisation du cache en bas de la page Performances car le rafraichissement de celui-ci n’est pas toujours bien fait.
Bonjour,
En 1.7, il faut également effacer les dossiers : var/cache/dev et var/cache/prod.
Ils seront recréés par PrestaShop.
Bien cordialement