Dans ce tuto nous allons voir comment modifier la police d’écriture avec Google Fonts pour votre site PrestaShop 1.7
A noter: actuellement la police par défaut est Noto Sans, sans-serif
Etape 1) Choisir sa police d’écriture
Nous allons choisir notre/nos police(s) d’écriture sur le site de Google Fonts à cette adresse : https://fonts.google.com/
Je vais choisir deux polices d’écriture, 1 pour les paragraphes et une autre pour les titres
Dans cette exemple, on va opter pour Open Sans pour les paragraphes et Fjalla One pour les titres
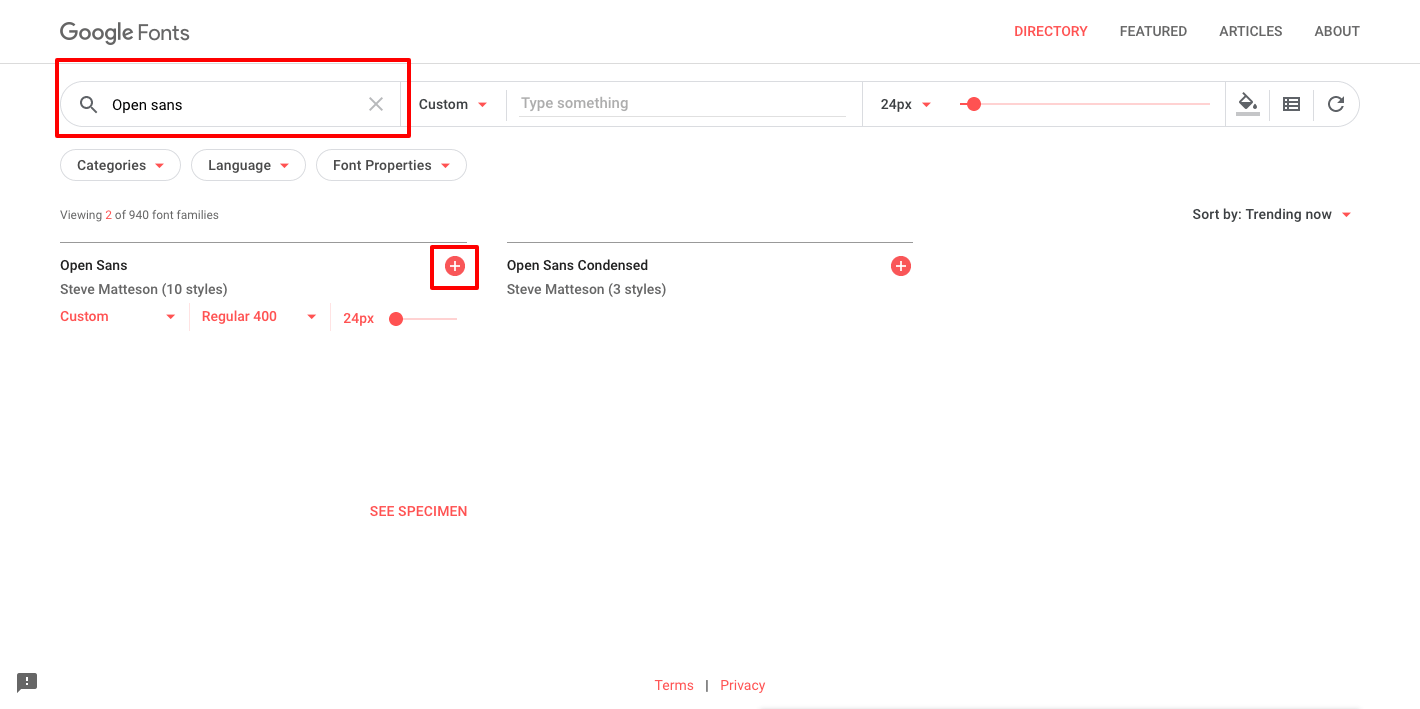
A) Je recherche ma police d’écriture, pour les paragraphes je sais d’avance ce que je vais prendre je vais donc la chercher directement via le moteur de recherche puis cliquez sur l’icone +
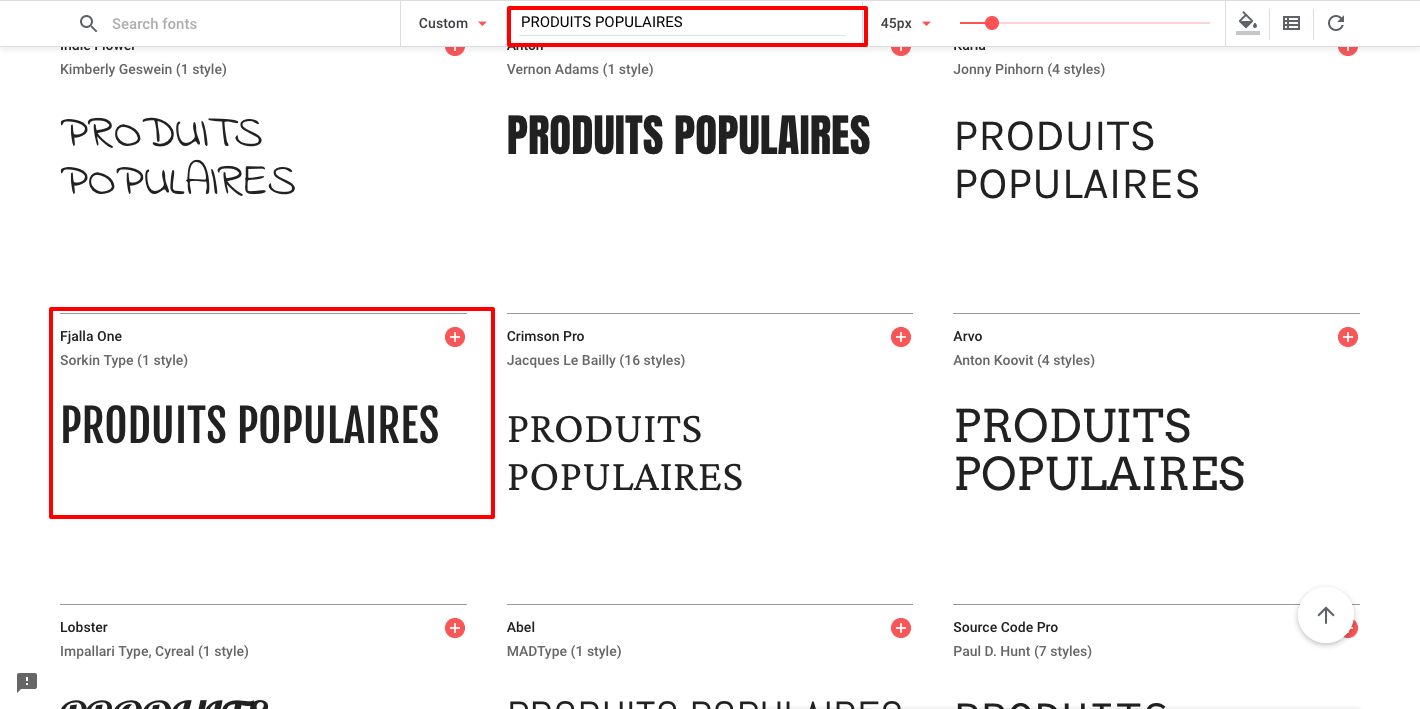
B) Pour les titres, je vais faire une recherche via un mot pour voir le rendu. Une fois trouvé je clique sur l’icone + de la police que je souhaite
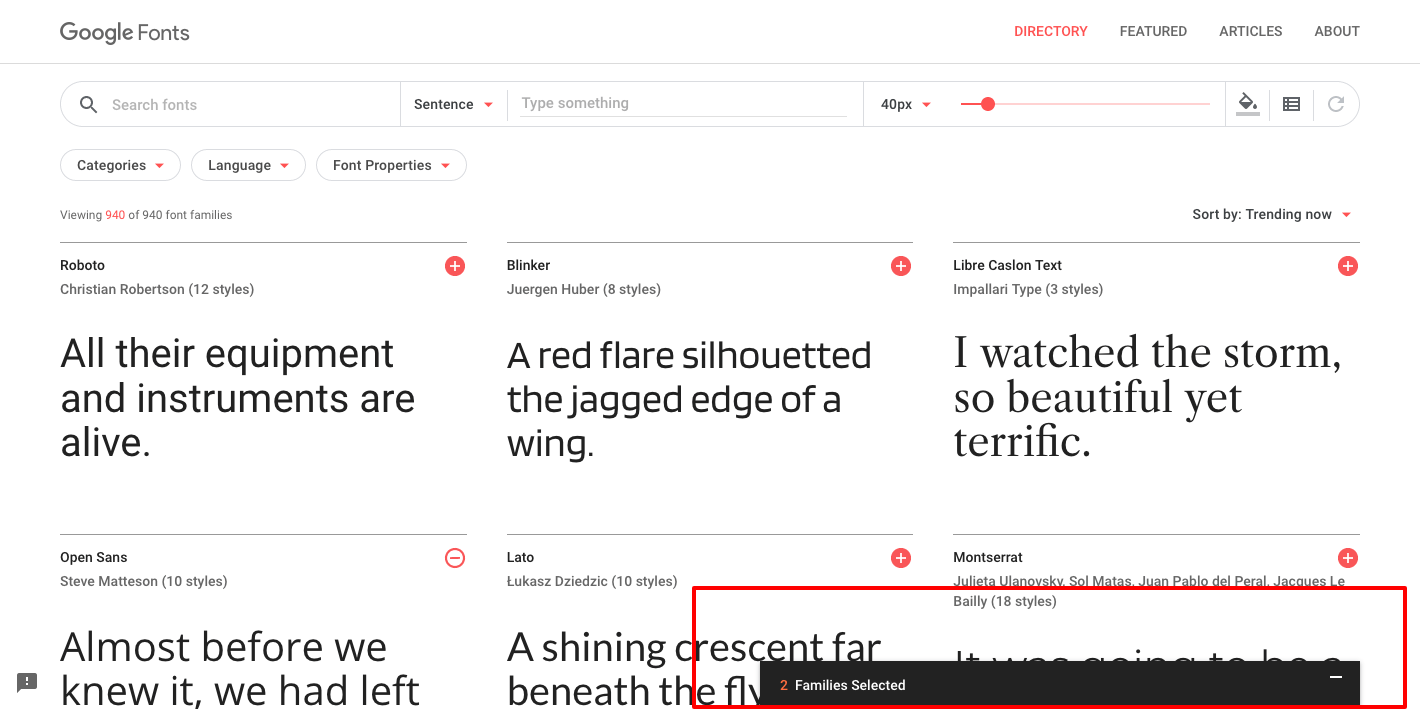
C) Maintenant que nous avons nos deux polices d’écriture, nous allons cliqué sur l’onglet en bas qui est apparu lors de mon 1er ajout
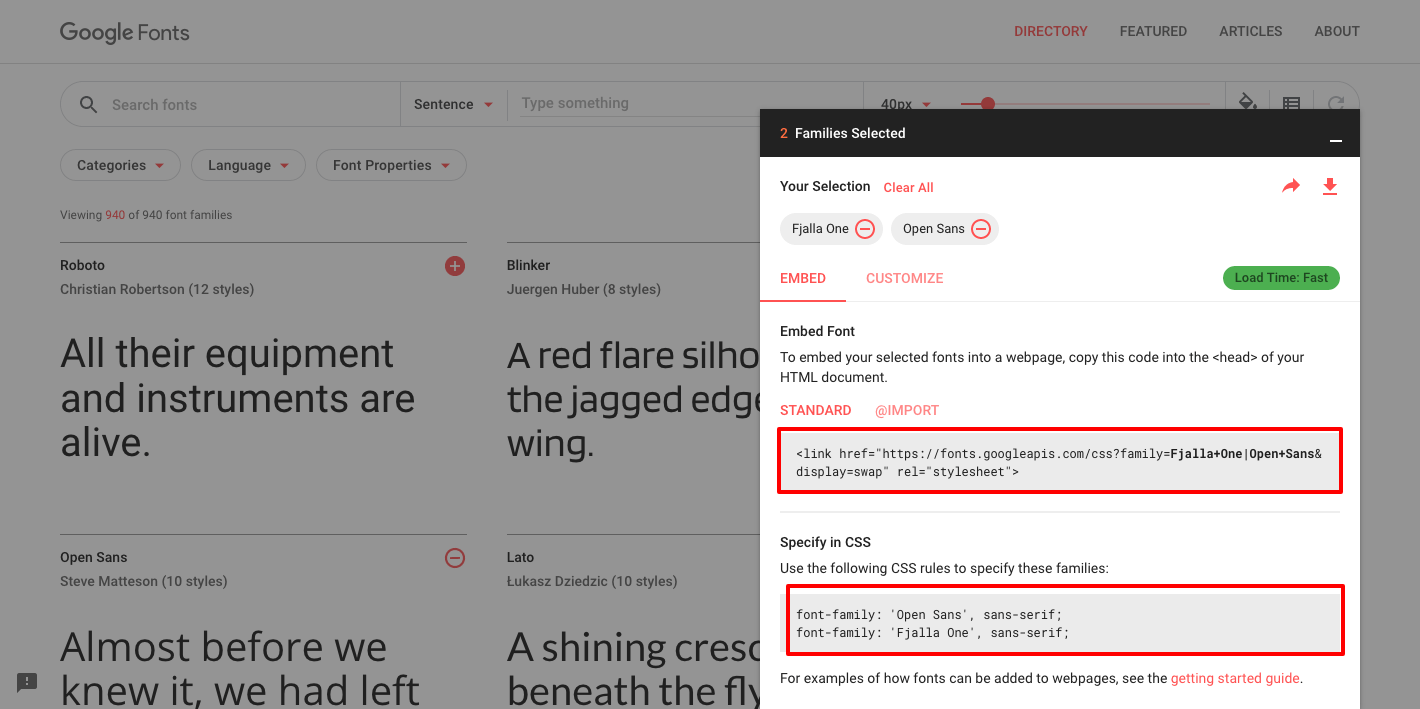
D) Nous allons avoir besoin des codes des deux blocs « embed font » et « specify in css ».
Etape 2) Les intégrer dans PrestaShop
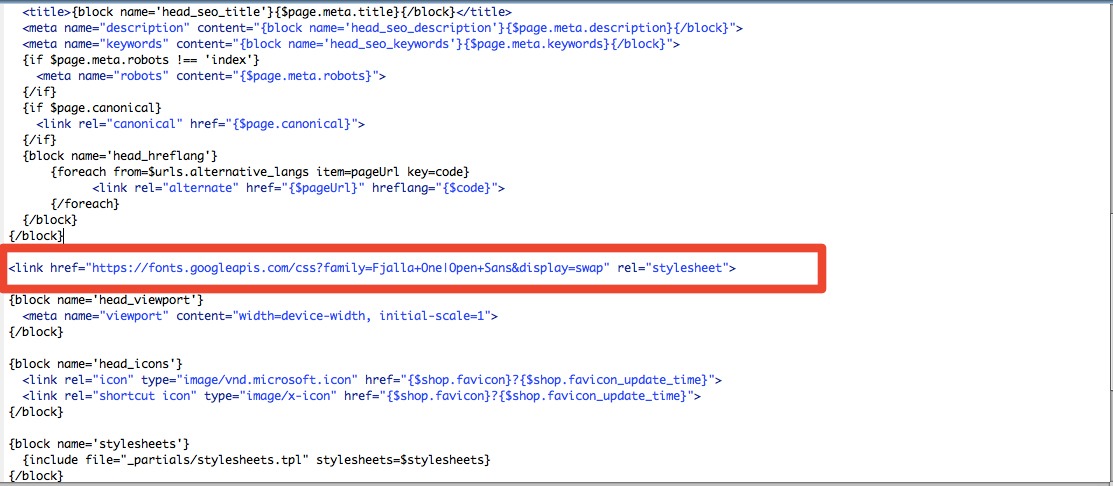
A) On va intégrer dans un 1er temps le code qui se situe dans embed font. Pour cela il faut ouvrir le fichier head.tpl qui se situe dans themes/nomdevotretheme/templates/_partials/head.tpl et coller le code que propose Google font
B) On va maintenant ouvrir le fichier custom.css qui se situe dans /themes/nomdevotretheme/assets/custom.css et insérez le code suivant (cf google fonts)
|
1 2 3 |
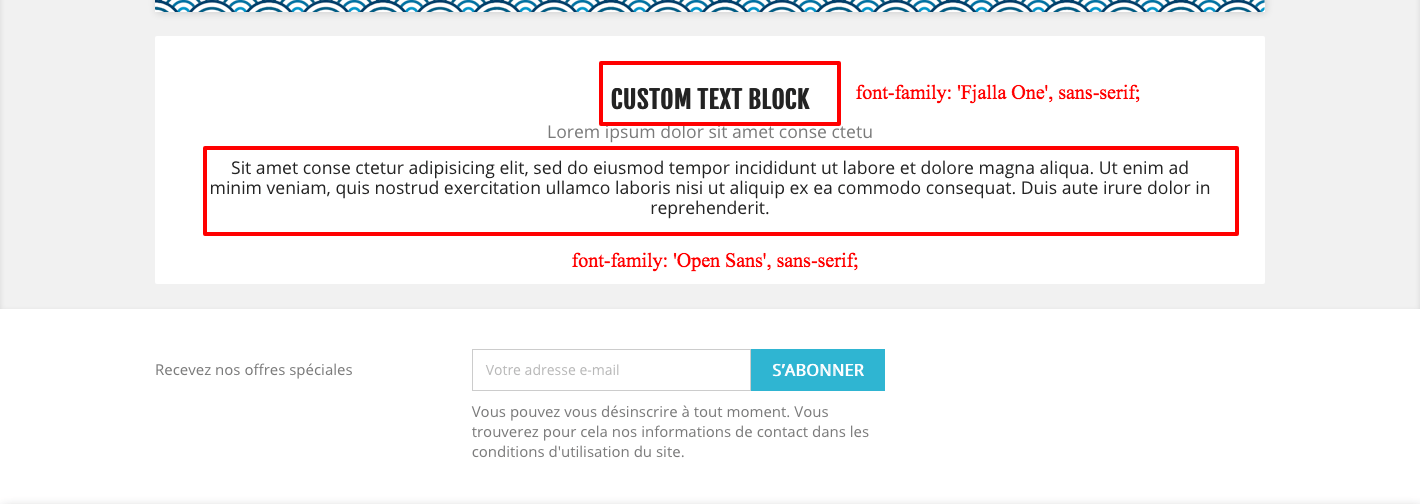
body {font-family: 'Open Sans', sans-serif; } .h1, .h2, .h3, .h4, .h5, .h6, h1, h2, h3, h4, h5, h6 {font-family: 'Fjalla One', sans-serif; } |
ET VOILA LE RÉSULTAT
















merci pour votre aide. le tuto est super