Vous avez décidé de migrer votre site internet mais vous avez peur de perdre votre référencement ?
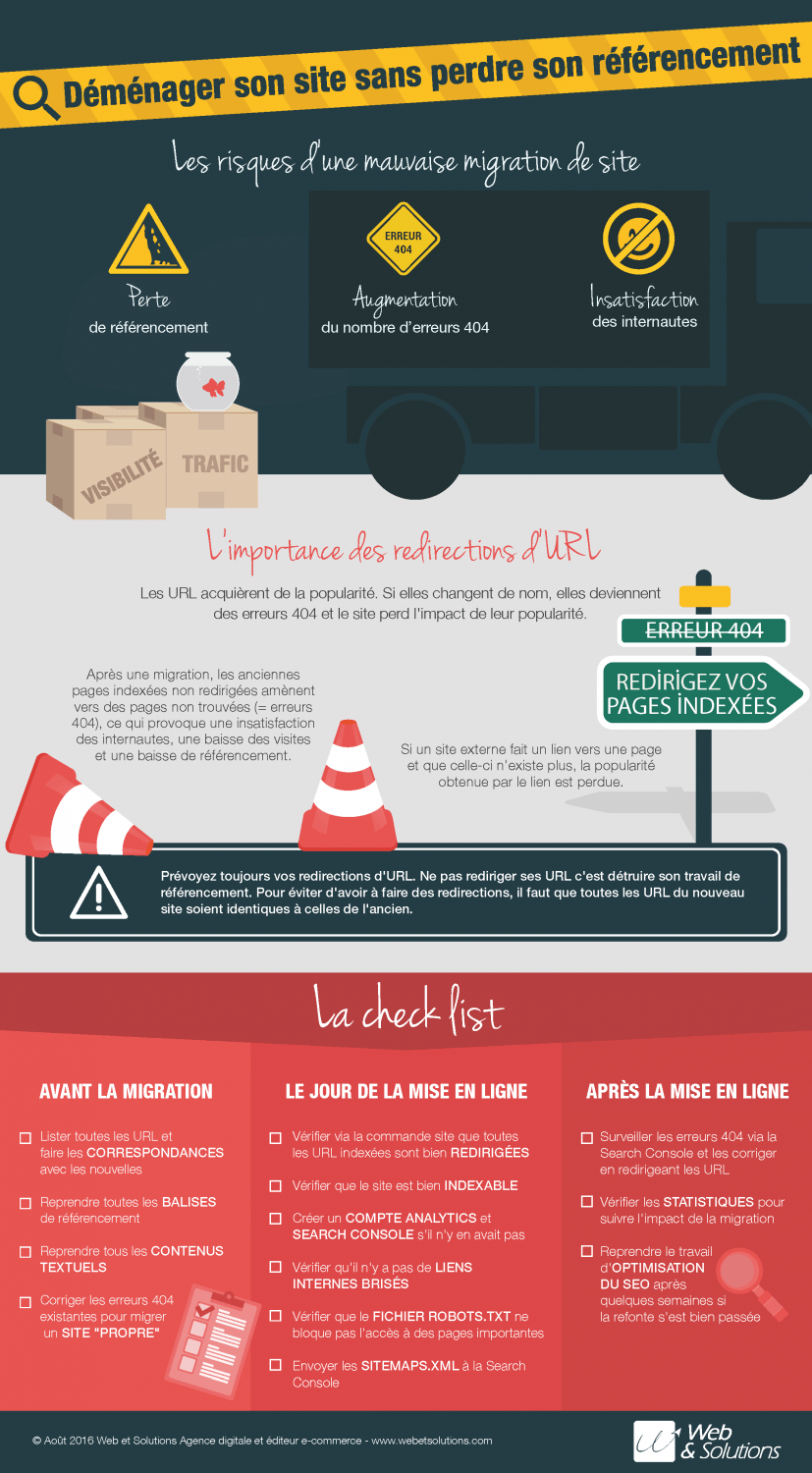
Dans ce cas je vous conseille de jeter un oeil à cette infographie (réalisé par Web et Solutions) qui propose une check-list des points importants à mettre en place lorsqu’on effectue une migration de site.
Quels sont les risques d’une mauvaise migration de site ?
- Perte de référencement
- Augmentation du nombre d’erreur 404
- Insatisfaction des internautes
Pourquoi la redirection d’url est importante ?
En changeant de nom, les urls, qui ont acquis de la popularité au fil du temps, deviennent des erreurs 404 et le site perd ainsi l’impact de leur popularité.
Les erreurs 404 provoquent une insatisfaction des internautes, une baisse des visites et une baisse du référencement
Résultat: prévoyez toujours une redirection d’url.
Quelles sont les actions à réaliser pour éviter les mauvaises migrations de site ?
Avant la migration
- lister toutes les urls et effectuer les correspondances avec les nouvelles
- reprendre toutes les balises de référencement
- reprendre tous les contenus textuels
- corriger les erreurs 404 existantes pour migrer un site propre
Le jour de la mise en ligne
- vérifier via la commande site que toutes les URLS indexées sont bien redirigées
- vérifier que le site est bien indexable
- créer un compte analytics et search console
- vérifier qu’il n’y a pas de liens internes brisés
- vérifier que le ficher robots.txt ne bloque pas l’accès à des pages importantes
- envoyer les sitemaps.xml à la search console
Après la mise en ligne
- surveiller les erreurs 404 via search console et les corriger en redirigeant les urls
- vérifier les statistiques pour suivre l’impact de la migration
- reprendre le travail d’optimisation du SEO après quelques semaines si la refonte s’est bien passée