Il vous est certainement arrivé un jour de stopper votre processus d’achat à cause des frais de port trop élevés. Vous n’êtes pas seul dans cette situation, 44% des internautes abandonnent leur panier à cause de cet facteur.
Quelles sont les solutions à disposition du e-commerçant ?
-
Offrir les frais de port
C’est certainement la solution la plus coûteuse, il faut avoir une très forte marge sur l’ensemble de vos articles pour réussir à assumer une telle politique de livraison.
Mais il permet de supprimer un des obstacles avant la confirmation de la commande par l’internaute.
Si vos marges sont faibles, pensez à mettre un prix psychologique en prenant en charge une partie des frais de port.
Exemple : un client veut acheter un objet à 15€. Il aura plus de chance de confirmer le panier si les frais de ports sont de 3 euros que de 7 euros (pratiquement la moitié du prix de l’objet)
Plusieurs études montre que les frais de port gratuits sont plus efficaces qu’un code de réduction.
Attention, selon Paypal et Comscore, 72% des internautes affirment que si un site offre les frais de port par intermittence, les internautes préféreront aller sur un site qui les offre tout le temps. N’oubliez pas la concurrence et fidéliser le client n’est pas chose facile.
Si vous optez sur cette solution, n’hésitez pas à le mettre en avant sur votre site.
2. Frais de port offert à partir d’un seuil
C’est la solution la plus répondue sur les sites e-commerce. Je vous conseille de fixer un montant d’achat minimum en fonction de votre panier panier.
La gratuité peut aussi porter sur un nombre d’articles : 2 produits achetés, frais de port gratuit
N’hésitez pas à le communiquer sur vos pages – « Frais de port offert à partir de 50€ d’achat« .
3. Forfait Fixe
Le montant des frais de port est fixe, peu importe la commande effectuée. Vous montrez ainsi une certaine transparence envers les clients, aucune surprise au moment du paiement.
Il s’agit d’un prix fixe, peu importe la commande effectuée. Ce qui montre une certaine transparence envers les clients qui ne sont pas surpris lors du paiement. Là encore vous pouvez vous en servir comme un argument commercial.
N’hésitez pas à le communiquer sur vos pages « Frais de port : 4 € par toute commande« .
Afin de ne pas perdre d’argent, il faut fixer le prix qui couvre le coût moyen de vos expéditions. Cette solution fonctionne si vous proposez des produits avec une certaine homogénéité.
Quels sont les critères des clients dans le choix de livraison :
-
le moins cher : 36,4%
-
le plus rapide : 33,3%
-
le lieu de livraison (au travail, à domicile, en magasin, en point relais) : 17,6 %
-
la disponibilité (un rendez-vous pour la livraison) : 12,7%
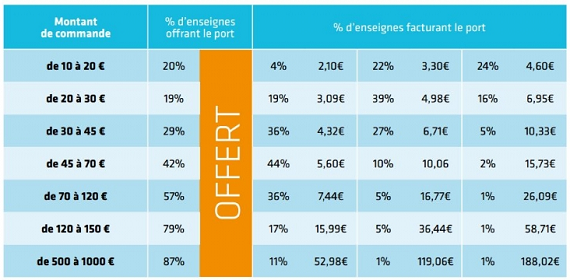
Les frais de port appliqués selon le panier dans la majorité des cas :
Comment définir à partir de quel montant offrir les frais de port
Si vous venez d’offrir votre affaire, je vous conseille de faire un tour chez vos concurrents et adapter les prix.
Si vous avez lancé votre affaire :
- Calculer le coût moyen de vos frais de port par commande
Méthode de calcul : Total coûts en frais de port / Nombre de commandes - Calculer la marge commerciale moyenne par vente c’est à dire le montant net que vous gagnez en moyenne par commande
Méthode de calcul : (Chiffre d’affaires – Coûts) / Nombre de commandes)
Les coûts représentent les frais que vous devez supporter pour pouvoir vendre votre produit. Ce sont principalement les frais de dépense en communication comme des annonces Adwords par exemple.
A partir de là vous pouvez définir à partir de quel montant offrir les frais de port (sans oublier de regarder la concurrence)
Montant minimum pour lequel vous serez enclin à offrir les frais de port = Frais de port moyen par commande + Marge commerciale moyenne par commande
———-
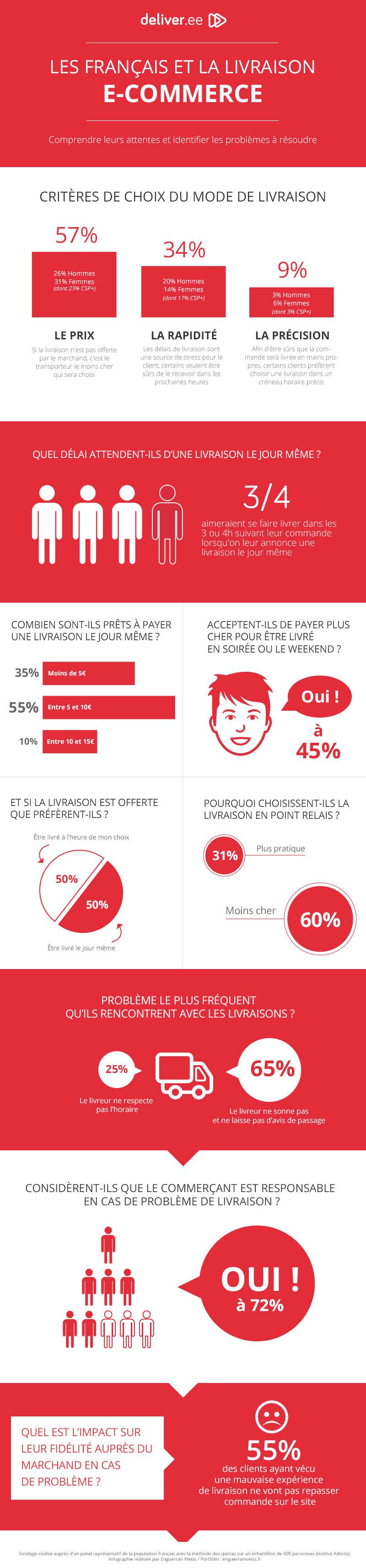
Et pour finir une petit infographie sur les internautes et la livraison