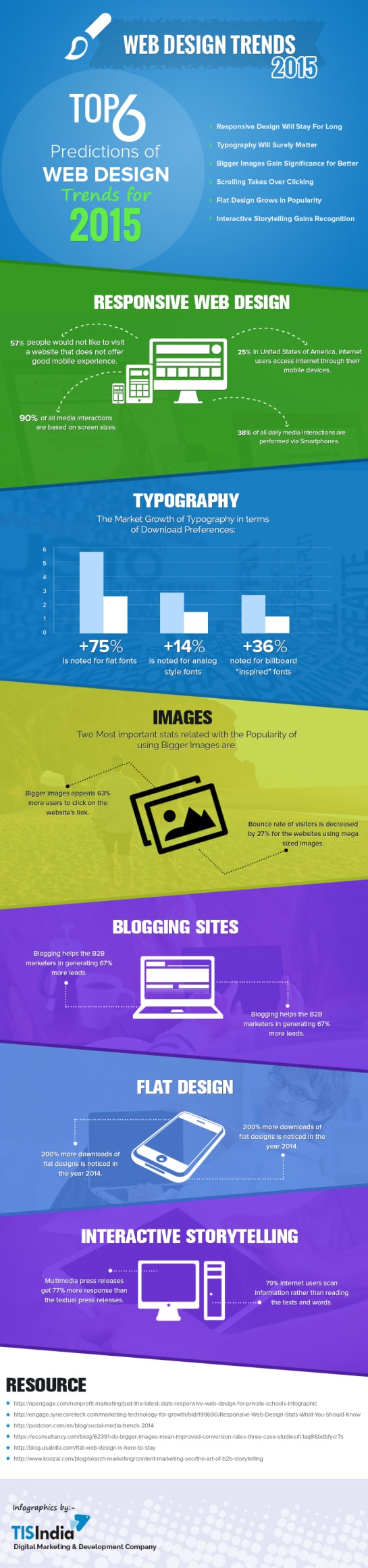
Cette infographie, réalisée par l’agence TisIndia, présente 6 tendances webdesign pour 2015.
1) Le Responsive Design (indispensable en 2015 et dans les années à venir).
2) La Typographie (les polices de caractères seront simples, il faudra donc privilégier les «sans-sérifs).
3) Les Images (plus vos images seront grandes et nettes plus elles inciteront les internautes à rester. Attention à la ligne de flottaison et au temps de chargement !).
4) Les Blogs.
5) Le Flat design (incontournable en 2015 dans les années à venir).
6) Le Storytelling interactif (la plupart des internautes lisent en diagonal, n’hésitez pas à proposer des contenus multimédias).