Ce tutorial va vous permettre d’insérer des tabs dans vos pages cms
Astuce Prestashop 1.6
————————————–
1) Insérer une tab horizontal sur la page cms de Prestashop
1.1) Une fois sur la page cms, cliquez sur l’icône source code
1.2 Insérez le code suivant
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<div class="tabbable"> <ul class="nav nav-tabs myTabs"> <li class="active"><a href="#one">One</a></li> <li><a href="#two">Two</a></li> <li><a href="#three">Three</a></li> </ul> <div class="tab-content"> <div class="tab-pane active" id="one">Lorem ipsum dolor sit amet, charetra varius quam sit amet vulputate. Quisque mauris augue, molestie tincidunt condimentum vitae, gravida a libero.</div> <div class="tab-pane" id="two">Secondo sed ac orci quis tortor imperdiet venenatis. Duis elementum auctor accumsan. Aliquam in felis sit amet augue.</div> <div class="tab-pane" id="three">Thirdamuno, ipsum dolor sit amet, consectetur adipiscing elit. Duis pharetra varius quam sit amet vulputate. Quisque mauris augue, molestie tincidunt condimentum vitae.</div> </div> </div> |
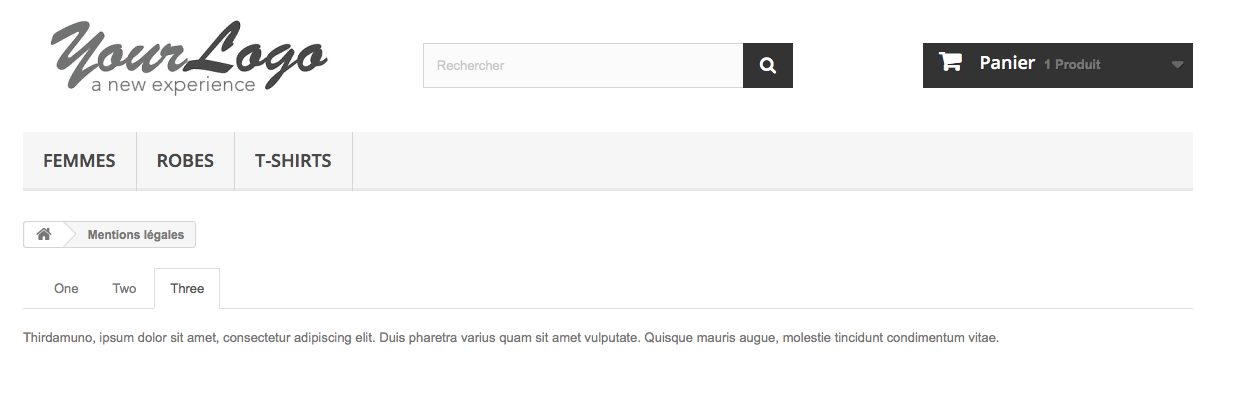
1.3 Enregistrer et visualiser
1.4 Si vos tabs ne fonctionnent pas, il sera nécessaire d’ajouter le code suivant dans ..Ajouter le code suivant dans ../themes/lenomdevotretheme/js/global.js. Au début ou à la fin peu importe :
|
1 2 3 4 5 6 |
<script> $('.myTabs a').click(function (e) { e.preventDefault() $(this).tab('show') }); </script> |
2) Insérer une tab sur le côté gauche sur la page cms de Prestashop
2.1) Une fois sur la page cms, cliquez sur l’icône source code
2.2 Insérez le code suivant
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<div class="tabbable tabs-left"> <ul class="nav nav-tabs myTabs"> <li class="active"><a href="#a">One</a></li> <li><a href="#b">Two</a></li> <li><a href="#c">Three</a></li> </ul> <div class="tab-content"> <div class="tab-pane active" id="a">Lorem ipsum dolor sit amet, charetra varius quam sit amet vulputate. Quisque mauris augue, molestie tincidunt condimentum vitae, gravida a libero.</div> <div class="tab-pane" id="b">Secondo sed ac orci quis tortor imperdiet venenatis. Duis elementum auctor accumsan. Aliquam in felis sit amet augue.</div> <div class="tab-pane" id="c">Thirdamuno, ipsum dolor sit amet, consectetur adipiscing elit. Duis pharetra varius quam sit amet vulputate. Quisque mauris augue, molestie tincidunt condimentum vitae.</div> </div> </div> |
2.3 Ajouter le code suivant dans ../themes/lenomdevotretheme/css/cms.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
.tabs-left > .nav-tabs > li { float: none; } .tabs-left > .nav-tabs > li > a { min-width: 74px; margin-right: 0; margin-bottom: 3px; } .tabs-left > .nav-tabs { float: left; margin-right: 19px; border-right: 1px solid #ddd; border-bottom:none } .tabs-left > .nav-tabs > li { display: block } .tabs-left > .nav-tabs > li > a { margin-right: -1px; -webkit-border-radius: 4px 0 0 4px; -moz-border-radius: 4px 0 0 4px; border-radius: 4px 0 0 4px; } .tabs-left > .nav-tabs > li > a:hover, .tabs-left > .nav-tabs > li > a:focus { border-color: #eeeeee #dddddd #eeeeee #eeeeee; } .tabs-left > .nav-tabs .active > a, .tabs-left > .nav-tabs .active > a:hover, .tabs-left > .nav-tabs .active > a:focus { border-color: #ddd transparent #ddd #ddd; *border-right-color: #ffffff; } |
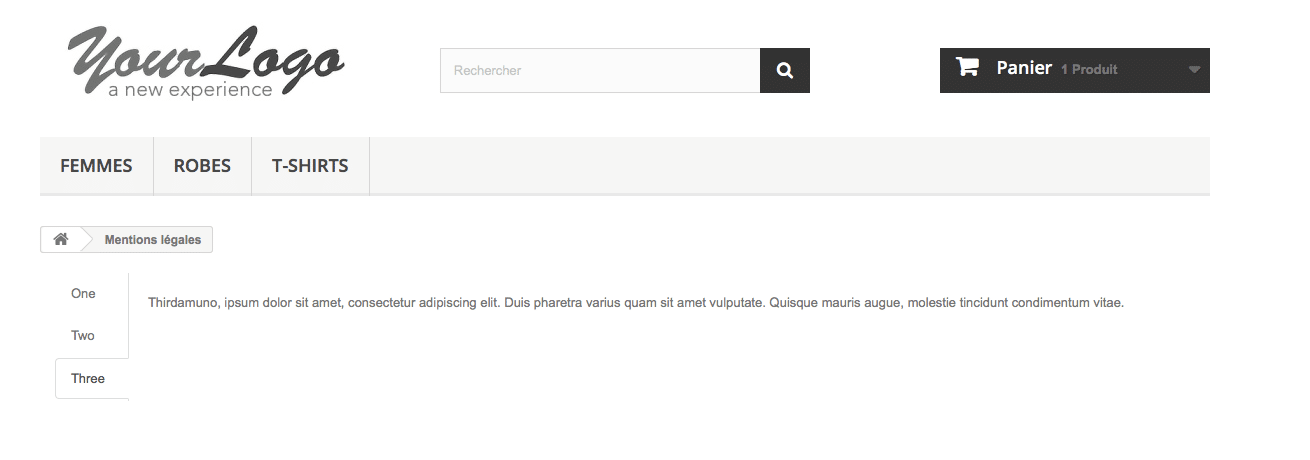
2.4 Enregistrer et visualiser
2.5Si vos tabs ne fonctionnent pas, il sera nécessaire d’ajouter le code suivant dans ..Ajouter le code suivant dans ../themes/lenomdevotretheme/js/global.js. Au début ou à la fin peu importe :
|
1 2 3 4 5 6 |
<script> $('.myTabs a').click(function (e) { e.preventDefault() $(this).tab('show') }); </script> |
3) Insérer une tab sur le côté droite sur la page cms de Prestashop
3.1) Une fois sur la page cms, cliquez sur l’icône source code
3.2 Insérez le code suivant
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<div class="tabbable tabs-right"> <ul class="nav nav-tabs myTabs"> <li class="active"><a href="#a">One</a></li> <li><a href="#b">Two</a></li> <li><a href="#c">Three</a></li> </ul> <div class="tab-content"> <div class="tab-pane active" id="a">Lorem ipsum dolor sit amet, charetra varius quam sit amet vulputate. Quisque mauris augue, molestie tincidunt condimentum vitae, gravida a libero.</div> <div class="tab-pane" id="b">Secondo sed ac orci quis tortor imperdiet venenatis. Duis elementum auctor accumsan. Aliquam in felis sit amet augue.</div> <div class="tab-pane" id="c">Thirdamuno, ipsum dolor sit amet, consectetur adipiscing elit. Duis pharetra varius quam sit amet vulputate. Quisque mauris augue, molestie tincidunt condimentum vitae.</div> </div> </div> |
3.3 Ajouter le code suivant dans ../themes/lenomdevotretheme/css/cms.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
.tabs-right > .nav-tabs > li { float: none; } .tabs-right > .nav-tabs > li > a { min-width: 74px; margin-right: 0; margin-bottom: 3px; } .tabs-right > .nav-tabs { float: right; margin-left: 19px; border-left: 1px solid #ddd; border-bottom:none } .tabs-right > .nav-tabs > li > a { margin-left: -1px; -webkit-border-radius: 0 4px 4px 0; -moz-border-radius: 0 4px 4px 0; border-radius: 0 4px 4px 0; } .tabs-right > .nav-tabs > li { display: block } .tabs-right > .nav-tabs > li > a:hover, .tabs-right > .nav-tabs > li > a:focus { border-color: #eeeeee #eeeeee #eeeeee #dddddd; } .tabs-right > .nav-tabs .active > a, .tabs-right > .nav-tabs .active > a:hover, .tabs-right > .nav-tabs .active > a:focus { border-color: #ddd #ddd #ddd transparent; *border-left-color: #ffffff; } |
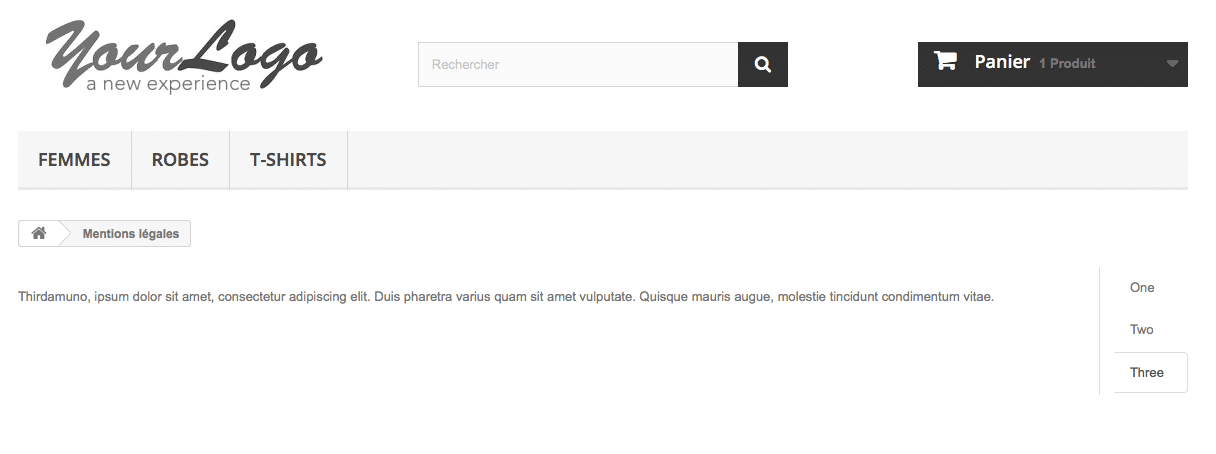
3.4 Enregistrer et visualiser
3.5Si vos tabs ne fonctionnent pas, il sera nécessaire d’ajouter le code suivant dans ..Ajouter le code suivant dans ../themes/lenomdevotretheme/js/global.js. Au début ou à la fin peu importe :
|
1 2 3 4 5 6 |
<script> $('.myTabs a').click(function (e) { e.preventDefault() $(this).tab('show') }); </script> |
4) Insérer une tab en bas sur la page cms de Prestashop
4.1) Une fois sur la page cms, cliquez sur l’icône source code
4.2 Insérez le code suivant
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<div class="tabbable tabs-below"> <div class="tab-content"> <div class="tab-pane active" id="a">Lorem ipsum dolor sit amet, charetra varius quam sit amet vulputate. Quisque mauris augue, molestie tincidunt condimentum vitae, gravida a libero.</div> <div class="tab-pane" id="b">Secondo sed ac orci quis tortor imperdiet venenatis. Duis elementum auctor accumsan. Aliquam in felis sit amet augue.</div> <div class="tab-pane" id="c">Thirdamuno, ipsum dolor sit amet, consectetur adipiscing elit. Duis pharetra varius quam sit amet vulputate. Quisque mauris augue, molestie tincidunt condimentum vitae.</div> </div> <ul class="nav nav-tabs myTabs"> <li class="active"><a href="#a">One</a></li> <li><a href="#b">Two</a></li> <li><a href="#c">Three</a></li> </ul> </div> |
4.3 Ajouter le code suivant dans ../themes/lenomdevotretheme/css/cms.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
.tabs-below > .nav-tabs, .tabs-right > .nav-tabs, .tabs-left > .nav-tabs { border-bottom: 0; } .tab-content > .tab-pane, .pill-content > .pill-pane { display: none; } .tab-content > .active, .pill-content > .active { display: block; } .tabs-below > .nav-tabs { border-top: 1px solid #ddd; margin-top: 25px; } .tabs-below > .nav-tabs > li { margin-top: -1px; margin-bottom: 0; } .tabs-below > .nav-tabs > li > a { -webkit-border-radius: 0 0 4px 4px; -moz-border-radius: 0 0 4px 4px; border-radius: 0 0 4px 4px; } .tabs-below > .nav-tabs > li > a:hover, .tabs-below > .nav-tabs > li > a:focus { border-top-color: #ddd; border-bottom-color: transparent; } .tabs-below > .nav-tabs > .active > a, .tabs-below > .nav-tabs > .active > a:hover, .tabs-below > .nav-tabs > .active > a:focus { border-color: transparent #ddd #ddd #ddd; } |
4.4 Enregistrer et visualiser
4.5Si vos tabs ne fonctionnent pas, il sera nécessaire d’ajouter le code suivant dans ..Ajouter le code suivant dans ../themes/lenomdevotretheme/js/global.js. Au début ou à la fin peu importe :<script>
|
1 2 3 4 5 |
$('.myTabs a').click(function (e) { e.preventDefault() $(this).tab('show') }); </script> |
———————————–
Attention: lorsque vous touchez les fichiers .tpl .css, si vous ne voyez pas de changements, n’oubliez pas de nettoyer votre cache Prestashop !