A) Connaitre les performances de sa boutique Prestashop
Lorsqu’un internaute arrive sur votre site de vente en ligne en général il n’a pas la patience d’attendre le chargement d’une page.
Par conséquent, plus le temps de chargement est long, plus le taux d’abandon est important.
Aujourd’hui, il existe de nombreux sites pour tester la performances de son site ecommerce, en ce qui me concerne j’utilise ces deux la :
1) Gtmetrix (voir le site)
2) PageSpeed Insights de Google (voir le site)

B) Réglage des options de performance depuis le back-office Prestashop
Depuis le back-office de Prestashop, allez dans l’onglet Paramètres Avancés > Performances
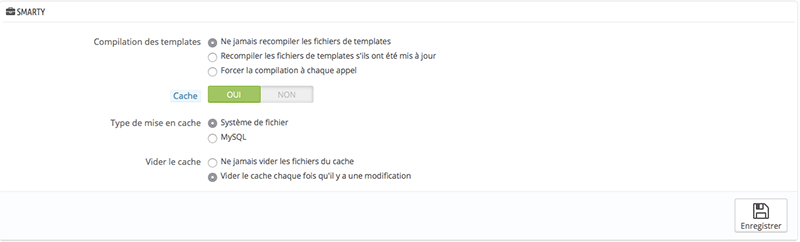
a) Réglages de Smarty
Smarty est un système de templates utilisé par le cms Prestashop, pour la gestion de vos templates. Malheureusement, il est gourmand en ressources, je vous conseille donc de configurer les paramètres comme ci-dessous .
– Cochez ne jamais « Ne jamais recompiler les fichiers de templates. »
– Cochez cache activé (permet la mise en cache des fichiers)
| En phase de développement, lorsque vous désirez modifier les fichiers TPL/CSS/JS, il faut cocher « Recompiler les fichiers de templates s’ils ont été mis à jour » pour que les modifications soient prises en compte. |
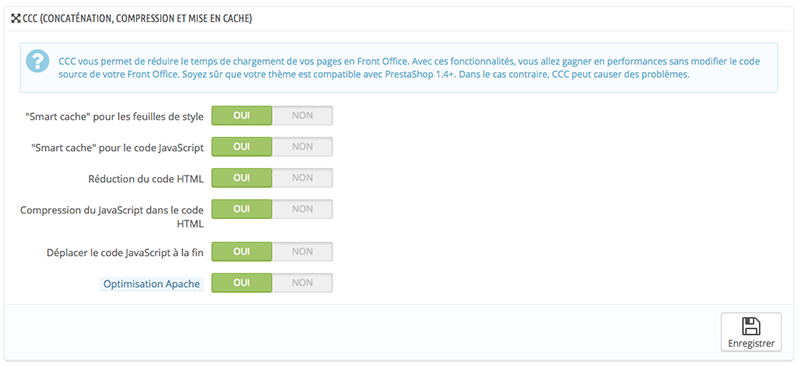
b) Réglages de CCC (Concaténation, Compression et mise en Cache)
Dans cette partie, il faut activer tous les onglets :
Smart cache pour les feuilles de style : ce réglage permet de réunir l’ensemble des fichiers CSS en un seul fichier CSS réduisant ainsi le temps de chargement.
Smart cache pour le code JavaScript : ce réglage permet de réunir l’ensemble des fichiers JS en un seul fichier Javascript, réduisant ainsi le temps de chargement.
Réduction du code HTML : ce réglage permet de réduire tous les espaces inutiles à l’intérieur de vos fichiers TPL.
Compression du JavaScript dans le code HTML : principe identique que pour le Smart cache pour le code JavaScript.
Compression maximum du code HTML : ce réglage permet de compresser au max les fichiers TPL
Déplacer le code Javascript à la fin : ce réglage permet de forcer le chargement en dernier, ce qui permet à votre page Web de charger les éléments les plus simples de votre site en premier.
Optimisation apache : ce réglage changera la configuration de votre serveur Web afin de le rendre plus efficace dans le cadre des options CCC.
| Attention, certains de ces réglages peuvent entrainer des bugs sur votre thème, une fois le CCC activé, je vous invite à tester votre site pour s’assurer que tout fonctionne correctement |
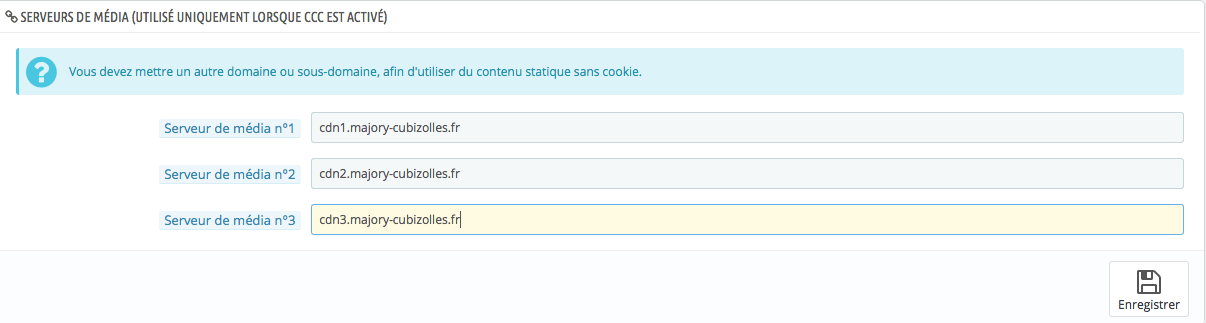
c) Réglages de Serveurs de média (utilisé uniquement lorsque CCC est activé)
Serveurs de média connus aussi sous CDN signifie : content delivery network. Il permet de dispatcher le chargement de vos différents fichiers (images, css, javascript…..) sur plusieurs serveurs.
L’idée est de créer 3 sous-domaines afin que le chargement des images, css, js…. se répartisse entre les 3 sous-domaines.
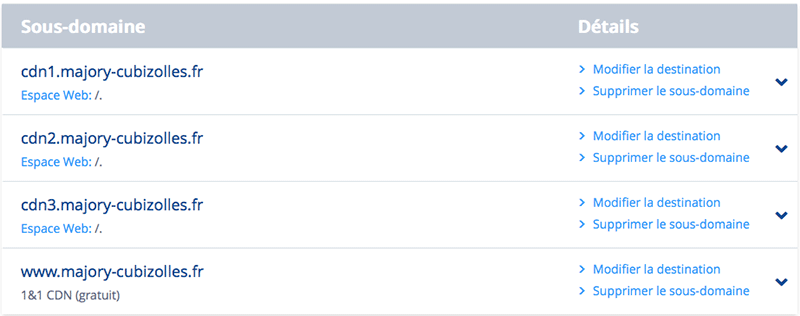
1) Depuis le back-office de votre hébergement exemple 1&1, ovh, gandhi…. il vous faudra créer 3 sous-domaines qui pointeront au même endroit que le domaine principal. .Exemple :
- cdn1.nomdedomaine.fr
- cdn2.nomdedomaine.fr
- cdn3.nomdedomaine.fr
2) Dans le back-office de Prestashop dans la partie « serveurs de media », indiquez les trois champs de vos 3 sous-domaines
Et voila, c’est tout….. Prestashop va modifier automatiquement votre .htaccess.
Maintenant, si vous visualisez votre site, vous verrez dans le code source que les urls des images, css, js ont été subdivisés. L’assignation des CDN est aléatoire.
Ok alors quels sont les conséquences au niveau de la vitesse ?
Après cette étape effectué, je vous conseille de faire une analyse de votre site sur Gtmetrix par exemple. An fonction de votre hébergement, il se peut que la création des cdn n’est pas l’effet souhaité, dans ce cas, je vous conseille de le désactiver et voir avec votre prestataire.
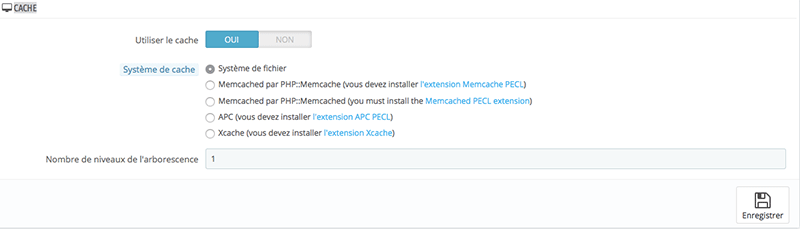
d) Réglages du Cache
Prestashop propose différentes options de cache serveur.
- Système de fichier : l’ensemble des fichiers statiques sont stockés sur votre serveur. Si vous choisissez cette option, il est possible de préciser le nombre de niveaux de l’arborescence. Par défaut, ce champs affiche 1. Ce qui correspond à la profondeur de répertoire du système fichier. Ne changez cette valeur que si vous savez ce que vous faites.
- Memcached. Très efficace en particulier si vous utilisez plusieurs serveurs. Attention, si vous activez cette option, vous devez d’abord vous s’assurer que votre hébergeur vous permet de l’utiliser. Si vous êtes sur un serveur mutualisé, il est peu problable que cela fonctionne
- APC. c’est une alternative gratuite mais encore attention, vous devez vous assurer que que l’extension PECL APC fonctionne sur votre serveur.
- Xcache. ce système de cache, spécifique au serveur Lighttpd. Il ne fonctionnera pas avec le serveur Apache, l’un des plus populaires.
| Personnellement j’utilise toujours celui par défaut : système de fichier |
C) Optimiser les performances en compressant vos images
Lorsque vous ferez une analyse de votre site avec Gtmetrix ou PageSpeed Insights, vous aurez certainement comme résultat: « Optimiser vos images ».
En effet, Le poids des images est un élément important pour le chargement de vos pages. Plus vos images seront lourdes,plus la page mettra du temps à se charger
| Personnellement, j’utilise le site en ligne TinyPng qui permet de compresser les jpg et png |
C) Optimiser les performances en utilisant les sprites CSS
Les sprites CSS permet de stocker sur un seul fichier l’ensemble de vos images. Il faut s’y connaitre un minimum dans les codes.
Vous pouvez consulter le site d’Alsacréation pour en savoir plus sur ce sujet
Heureusement, des sites en ligne ont été créés pour générer ces sprites. Personnellement, j’utilise le site suivant : cliquez ici
D) Optimiser les performances en configurant votre fichier .htaccess
a) Activez la compression Gzip en insérant le code suivant :
Code 1 :
|
1 2 3 4 5 6 7 |
<IfModule mod_deflate.c> AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/x-javascript </IfModule> |
Ou alors le Code 2 :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<IfModule mod_gzip.c> mod_gzip_on Yes mod_gzip_item_exclude file \.(gz|zip|xsl)$ mod_gzip_item_include mime ^text/html$ mod_gzip_item_include mime ^text/plain$ mod_gzip_item_include mime ^image/x-icon$ mod_gzip_item_include mime ^httpd/unix-directory$ mod_gzip_item_include mime ^text/javascript$ mod_gzip_item_include mime ^application/javascript$ mod_gzip_item_include mime ^application/x-javascript$ mod_gzip_item_include mime ^text/x-js$ mod_gzip_item_include mime ^text/ecmascript$ mod_gzip_item_include mime ^application/ecmascript$ mod_gzip_item_include mime ^text/vbscript$ mod_gzip_item_include mime ^text/fluffscript$ mod_gzip_item_include mime ^text/css$ </IfModule> |
Comment savoir si cela a fonctionné ?
Il existe des outils en ligne prêts à l’emploi comme : www.gidnetwork.com, www.whatsmyip.org ….
| Le choix aussi de votre hébergeur est crucial. Si votre site est encore long malgré l’ensemble des optimisations, il se peut que cette lenteur vienne aussi du serveur de votre hébergeur. Je vous conseille de les contacter. |