Google vient de faire en grand pas un avant avec son nouvel algorithme qui sanctionne les sites dont le contenu ne s’adapte pas à tout les écrans.
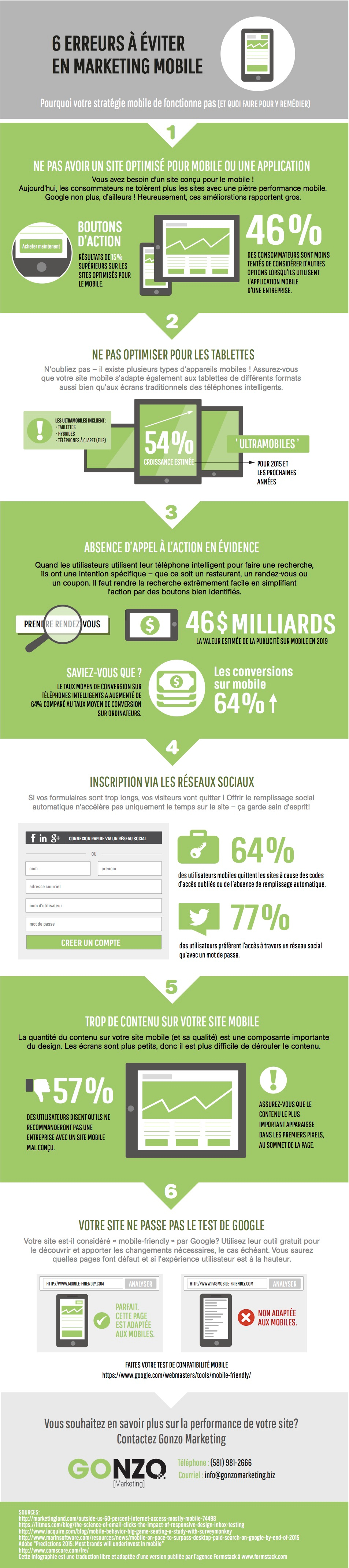
Cette infographie met en avant les 6 erreurs à ne pas commettre dans votre stratégie mobile :
1. Ne pas avoir un site optimisé pour un mobile ou une application
Aujourd’hui, avec toutes les nouvelles technologies, il est indispensable d’avoir un site adapté aux mobiles. Les internautes surfent de plus en plus sur ce support et google pénalise maintenant les sites qui ne sont pas optimisés.
2. Ne pas optimiser pour les tablettes
Et oui il existe plusieurs types d’appareils mobiles, n’oubliez pas les tablettes.
Le comportement de l’internaute n’est pas le même sur un ordinateur avec une souris, une tablette et un smartphone.
3. Absence d’appel à l’action en évidence
Sur un écran d’ordinateur, les possibilités de mise en page pour insérer un bouton sont plus importantes que sur un mobile. Il est important que celui soit clairement identifié et soit adapté pour les doigts d’un adulte moyen.
4. Inscription via un réseau sociaux
Remplir un formulaire sur un mobile est plus compliqué et plus long que sur un ordinateur de bureau. Il est parfois plus facile de s’inscrire ou de se connecter directement depuis un réseau sociaux.
5. Trop de contenu
Je suis un peu moins d’accord sur ce point. Les mobinautes ont pris l’habitude de scroller sur un portable pour lire les différentes informations d’un site. Par contre il est effectivement primordiale que celui ci soit hiérarchisé correctement, avec une mise en page qui donne envie de lire et de scroller.
6. Votre site doit passer le test google
Pour éviter toute pénalité par google, votre site doit passer le test google qui exige quelques critères pour considérer votre site mobile-friendly.