Voici un petit tutoriel qui va vous permettre de faire apparaitre la deuxième image de votre produit au passage de la souris.
UPDATE : j’ai trouvé ce module qui est gratuit : cliquez-ci
Cette astuce Prestashop est valable pour la version 1.6
1) Créez un fichier nommé « Category.php » dans le dossier « override/classes » et ajoutez-le code suivant:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<?php /** * *add function for image2 for for class product.php * **/ class Category extends CategoryCore { public static function getProductsImgSupp($product_id) { $sql = ' SELECT id_image, id_product from `'._DB_PREFIX_.'image` WHERE id_product="'.$product_id.'" ORDER BY `position` ASC LIMIT 1,1 '; $result = Db::getInstance()->ExecuteS($sql); return $result[0]['id_product'].'-'.$result[0]['id_image']; } } |
1) Créez un fichier nommé « Product.php » dans le dossier « override/classes » et ajoutez-le code suivant:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 |
<?php /** * *add var image2 for roll over on line 131 * **/ class Product extends ProductCore { public static function getProductProperties($id_lang, $row, Context $context = null) { if (!$row['id_product']) return false; if ($context == null) $context = Context::getContext(); // Product::getDefaultAttribute is only called if id_product_attribute is missing from the SQL query at the origin of it: // consider adding it in order to avoid unnecessary queries $row['allow_oosp'] = Product::isAvailableWhenOutOfStock($row['out_of_stock']); if (Combination::isFeatureActive() && (!isset($row['id_product_attribute']) || !$row['id_product_attribute']) && ((isset($row['cache_default_attribute']) && ($ipa_default = $row['cache_default_attribute']) !== null) || ($ipa_default = Product::getDefaultAttribute($row['id_product'], !$row['allow_oosp'])))) $row['id_product_attribute'] = $ipa_default; if (!Combination::isFeatureActive() || !isset($row['id_product_attribute'])) $row['id_product_attribute'] = 0; // Tax $usetax = Tax::excludeTaxeOption(); $cache_key = $row['id_product'].'-'.$row['id_product_attribute'].'-'.$id_lang.'-'.(int)$usetax; if (isset($row['id_product_pack'])) $cache_key .= '-pack'.$row['id_product_pack']; if (isset(self::$producPropertiesCache[$cache_key])) return array_merge($row, self::$producPropertiesCache[$cache_key]); // Datas $row['category'] = Category::getLinkRewrite((int)$row['id_category_default'], (int)$id_lang); $row['link'] = $context->link->getProductLink((int)$row['id_product'], $row['link_rewrite'], $row['category'], $row['ean13']); $row['attribute_price'] = 0; if (isset($row['id_product_attribute']) && $row['id_product_attribute']) $row['attribute_price'] = (float)Product::getProductAttributePrice($row['id_product_attribute']); $row['price_tax_exc'] = Product::getPriceStatic( (int)$row['id_product'], false, ((isset($row['id_product_attribute']) && !empty($row['id_product_attribute'])) ? (int)$row['id_product_attribute'] : null), (self::$_taxCalculationMethod == PS_TAX_EXC ? 2 : 6) ); if (self::$_taxCalculationMethod == PS_TAX_EXC) { $row['price_tax_exc'] = Tools::ps_round($row['price_tax_exc'], 2); $row['price'] = Product::getPriceStatic( (int)$row['id_product'], true, ((isset($row['id_product_attribute']) && !empty($row['id_product_attribute'])) ? (int)$row['id_product_attribute'] : null), 6 ); $row['price_without_reduction'] = Product::getPriceStatic( (int)$row['id_product'], false, ((isset($row['id_product_attribute']) && !empty($row['id_product_attribute'])) ? (int)$row['id_product_attribute'] : null), 2, null, false, false ); } else { $row['price'] = Tools::ps_round( Product::getPriceStatic( (int)$row['id_product'], true, ((isset($row['id_product_attribute']) && !empty($row['id_product_attribute'])) ? (int)$row['id_product_attribute'] : null), 2 ), 2 ); $row['price_without_reduction'] = Product::getPriceStatic( (int)$row['id_product'], true, ((isset($row['id_product_attribute']) && !empty($row['id_product_attribute'])) ? (int)$row['id_product_attribute'] : null), 6, null, false, false ); } $row['reduction'] = Product::getPriceStatic( (int)$row['id_product'], (bool)$usetax, (int)$row['id_product_attribute'], 6, null, true, true, 1, true, null, null, null, $specific_prices ); $row['specific_prices'] = $specific_prices; $row['quantity'] = Product::getQuantity( (int)$row['id_product'], 0, isset($row['cache_is_pack']) ? $row['cache_is_pack'] : null ); if ($row['id_product_attribute']) { $row['quantity_all_versions'] = $row['quantity']; $row['quantity'] = Product::getQuantity( (int)$row['id_product'], $row['id_product_attribute'], isset($row['cache_is_pack']) ? $row['cache_is_pack'] : null ); } $row['id_image'] = Product::defineProductImage($row, $id_lang); $row['id_image2'] = Category::getProductsImgSupp((int)$row['id_product']); $row['features'] = Product::getFrontFeaturesStatic((int)$id_lang, $row['id_product']); $row['attachments'] = array(); if (!isset($row['cache_has_attachments']) || $row['cache_has_attachments']) $row['attachments'] = Product::getAttachmentsStatic((int)$id_lang, $row['id_product']); $row['virtual'] = ((!isset($row['is_virtual']) || $row['is_virtual']) ? 1 : 0); // Pack management $row['pack'] = (!isset($row['cache_is_pack']) ? Pack::isPack($row['id_product']) : (int)$row['cache_is_pack']); $row['packItems'] = $row['pack'] ? Pack::getItemTable($row['id_product'], $id_lang) : array(); $row['nopackprice'] = $row['pack'] ? Pack::noPackPrice($row['id_product']) : 0; if ($row['pack'] && !Pack::isInStock($row['id_product'])) $row['quantity'] = 0; $row = Product::getTaxesInformations($row, $context); self::$producPropertiesCache[$cache_key] = $row; return self::$producPropertiesCache[$cache_key]; } } |
3) Ouvrez le fichier product-list.tpl qui se situe dans votre thème
Remplacez le code suivant qui se situe au début
|
1 2 3 |
<a class="product_img_link" href="{$product.link|escape:'html':'UTF-8'}" title="{$product.name|escape:'html':'UTF-8'}" itemprop="url"> <img class="replace-2x img-responsive" src="{$link->getImageLink($product.link_rewrite, $product.id_image, 'home_default')|escape:'html':'UTF-8'}" alt="{if !empty($product.legend)}{$product.legend|escape:'html':'UTF-8'}{else}{$product.name|escape:'html':'UTF-8'}{/if}" title="{if !empty($product.legend)}{$product.legend|escape:'html':'UTF-8'}{else}{$product.name|escape:'html':'UTF-8'}{/if}" {if isset($homeSize)} width="{$homeSize.width}" height="{$homeSize.height}"{/if} itemprop="image" /> </a> |
Par
|
1 2 3 4 5 6 |
<a href="{$product.link|escape:'htmlall':'UTF-8'}" class="product_img_link" title="{$product.name|escape:'htmlall':'UTF-8'}"> <!--1st image add class and style for roll over--> <img class="img_first" style="display:" src="{$link->getImageLink($product.link_rewrite, $product.id_image, 'home_default')}" alt="{$product.legend|escape:'htmlall':'UTF-8'}" {if isset($homeSize)} width="{$homeSize.width}" height="{$homeSize.height}"{/if} /> <!--2nd image for roll over--> <img class="img_second" style="display:none" src="{$link->getImageLink($product.link_rewrite, $product.id_image2, 'home_default')}" alt="{$product.legend|escape:'htmlall':'UTF-8'}" {if isset($homeSize)} width="{$homeSize.width}" height="{$homeSize.height}"{/if} /> </a> |
3) Ouvrez le fichier footer.tpl qui se situe dans votre thème
Juste avant la balise </body>, insérez
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<script type="text/javascript"> $(".product_img_link").hover( function () { $(this).find('.img_second').toggle(); $(this).find('.img_first').toggle(); }, function () { $(this).find('.img_second').toggle(); $(this).find('.img_first').toggle(); } ); </script> |
4) N’oubliez pas il sera peut-être nécessaire de vider le cache de Prestashop (Paramètres avancés > Performances)
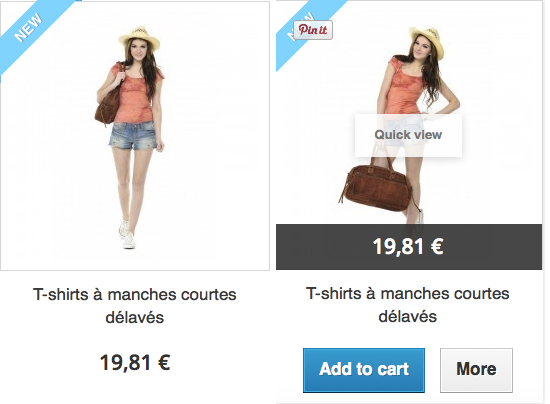
Voici le résultat :
MODULES PAYANTS :
Si vous n’avez pas envie de vous embêter, l’agence Kiwik a crée un module pour traiter ce type demande avec un prix tout à fait correct (35,99 € TTC). Je n’ai pas testé le module mais à ce jour sur 10 avis il a 5 étoiles donc je suppose qu’il fonctionne très bien.
Voir le module : http://addons.prestashop.com/fr/20254-images-au-survol-hover.html











Bonjour, tutoriel parfait ! Cependant comment fait on lorsque le produit n’a pas de deuxième image ? La deuxième image apparait quand même dans un encadré blanc avec un « ? »..
Merci d’avance
Bonjour,
Malheureusement ce tuto ne fonctionne pas dans votre cas.
je vous conseille d’acheter un module.
Super tuto!
Une question: comment le faire aussi sur la page index?
Meci
Bonjour,
Ne fonctionne pas sur 1.6.1.4.
De plus, provoque une erreur warning sur la page produit à cause du code Category.php. J’ai donc fait ceci pour éviter les erreurs :
public static function getProductsImgSupp($product_id)
{
$sql = ‘
SELECT id_image, id_product from
'._DB_PREFIX_.'imageWHERE id_product= »‘.$product_id.' »
ORDER BY
positionASC‘;
$result = Db::getInstance()->getRow($sql);
return $result[‘id_product’].’-‘.$result[‘id_image’];
}
Mais bon je n’ai pas une deuxième image sur le rollover de la page product-list.php
Tuto qui marche impec sur 1.6.1.4
Par contre marche impeccable sur la premiere page des differentes catégories mais pas sur les suivantes.
Si vous avez par exemple 50 produits par categories et 25 produits par page donc 2 pages, la fonction hover ne marche plus sur la seconde page, http://www.votresite.com/3-categorie#/page-2
ne connaissant pas grand chose en programmation la seule astuce que j’ai trouvé et de mettre 1000 produits par page se qui allourdi le chargement de celle -ci
SI une personne peut m’aider pour cette modification de code
Aussi si on peut l’integrer sur le bloc accessoires et vente croises
Merci
Je déterre un veille article mais pour répondre à la question de @titi, c’est la fonction js qui ne marche plus.
J’ai utilisé du js natif avec les fonction onmousehover et onmouseout. En mettant préalablement un id unique a chaque image ( id= »1_{$product.id_product} » et id= »2_{$product.id_product} » pour la deuxieme image )
Bonjour Majory et merci pour cet article…
Par contre, auriez-vous l’astuce pour effectuer la même chose, mais sur la version 1.7 ??
Merci d’avance pour votre réponse