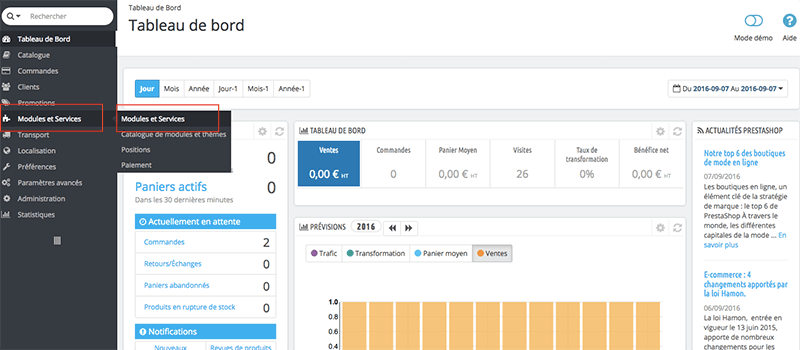
Vous avez installé votre boutique Prestashop 1.6 et désirez modifier votre page d’accueil ? Ce petit tuto va vous aider à le faire en indiquant le nom du module que vous devez utiliser pour modifier votre slider, votre menu…. Ils sont facilement accessibles depuis votre back-office PrestaShop en cliquant sur l’onglet « Modules et services ».
Si vous désirez aussi modifier le fichier tpl ou css par exemple, pas de problème je vous indique aussi le nom du fichier du module.
Dans le back-office de Prestashop, l’ensemble des modules est géré dans l’onglet Modules & Services > Modules & services > nom du module.
Dans les premières versions de 1.6, l’onglet Modules & Services se nommait simplement Modules
—————————————–
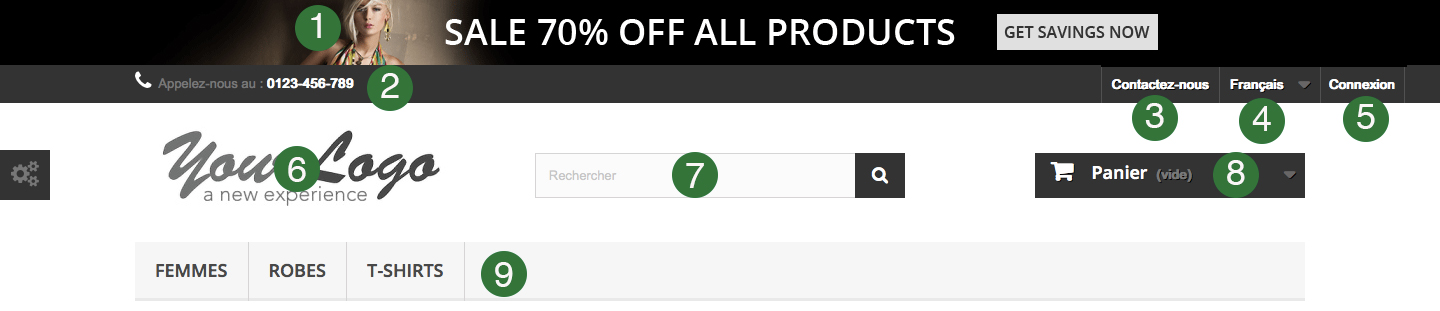
A) LES MODULES SITUES EN HAUT DE PAGE (header)
1) Numéro 1 :
Nom du module : Bloc bannière
Si vous désirez modifier le css ou tpl : blockbanner
2et 3) Numéro 2 et numéro 3
Nom du module : Bloc contact
Si vous désirez modifier le css ou tpl : blockcontact
4) Numéro 4 :
Nom du module : Bloc sélecteur de langues
Si vous désirez modifier le css ou tpl : blocklanguages
5) Numéro 5 :
Nom du module : Bloc informations clients
Si vous désirez modifier le css ou tpl : blockuserinfo
6) Numéro 6:
Préférences > Thèmes > Onglet Logo > Logo de l’en-têtePréférences > Thèmes > Onglet Logo > Logo de l’en-tête
7) Numéro 7:
Nom du module : Bloc recherche rapide (Activer/Désactiver uniquement)
Si vous désirez modifier le css ou tpl : blocksearch
8) Numéro 8:
Nom du module : Bloc Panier
Si vous désirez modifier le css ou tpl : blockcart
9) Numéro 9:
Nom du module : Menu Haut horizontal
Si vous désirez modifier le css ou tpl : blocktopmenu
—————————————–
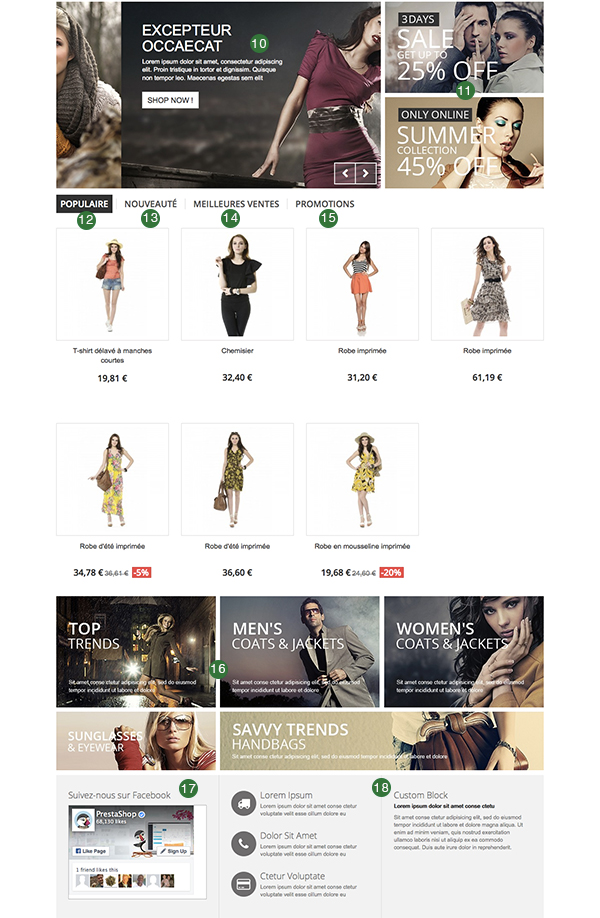
B) LES MODULES DU CONTENU
10) Numéro 10:
Nom du module : Diaporama (image slider) pour votre page d’accueil
Si vous désirez modifier le css ou tpl : homeslider
11) Numéro 11:
Configurateur de thème > Configurer > Point d’accroche “Top”
Si vous désirez modifier le css ou tpl : themeconfigurator
12) Numéro 12:
Nom du module : Produits mis en avant (page d’accueil)
Si vous désirez modifier le css ou tpl : homefeatured
13) Numéro 13:
Nom du module : Bloc nouveaux produits
Si vous désirez modifier le css ou tpl : blocknewproducts
14) Numéro 14:
Nom du module : Bloc meilleures ventes
Si vous désirez modifier le css ou tpl : blockbestsellers
15) Numéro 15:
Nom du module : Bloc promotions
Si vous désirez modifier le css ou tpl : blockspecials
16) Numéro 16:
Configurateur de thème > Configurer > Point d’accroche “Body”
17) Numéro 17:
Nom du module : Bloc Facebook Like Box
Si vous désirez modifier le css ou tpl : blockfacebook
18) Numéro 18:
Nom du module : Bloc informations CMS personnalisé
Si vous désirez modifier le css ou tpl : blockcmsinfo
—————————————–
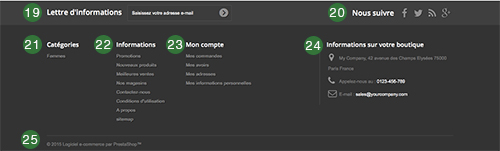
C) LES MODULES DU BAS DE PAGE (footer)
19) Numéro 19:
Nom du module : Bloc newsletter
Si vous désirez modifier le css ou tpl : blocknewsletter
20) Numéro 20:
Nom du module : Bloc social
Si vous désirez modifier le css ou tpl : blocksocial
21) Numéro 21:
Nom du module : Bloc catégories
Si vous désirez modifier le css ou tpl : blockcategories
22) Numéro 22:
Nom du module : Bloc CMS
Si vous désirez modifier le css ou tpl : blockcms
23) Numéro 23:
Nom du module : Bloc Mon compte dans le pied de page (Activer/Désactiver)
Si vous désirez modifier le css ou tpl : blockmyaccountfooter
24) Numéro 24:
Nom du module : Bloc informations de contact
Si vous désirez modifier le css ou tpl : blockcontactinfos
25) Numéro 25:
Nom du module : Bloc CMS
Si vous désirez modifier le css ou tpl : blockcms
———————————–
Pour consulter l’article sur les modules utilisés sur la page d’accueil pour la version Prestashop 1.7, cliquez-ici
———————————–














Merci pour votre synthese, tres utile.
Super merci pour tout les autres sites ne sont pas aussi clair et précis 😉