Je vais énumérer dans ce tutoriel, les variables utlisées dans Prestashop 1.7,
Pour les découvrir, vous avez deux methodes. Pour les deux méthodes, il faut ouvrir le fichier header.tpl qui se situe dans themes/nomdevotretheme/templates/_partials/header.tpl. En haut de page, vous insérez soit
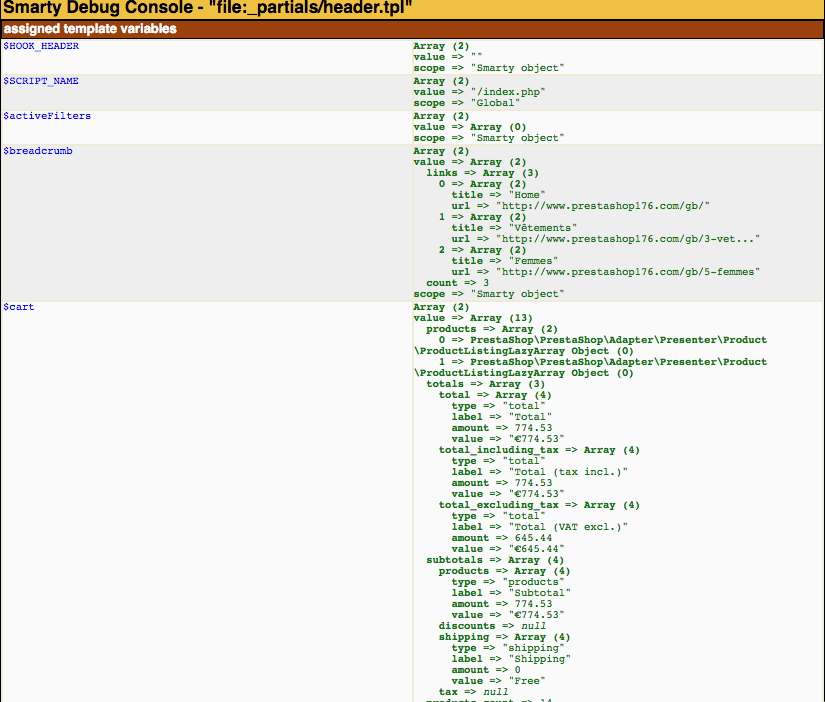
1) {debug}, lorsque vous allez allez sur votre site vous allez avoir une fenêtre qui va s’ouvrir avec toutes les variables
2) soit il faudrat insérer ceci : {$page|var_dump}. Si vous désirez par exemple les variables de votre boutique, il faudra insérer {$shop|var_dump}.
Prestashop 1.7 – Variable de votre boutique :
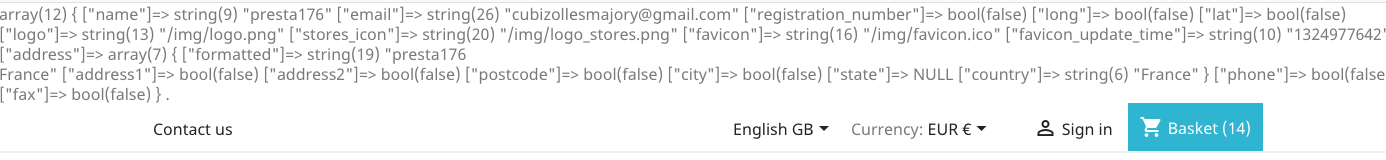
Dans le header.tpl, il faudra saisir {$shop|var_dump}.
{$shop.name} => nom de votre boutique
{$shop.email} => email de votre boutique
{$shop.logo} => logo de votre boutique (depuis le back-office « Apparence > Thème et logo »)
{$shop.favicon} => le favicon de votre boutique (depuis le back-office « Apparence > Thème et logo »)
{$shop.address.address1} => le champ adresse 1 de votre boutique
{$shop.address.address2} => le champ adresse 2 de votre boutique
{$shop.address.postcode} => le code postal de votre boutique
{$shop.address.city} => la ville de votre boutique
{$shop.address.state} => province de votre boutique, ou Etat si celle-ci se trouve à l’étranger
{$shop..address.country} => le pays de votre boutique
{$shop.phone} => le téléphone de votre boutique
{$shop.fax} => le fax de votre boutique
Prestashop 1.7 – Variables Globales des langues :
Dans le header.tpl, il faudra saisir {$language|var_dump}.
{$language.name} => nom de la langue (ex : français)
{$language.iso_code} => code ISO de la langue en cours
{$language.language_code} => code langue de la langue en cours (ex : fr, en, de, it…)
{$language.is_rtl} => la langue se lit-elle de droite à gauche (« rtl = right to left »)
{$language.id} => ID de la langue
Prestashop 1.7 – Variables Globales des devises :
Dans le header.tpl, il faudra saisir {$currency|var_dump}.
{$currency.name} => nom de la devise (euro….)
{$currency.iso_code} => code ISO de la monnaie (comme EUR pour euro, USD pour dollars)
{$currency.sign} => sigle de la devise affichée (€, $)
{$currency.iso_code_num} => numéro du code ISO de cette devise (ex : 978 pur l’euro)
Prestashop 1.7 – Variables Globales des pages :
Dans le header.tpl, il faudra saisir {$page|var_dump}.
{$page.meta.title} => balise title
{$page.meta.description} => balise meta description
{$page.page_name} => nom de la page sur laquelle vous vous trouvez (ex contact , product …..…)
Prestashop 1.7 – Variables Globales pour tout ce qui concerne les clients :
Dans le header.tpl, il faudra saisir {$customer|var_dump}.
A) Informations personnelles de votre client
{$customer.lastname} => nom de famille
{$customer.firstname} => prénom
{$customer.email} => l’adresse email
{$customer.birthday} => date de naissance
{$customer.newsletter} => inscrit ou non à la newsletter
{$customer.newsletter_date_add} => date d’inscription à la newsletter
{$customer.ip_registration_newsletter} => adresse IP d’enregistrement à la newsletter
{$customer.optin} => le client a accepté ou de recevoir des offres de la part de vos partenaires ?
{$customer.date_add} => date de création du client
{$customer.date_upd} => dernière date de modification du client
{$customer.id} => identifiant du client
{$customer.id_default_group} => identifiant du groupe client par défaut
{$customer.is_logged} => le client est-il connecté ou pas
{$customer.gender.name[$customer.gender.id]} => genre du client (M., Mme, etc)
{$customer.addresses[id_address].city} =>adresse du client
B) Adresses de votre client
Il faut noter que chaque adresse à un ID, si vous désirez récupérer les informations de votre client, il faudra remplacer id_address par l’ID de l’adresse de votre client
{$customer.addresses[id_address].alias} => alias de l’adresse
{$customer.addresses[id_address].firstname} => prénom de la personne
{$customer.addresses[id_address].lastname} => nom de la personne
{$customer.addresses[id_address].company} => nom de l’entreprise
{$customer.addresses[id_address].address1} => premier champ d’adresse
{$customer.addresses[id_address].address2} => second champ de l’adresse
{$customer.addresses[id_address].postcode} => code postal
{$customer.addresses[id_address].id_state} => identifiant du pays
{$customer.addresses[id_address].state} => Etat ou province
{$customer.addresses[id_address].state_iso} => code ISO de l’Etat ou de la province
{$customer.addresses[id_address].id_country} => ID du pays de l’adresse
{$customer.addresses[id_address].country} => nom du pays
{$customer.addresses[id_address].country_iso} => code ISO du pays
{$customer.addresses[id_address].phone} => numéro de tel fixe
{$customer.addresses[id_address].phone_mobile} => numéro de tel portable
{$customer.addresses[id_address].dni} => DNI de l’adresse
{$customer.addresses[id_address].vat_number} => numéro de TVA intracommunautaire du client
{$customer.addresses[id_address].formatted} => adresse formatée du client
Prestashop 1.7 – Variables Gloables des URL
Dans le header.tpl, il faudra saisir{$url|var_dump}.
A) URL globales (répertoires, site et thème)
{$urls.base_url} => URL de la page d’accueil de votre Prestashop
{$urls.current_url} => page sur laquelle vous vous trouvez
{$urls.shop_domain_url} => nom de domaine de la boutique
{$urls.img_ps_url} => URL du répertoire /img de votre Prestashop (dossier à la racine de votre site)
{$urls.img_cat_url} => URL des images des catégories, donc dans /img/c (dossier à la racine de votre site)
{$urls.img_lang_url} => URL des images des langues du site (dossier à la racine de votre site)
{$urls.img_prod_url} => URL des images des produits, donc /img/p (dossier à la racine de votre site)
{$urls.img_manu_url} => URL des images des fabriquants donc /img/m (dossier à la racine de votre site)
{$urls.img_sup_url} => URL des images des fournisseurs donc /img/su (dossier à la racine de votre site)
{$urls.img_ship_url} => URL des images des transporteurs transporteurs donc /img/s (dossier à la racine de votre site)
{$urls.img_store_url} => URL des images des magasins donc /img/st (dossier à la racine de votre site)
{$urls.pic_url} => l’URL du répertoire /upload ( (dossier à la racine de votre site)
{$urls.img_url} => URL des images dans votre thème, (dossier situé dans /themes/votretheme/assets/img)
{$urls.css_url} => URL des fichiers CSS de votre thème, (dossier situé dans /themes/votretheme/assets/css)
{$urls.js_url} => URL des fichiers javascript de votre thème (dossier situé dans/themes/votretheme/assets/js
B) URL des pages
{$urls.pages.address} => URL de la page « Mon adresse » côté client
{$urls.pages.addresses} => URL de la page « Mes adresses » côté client
{$urls.pages.authentication} => URL de la page de connexion
{$urls.pages.cart} => URL du panier
{$urls.pages.category} => URL de la catégorie
{$urls.pages.cms} => URL des CMS
{$urls.pages.contact} –> l’URL de la page de contact
{$urls.pages.discount} => URL de la page des promotions
{$urls.pages.guest_tracking} => URL de suivi de commande pour les clients du groupe « Invités »
{$urls.pages.history} => URL de l’historique des commandes
{$urls.pages.identity} => URL de la page des informations personnelles côté client
{$urls.pages.index} => URL de la page, tout simplement !
{$urls.pages.my_account} => URL de la page « Mon Compte »
{$urls.pages.order_confirmation} => URL de la page de confirmation de commande
{$urls.pages.order_follow} => URL de la page de suivi de commande
{$urls.pages.order} => URL de la page de commande !
{$urls.pages.order_return} => URL de la page de retour de commande
{$urls.pages.order_slip} => URL de la page le bon de commande
{$urls.pages.pagenotfound} =>URL de la page 404
{$urls.pages.password} => URL de la page de récupération de mot de passe
{$urls.pages.pdf_invoice} => URL des PDF des factures
{$urls.pages.pdf_order_return} => URL des PDF de retours de commandes
{$urls.pages.pdf_order_slip} => URL du PDF des bons de commandes
{$urls.pages.prices_drop} => URL de la page listant les produits aux prix réduits
{$urls.pages.product} => URL de la fiche produit
{$urls.pages.search} => URL de la page de recherche
{$urls.pages.sitemap} => votre page de plan de site
{$urls.pages.stores} => la page listant vos magasins
{$urls.pages.supplier} => la page listant vos fabricants
{$urls.pages.register} => URL de la page de création de compte
{$urls.pages.order_login} => URL de connexion depuis le tunnel de commande
{$urls.theme_assets} => URL vers le répertoire /assets de votre thème (contenant donc les CSS, le JS, les IMG, etc)
{$urls.actions.logout} => URL de déconnexion pour le client












Bonjour,
Je vous demande un peu d’aide car j’ai un petit problème dans mon perstashop 1.7 avec le module atos.
Cordialement.
Bonjour,
je vous conseille de contacter le support du module
cordialement
Bonjour,
je vous conseille de contacter le support du module
cordialement