Comme vous avez certainement pu le constater, pas mal de fonctionnalités ont disparus dans la version 1.7 de Prestashop. je trouve personnellement qu’il y a encore énormément de bugs, l’ergonomie laisse vraiment à désirer notamment sur la partie mobile….
Une des fonctionnalités qui a été supprimée est le dropdown panier. Voici un tutoriel qui va vous permettre de le remettre.
Tout ce passe dans le module ps_shoppingcart qui si situe à l’intérieur de votre thème, dans cet exemple précis c’est le thème par défaut soit ../themes/classic/modules/ ps_shoppingcart
Étape 1: ouvrir le fichier ps_shoppingcart-product-line.tpl et remplacer l’ensemble du code par celui-ci
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
<div class="dropdown-product-item"> <span class="dropdown-product-remove"> <a class="remove-from-cart" rel="nofollow" href="{$product.remove_from_cart_url}" data-link-action="remove-from-cart" title="{l s='remove from cart' d='Shop.Theme.Actions'}" ><i class="material-icons"></i> </a> </span> {if $product.images} <img class="dropdown-product-thumb" src="{$product.images.0.bySize.small_default.url}" title="{$product.name}"/> {/if} <div class="dropdown-product-info"> <a class="dropdown-product-title" href="shop-single.html">{$product.name|truncate:20:'...'}</a> <span class="dropdown-product-details">{$product.quantity} x {$product.price}</span> {if $product.customizations|count} <span class="dropdown-product-details"> <ul> {foreach from=$product.customizations item='customization'} <li> <ul> {foreach from=$customization.fields item='field'} <li> {if $field.type == 'text'} <span>{$field.text nofilter}</span> {else if $field.type == 'image'} <img src="{$field.image.small.url}"> {/if} </li> {/foreach} </ul> </li> {/foreach} </ul> </span> {/if} </div> </div> |
Étape 2: ouvrir le fichier ps_shoppingcart.tpl et remplacer l’ensemble du code par celui-ci
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
<div id="_desktop_cart"> <div class="blockcart cart-preview {if $cart.products_count > 0}active{else}inactive{/if}" data-refresh-url="{$refresh_url}"> <div class="dropdown"> <button class="dropdown-toggle" type="button" id="dropdownMenuButton" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> <i class="material-icons shopping-cart">shopping_cart</i> <span class="hidden-sm-down">{l s='Cart' d='Shop.Theme.Checkout'}</span> <span class="cart-products-count">({$cart.products_count})</span> </button> <div class="dropdown-menu" aria-labelledby="dropdownMenuButton"> <div class="toolbar-dropdown"> {if $cart.products_count > 0} {foreach from=$cart.products item=product} {include 'module:ps_shoppingcart/ps_shoppingcart-product-line.tpl' product=$product} {/foreach} <div class="toolbar-dropdown-group"> {foreach from=$cart.subtotals item="subtotal"} <div class="col-xs-6">{$subtotal.label}</span></div> <div class="col-xs-6 text-right">{$subtotal.value}</div> {/foreach} <div class="col-xs-6">{$cart.totals.total.label}</div> <div class="col-xs-6 text-right">{$cart.totals.total.value}</div> </div> </div> <div class="toolbar-dropdown-total"> <a class="btn-checkout btn btn-primary" href="{$urls.pages.order}">{l s='Check Out' d='Shop.Theme.Actions'}</a> <a class="btn-view btn btn-secondary" href="{$cart_url}">{l s='View cart' d='Shop.Theme.Actions'}</a> </div> {else} <p>{l s='Your cart is empy' d='Shop.Theme.Actions'}</p> {/if} </div> </div> </div> </div> |
A noter: par défaut Prestashop va présenter le tarif comme cela
– Sous Total
– Livraison
– Total
Le prix total peut induire en erreur. En effet, si le client n’est pas connecté à son compte, Prestashop indiquera les frais de port les moins chers. Hors si le client habite aux Etats-Unis, les frais de port peuvent considérablement varier et entrainer ainsi un risque d’abandon lors de la finalisation de la commande. (voir depuis le début des frais de livraison à 4€ pour au final être à 10€, il y a de quoi être un peu surpris….)
Pour cela, on va remplacer le code suivant
|
1 2 3 4 5 6 7 8 |
<div class="toolbar-dropdown-group"> {foreach from=$cart.subtotals item="subtotal"} <div class="col-xs-6">{$subtotal.label}</span></div> <div class="col-xs-6 text-right">{$subtotal.value}</div> {/foreach} <div class="col-xs-6">{$cart.totals.total.label}</div> <div class="col-xs-6 text-right">{$cart.totals.total.value}</div> </div> |
Par
|
1 2 3 4 |
<div class="toolbar-dropdown-group"> <div class="col-xs-6">{l s='Total' d='Shop.Theme.Actions'}</span></div> <div class="col-xs-6 text-right">{$cart.subtotals.products.value}</div> </div> |
Étape 3: on va ajouter un peu de CSS, pour cela on ouvre le fichier custom.css, qui se situe dans ../themes/asset/css/custom.css et on insère le code suivant :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 |
#header .blockcart.cart-preview .dropdown .dropdown-menu { padding: 10px 15px; top: 30px !important; width: 260px !important; min-width: 260px !important; right: -0.85rem; left: inherit !important; box-shadow: 0 7px 22px -5px rgba(47,56,68,0.2); } #header .blockcart.cart-preview .dropdown-toggle { background: none; border: none; } #header .blockcart.cart-preview .dropdown-product-item { display: table; position: relative; width: 100%; padding: 9px 0; border-top: 1px dashed #d8e0e6 } #header .blockcart.cart-preview .dropdown-product-item:first-child { border-top: 0 } #header .blockcart.cart-preview .dropdown-product-item>.dropdown-product-thumb, .dropdown-product-item>.dropdown-product-info { display: table-cell; vertical-align: top } #header .blockcart.cart-preview .dropdown-product-item>.dropdown-product-thumb { width: 55px; border-radius: 50%; overflow: hidden } #header .blockcart.cart-preview .dropdown-product-item>.dropdown-product-thumb>img { display: block; width: 100% } #header .blockcart.cart-preview .dropdown-product-item > .dropdown-product-remove { display: block; position: absolute; top: 9px; right: -10px; font-size: 13px; line-height: 1; cursor: pointer; } #header .blockcart.cart-preview .dropdown-product-item > .dropdown-product-remove i { color: #ff5252 !important; } #header .blockcart.cart-preview .dropdown-product-item>.dropdown-product-info { padding-right: 15px; padding-left: 12px } #header .blockcart.cart-preview .dropdown-product-item .dropdown-product-title { display: block; padding-top: 2px; transition: color .3s; color: #373a3c !important; font-size: 14px; font-weight: 500; text-decoration: none } #header .blockcart.cart-preview .dropdown-product-item .dropdown-product-title:hover { color: #0da9ef } #header .blockcart.cart-preview .dropdown-product-item .dropdown-product-details { color: #9da9b9; font-size: 14px } #header .blockcart.cart-preview .blockcart { background: #f1f1f1; height: 3rem; padding: .75rem; margin-left: .9375rem; text-align: center; white-space: nowrap; } #header .blockcart.cart-preview .toolbar-dropdown-group { display: table; width: 100%; padding: 9px 0; border-top: 1px solid #e1e7ec; border-bottom: 1px solid #e1e7ec; font-size: 14px; } #header .blockcart.cart-preview .toolbar-dropdown-group div { padding-bottom: 2px } #header .blockcart.cart-preview .text-right { text-align: right; } #header .blockcart.cart-preview .btn-checkout, #header .blockcart.cart-preview .btn-view { display: block; width: 100%; margin-top: 12px; margin-bottom: 12px; height: 36px; padding: 0 18px; padding-right: 18px; padding-left: 18px; padding-right: 18px; padding-left: 18px; border-radius: 18px; font-size: 17px; line-height: 34px; -webkit-transform: translateZ(0); transform: translateZ(0); transition: all .4s; text-align: center; } #header .blockcart.cart-preview .btn-view { background-color: #f5f5f5; border-color: #e1e7ec; color: #606975 !important; } #header .blockcart.cart-preview .btn-view:hover { background-color: #cbcbcb !important } |
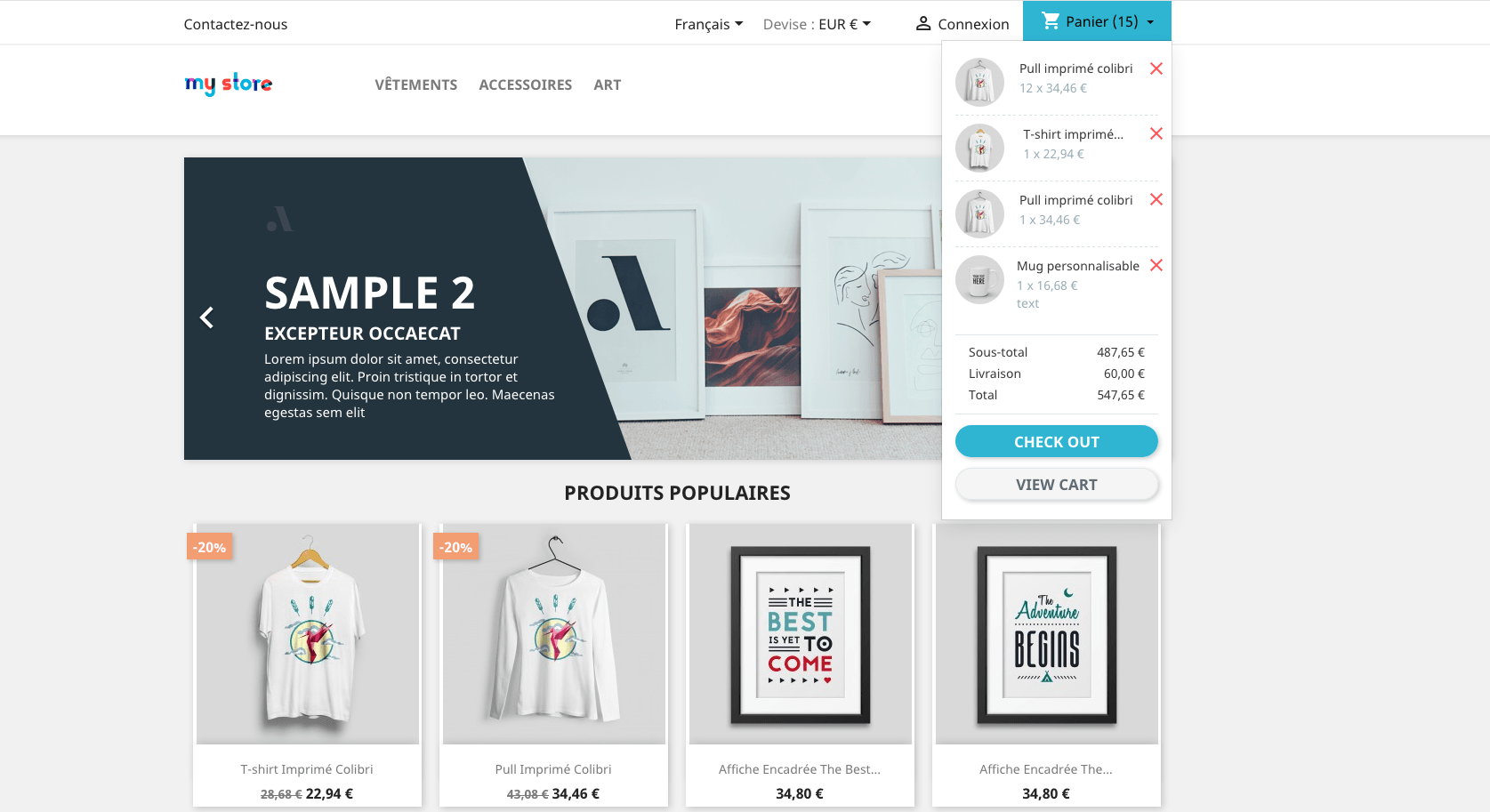
RESULTAT












Bonjour,
Petite question comment mettre l’icone caddie lorsqu’elle n’y est pas ?
Par avance merci,
Marie