A NOTER : malheureusement à ce jour, il existe encore pas mal de bugs avec la version 1.7 (la dernière 1.7.6 ne régle pas tous les problèmes)
Qu’est ce que la multi-boutique ?
La multi-boutique est un groupe de boutiques qui partage la même administration. Vous pouvez donc gérer plusieurs boutiques avec un même back-office PrestaShop.
Pour qui ?
- des commerçants qui désirent faire du B2B ( concerne les échanges commerciaux réalisés avec une autre entreprise) et B2C (concerne les échanges commerciaux avec une clientèle de particuliers.
- des commerçants qui désirent proposer différentes langues avec différents noms de domaine
- …
Quels sont les avantages ?
Cela vous permet de tout gérer toutes vos boutiques PrestaSop via une interface unique. Vous pouvez avoir un thème et donc une mise en page différente pour chacune de vos boutiques, différents moyens de paiement et de livraison, des prix différents, des produits différents, des clients différents…. ou bien sûr identiques.
La configuration d’une multi-boutique est-elle différente entre PrestaShop 1.6 et PrestaShop 1.7 ?
Non, la seule chose qui change c’est la manière d’activer le mode multi-boutique car les intitulés ont été modifiés.
Comment installer une multi-boutique
ETAPE 1) Activation du mode multi-boutique
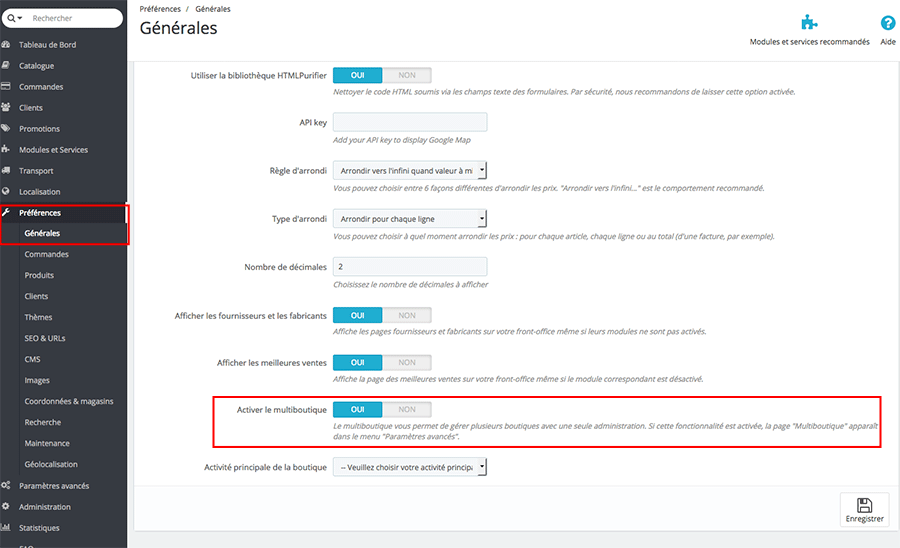
version Prestashop 1.6
- Allez dans Préférences > Générales depuis votre back-office PrestaShop.
- Activez l’option multi-boutique
- Enregistrez
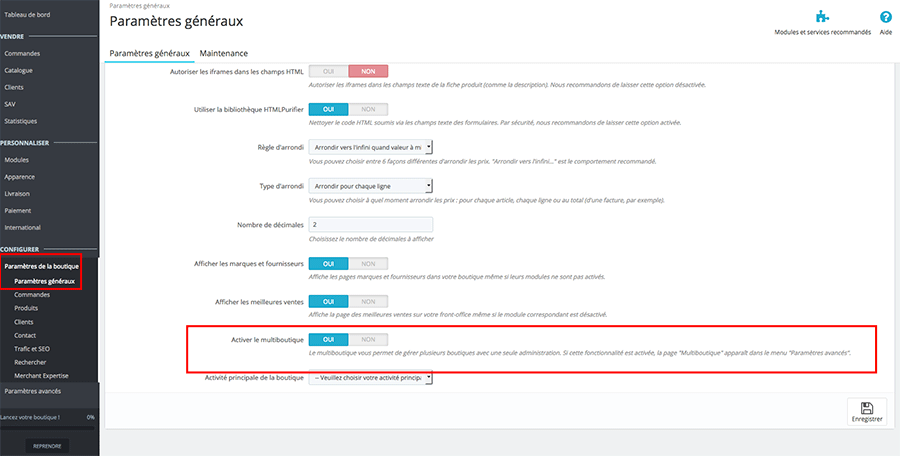
version Prestashop 1.7
- Allez dans Paramètre de la boutique > Paramètres Généraux depuis votre back-office PrestaShop.
- Activez l’option multi-boutique
- Enregistrez
ETAPE 2) Création d’ un nouveau groupe de boutique
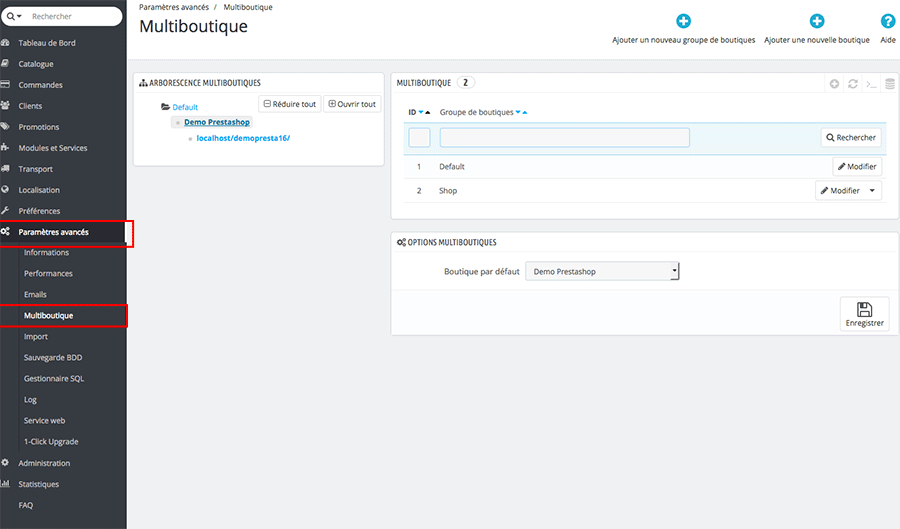
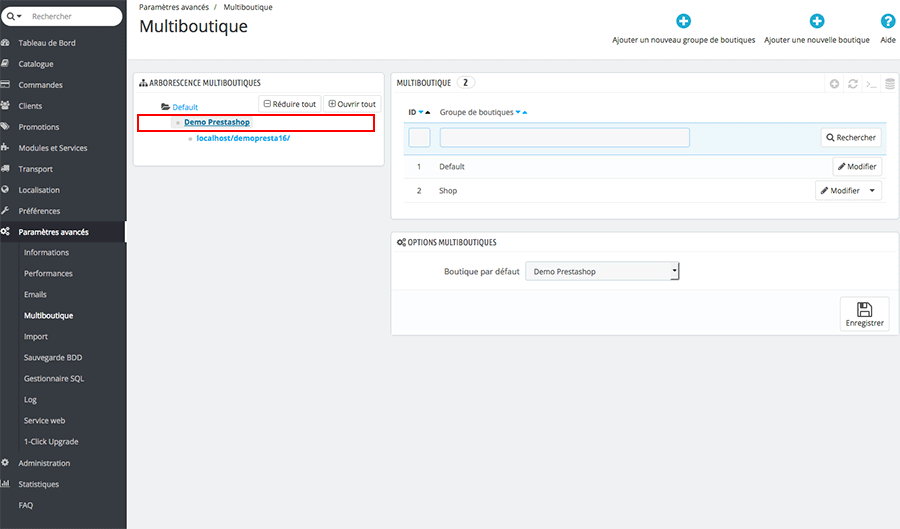
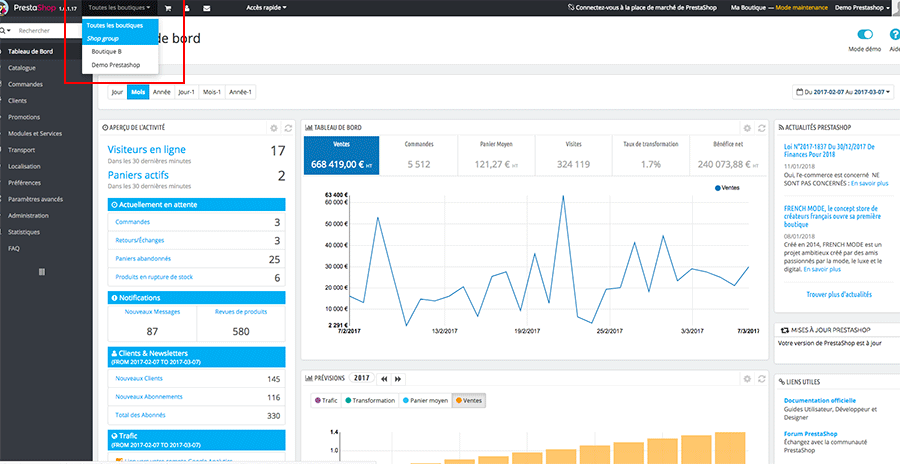
Allez dans Paramètres avancées > Multiboutique (version Prestashop 1.6 & version 1.7)
La page se compose de 3 parties :
- Arborescence multiboutiques : donne l’arborescence de vos groupes de boutiques
- Multiboutique : donne la liste des boutiques disponibles
- Options multiboutiques : donne les options disponibles pour les boutiques existantes, c’est à dire celle qui servira de point central multiboutique au mode multiboutique.
Par défaut lorsque vous activez le mode multi-boutique, PrestaShop va créer un groupe par défaut qui ne partage ni les clients, ni les commandes. Vous pouvez utiliser celui-la sinon il faudra créer un nouveau groupe.
Dans cet exemple on va créer un nouveau groupe
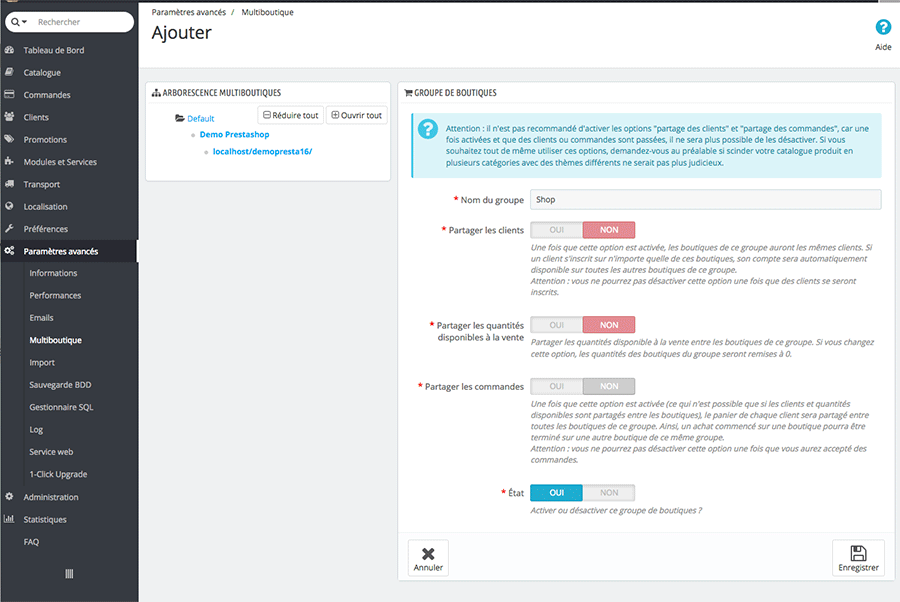
- Cliquez sur l’icône « + Ajouter un nouveau groupe de boutiques » (en haut à droite)
- Donnez un nom à votre groupe. Exemple – Shop
- Activez ou non les options que vous désirez (dans cet exemple je ne partage rien)
- Activé ou désactivé le groupe
- Enregistrez
A noter:
Partager les clients : si vous activez cette option, toutes les boutiques de ce groupe partageront les mêmes clients. Un client qui s’enregistre sur la boutique A sera obligatoirement enregistré sur la boutique B. Attention : vous ne pourrez pas désactiver cette option une fois que des clients se seront inscrits.
Partager les quantités disponibles à la vente : partage le stock. Attention : Si vous changez cette option, les quantités des boutiques du groupe seront remises à 0.
Partager les commandes : cette option peut-être activé seulement si les clients et quantités disponibles sont partagés entre les boutiques. Si le client commence un panier sur la boutique A, il pourra le retrouver et le terminer sur la boutique B. Attention : vous ne pourrez pas désactiver cette option une fois que vous aurez accepté des commandes.
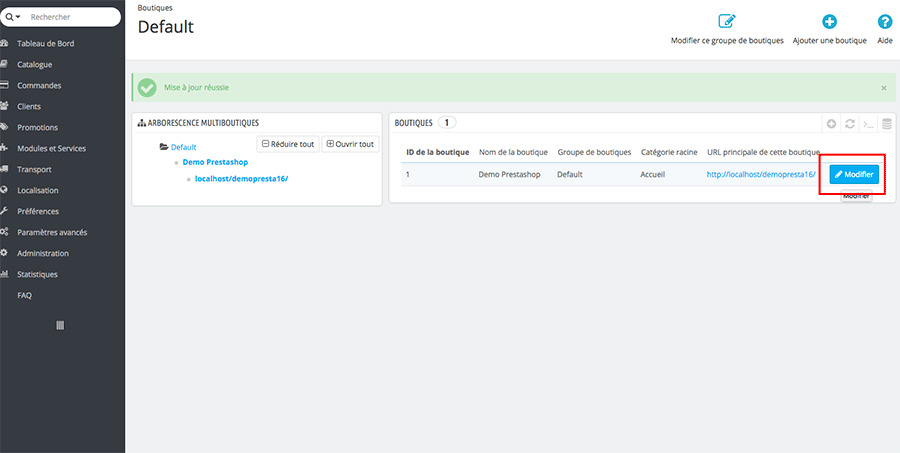
Dans l’ Arborescence multiboutiques , cliquez sur le nom de votre première boutique dans l’exemple Démo Prestashop. Puis cliquez sur le bouton Modifier en bout de ligne
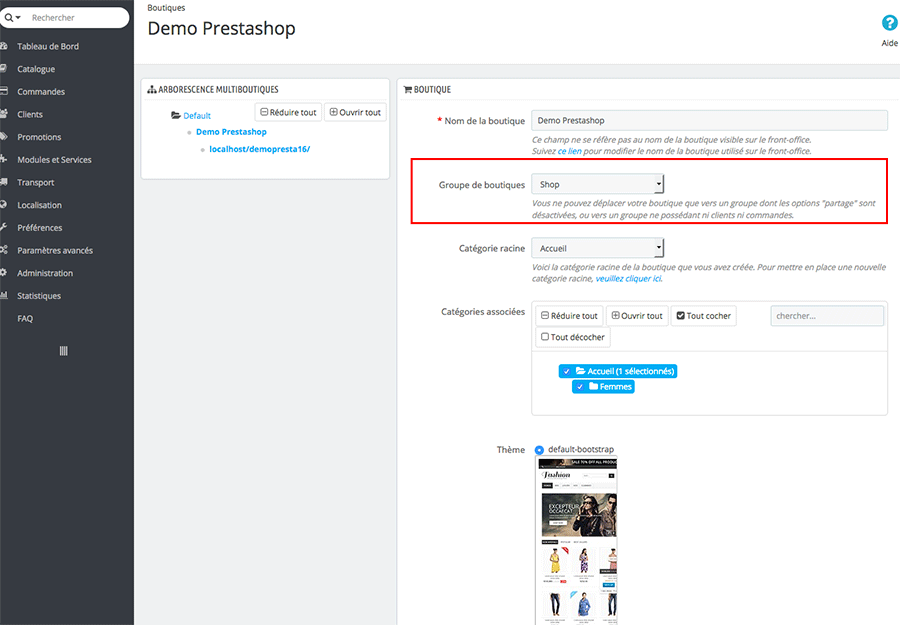
Sur cette page, dans « Groupe de boutiques », modifiez « Default » par celui que vous avez créez dans mon exemple : SHOP puis enregistrez.
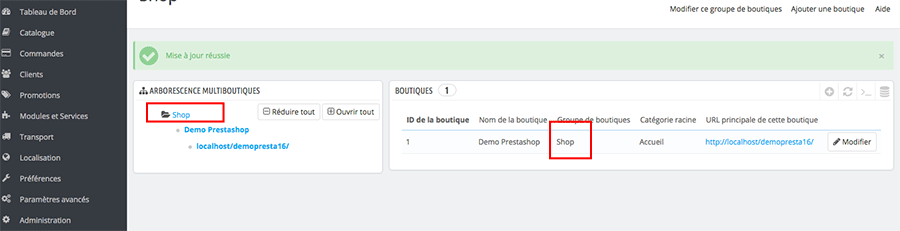
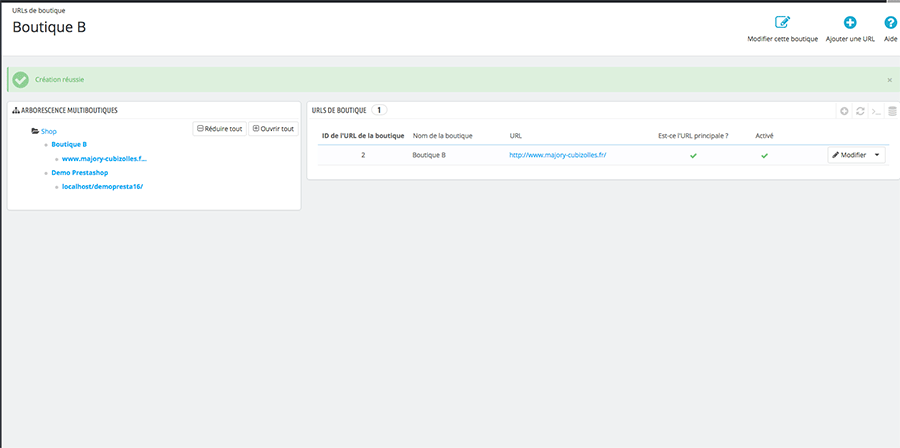
Comme vous pouvez le constater, maintenant le groupe s’appelle bien « Shop »
ETAPE 3) Création d’une nouvelle boutique
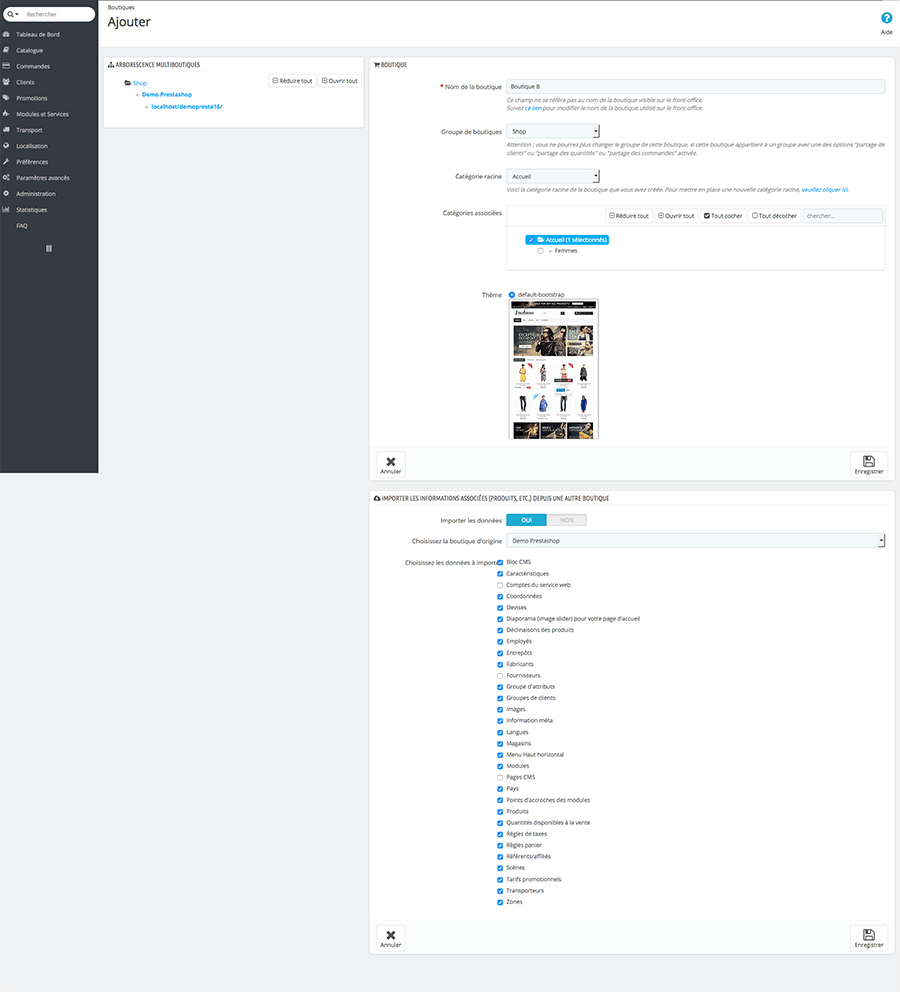
- Cliquez sur l’icône « + Ajouter une boutique » (en haut à droite)
- Donnez un nom à votre nouvelle boutique. Exemple – Boutique B
- Reliez votre nouvelle boutique à votre nouveau groupe » dans l’exemple SHOP
- Associez ou non les catégories que vous désirez
- Si vous un autre thème installé vous pouvez le choisir sinon le thème par défaut
- Il est possible d’importer des données d’une de vos boutiques Cela dépend vraiment de ce que vous souhaitez pour cette nouvelle boutique: produits, employés, taxes, devises……
- Enregistrez
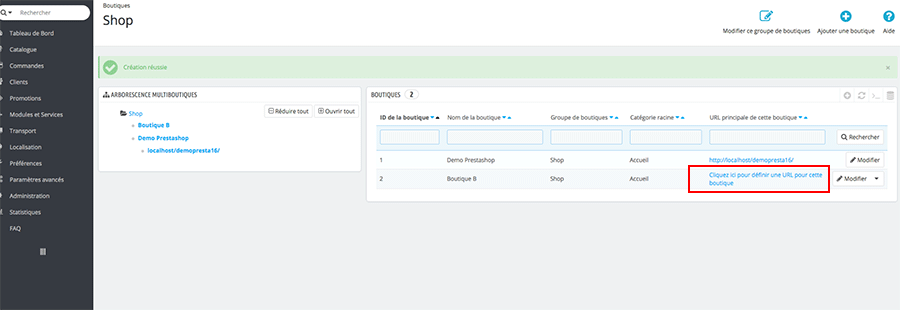
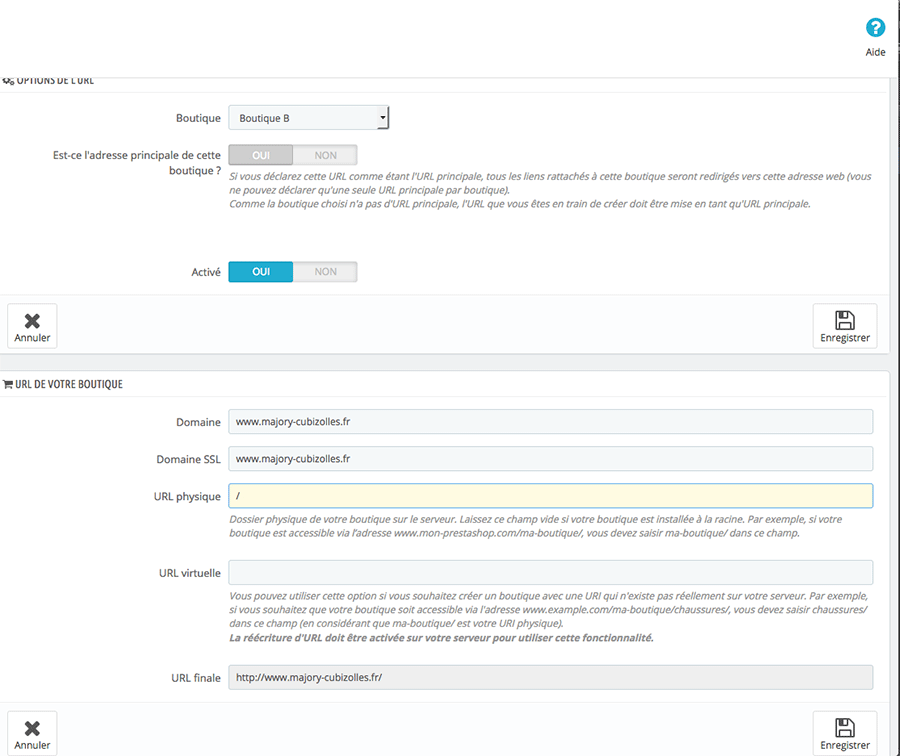
ETAPE 3) Paramétrer l’url de votre nouvelle boutique
Maintenant il est temps de lui donner une url.
Cliquez-sur « Cliquez-ici pour définir une URL pour votre nouvelle boutique »
On va partir le nom de domaine de votre boutique principale est : http://www.prestashop-ecommerce.fr/
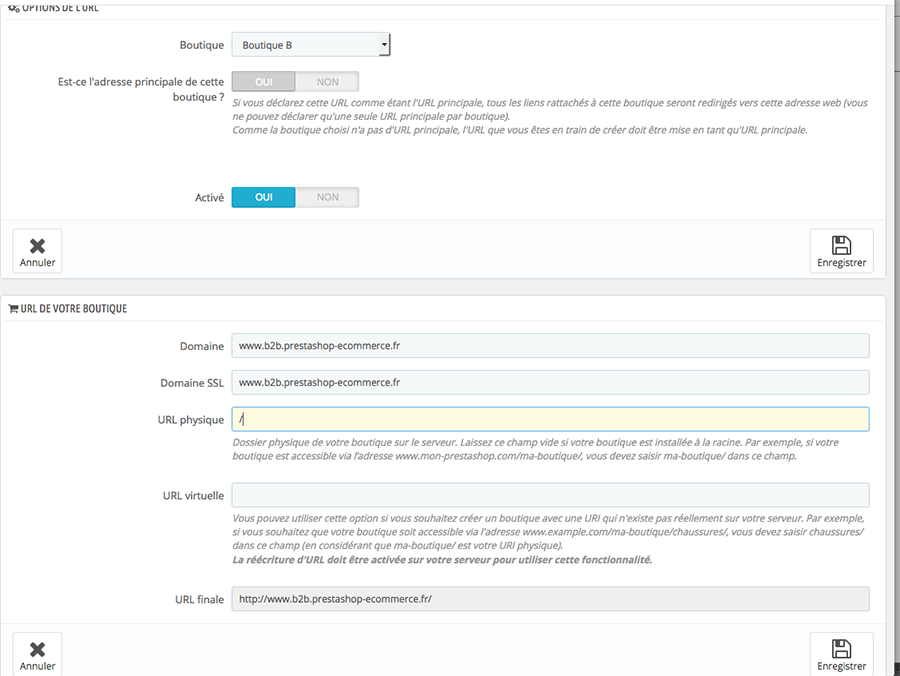
Possibilité 1 :
Vous désirez utiliser sous-domaine par exemple http://www.b2b.prestashop-ecommerce.fr/
Dans cas, la configuration sera la suivante:
Domaine: www.b2b.prestashop-ecommerce.fr
Domaine SSL: www.b2b.prestashop-ecommerce.fr
URL physique: /
URL virtuelle:
URL finale: http://www.b2b.prestashop-ecommerce.fr/
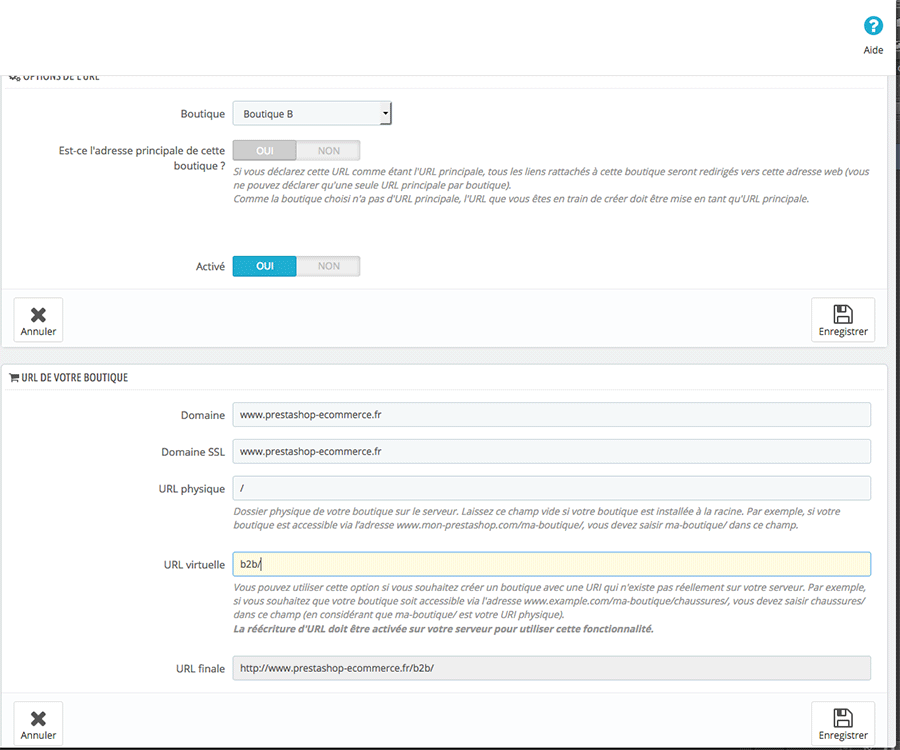
Possibilité 2 :
Vous désirez utiliser un sous-dossier par exemple http://www.prestashop-ecommerce.fr/b2b/
Dans cas, la configuration sera la suivante:
Domaine: www.prestashop-ecommerce.fr
Domaine SSL: www.prestashop-ecommerce.fr
URL physique: /
URL virtuelle: b2b/
URL finale: http://www.prestashop-ecommerce.fr/b2b/
Possibilité 3 :
Vous désirez utiliser nom de domaine différent par exemple http://www.majory-cubizolles.fr/
Attention: pour ce cas de figure il faudra relier le nouveau nom de domaine soit dans cette exemple http://www.majory-cubizolles.fr/ à l’hébergement de la boutique par défaut. Je vous conseille de vous tourner vers votre hébergeur.
Dans cas, la configuration sera la suivante:
Domaine: www.majory-cubizolles.fr
Domaine SSL: www.majory-cubizolles.fr
URL physique: /
URL virtuelle:
URL finale: http://www.majory-cubizolles.fr/
——-
Félicitation, vous venez de créer votre première multi-boutique !

























Excellent article
Tres bonne pedagogie avec beaucoup d’illustrations BRAVO!
je suis avec 1.7.6 et je suis en train de tester en pre-prod sur un site « fantôme-non public » le multi boutique et je me heurte a plusieurs BUG comme impossible de selectionner au niveau des sous categories (j’ai 3 niveaux de categories ) et je voudrais pouvoir tester en localhost.
le localhost est installé mais impossible de faire fonctionner une boutique secondaire autant en solution 1 2 ou 3 (c’est la 3 qui m’intérresse.
savez vous comment je peux faire ? Comment déclarer dans wamp les boutiques secondaires ou rattachées.
Merci
Michel
bonjour
la 1.7 bug bcp avec la partie multi-boutique. La sortie de la 1.7.6 n’a pas encore réglé l’ensemble des problèmes
Merci. Les modules dans le multiboutique sont en fait installés en multi également? donc autant de module X que de multiboutique ?
Bonjour Majory,
Félicitation pour ce tuto, votre travail, votre site ,vos themes…
J’apprécie votre style et votre vos design. Je pense même vous commander 1 thème pour un nouveau projet.
Je souhaiterai savoir si il y a eu des améliorations concernant le multi-boutiques et presta 1.7 , selon, vous, et selon votre expérience ?
J’avoue que je suis perdu face au choix entre les versions 1.6 et 1.7 ??? Et je serai ravi de connaître votre position. Surtout si je dois mettre en place une multi-boutiques .
Cela fait presque 2 ans que je n’arrive pas à basculer en 1.7. Principalement à cause des retours d’expériences que je peux lire sur le net.
Merci
Bien à vous.
Jean-Charles
Bonjour
au dernière nouvelle non cela bug toujours il me semble que cela sera pour 1.7.8 …. c’est en cours on va dire mais je peux pas te garantir.
La 1.7.6 commence à être stable (bon pas pour la multi-boutique) mais il y a encore beaucoup de travail. Si tu utilises 1.6 et que tu fonctionnes sans souci particulier alors reste encore un peu sur cette version.
bonjour,
si vous achetez des modules, il faut vérifier la licence, si vous avez deux noms de domaines, certains demandes d’acheter deux fois le module pour les modules natifs sans souci enfin je parle pour la version 1.6, pour la 1.7 certains modules ne sont pas conçus pour être en multiboutique