Ce tutorial va vous permettre de transformer les tabs « Populaire », « Meilleurs ventes », « Nouveaux Produits » et « Promotions » de la page d’accueil en bloc
Cette astuce Prestashop a été testée sur la version 1.6.1
Attention, cette astuce est conseillée pour les personnes qui connaissent un minimum Prestashop, html et css.
A) Bloc Populaire
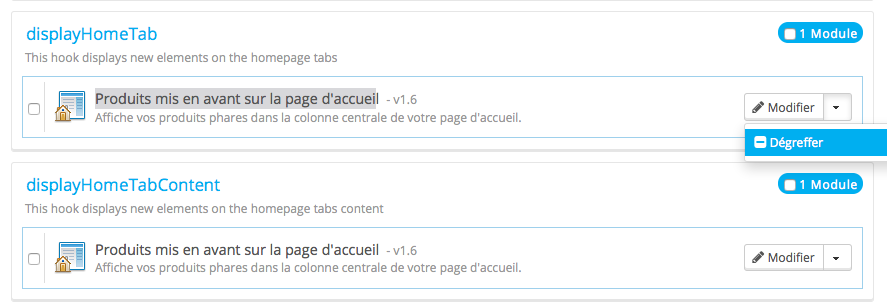
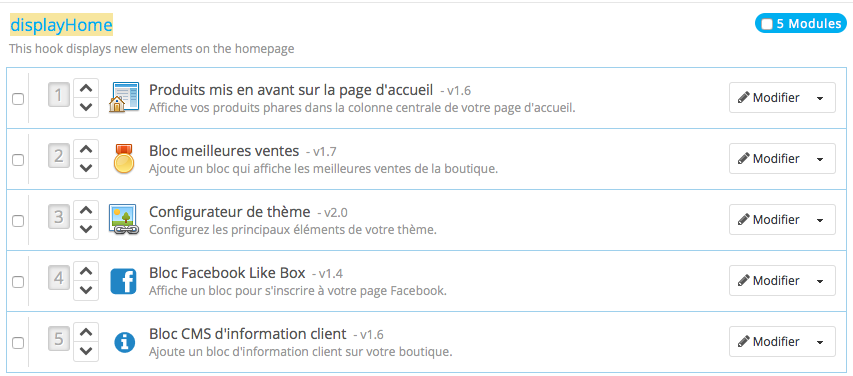
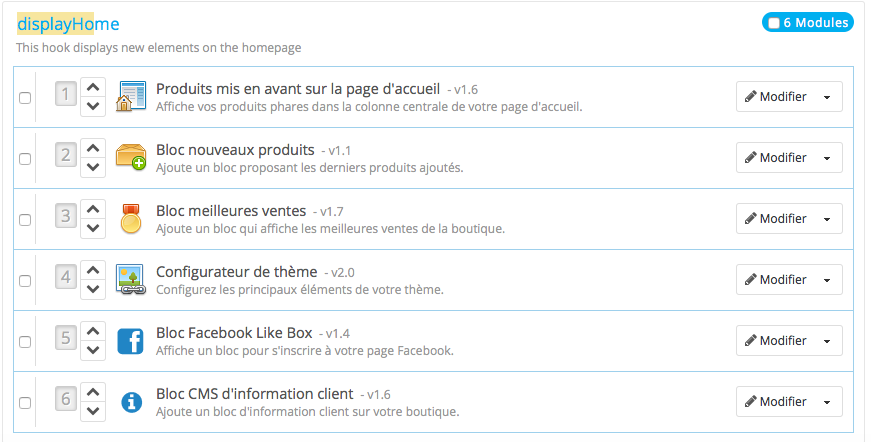
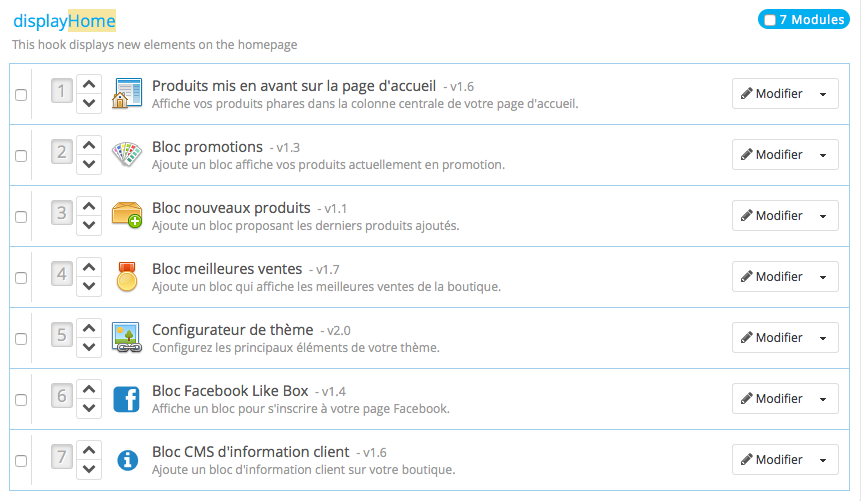
1) Aller dans Modules > Positions.
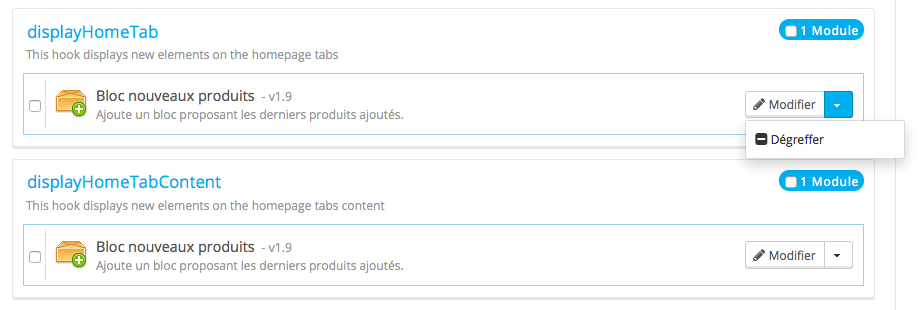
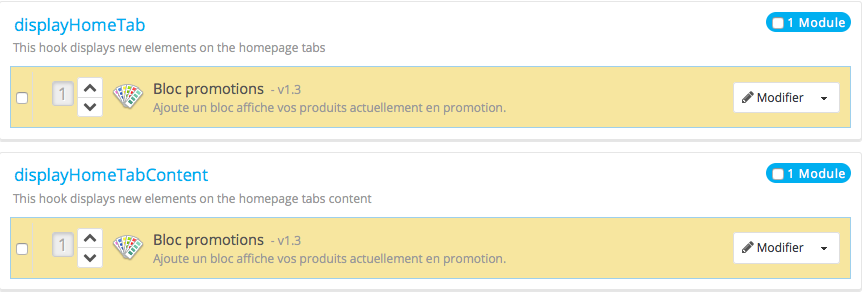
1.1 ) Dégreffer le module « Produits mis en avant sur la page d’accueil » du hook displayHomeTab & displayHomeTabContent

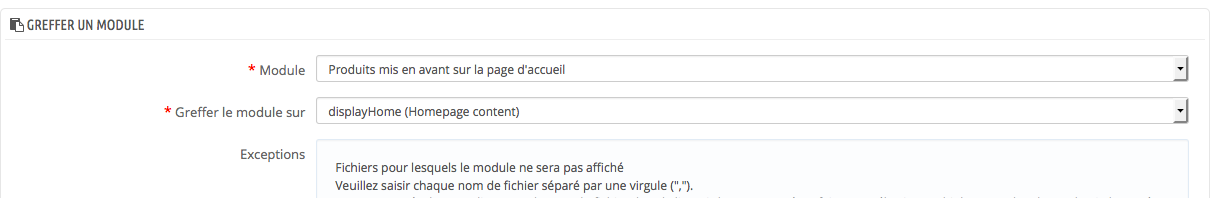
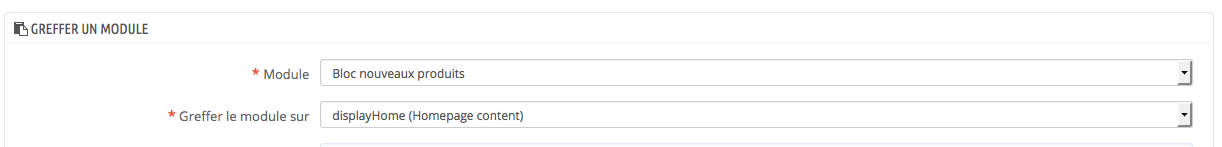
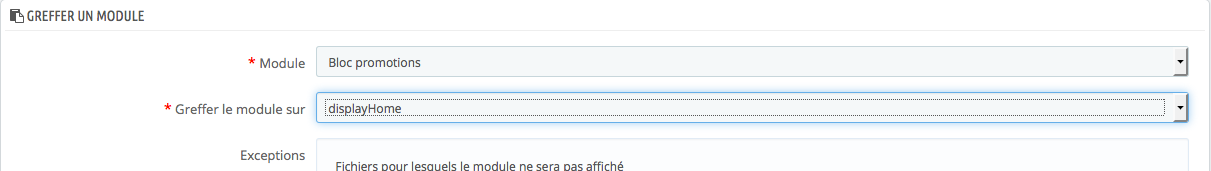
1.2) Greffer le même module sur le hook « Display Home »

1.3) Si vous désirez, vous pouvez modifier la position du module « Produits mis en avant sur la page d’accueil »
2) Si vous retournez sur votre boutique, vous verrez que l’onglet « Populaire » forme maintenant un bloc. Mais le nom a disparu. Pour cela, allez dans votre thème > modules > homefeatured > homefeatured.tpl
Remplacer
|
1 2 3 |
{if isset($products) && $products} {include file="$tpl_dir./product-list.tpl" class='homefeatured tab-pane' id='homefeatured'} {else} |
Par
|
1 2 3 4 |
{if isset($products) && $products} <h2 class="page-subheading">{l s='Popular' mod='homefeatured'}</h2> {include file="$tpl_dir./product-list.tpl" class='homefeatured tab-pane' id='homefeatured'} {else} |
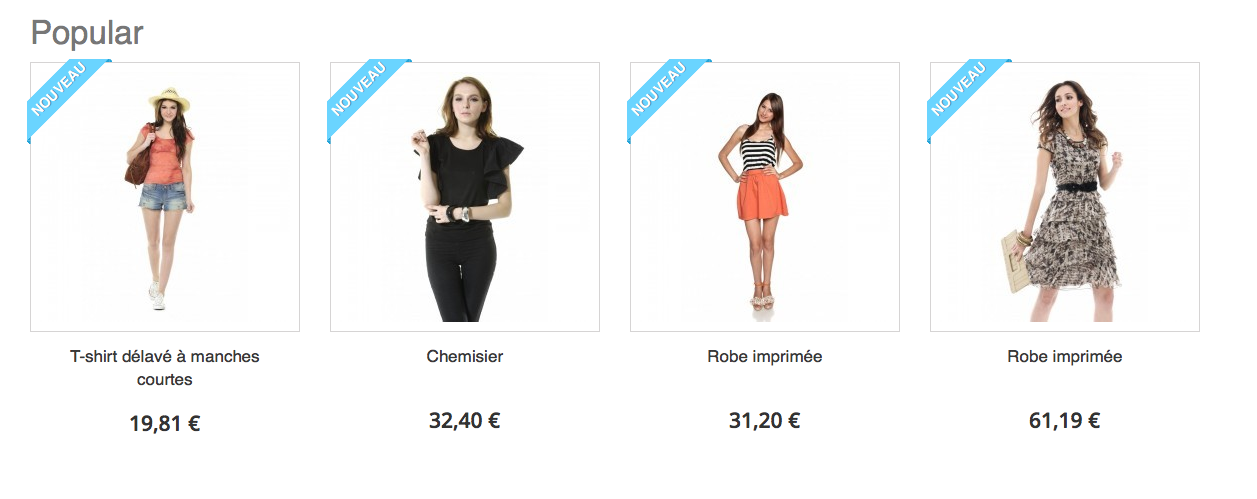
Résultat
B) Bloc Meilleurs Ventes
Nous allons overrider le fichier « blockbestsellers.php ». En effet si par exemple vous désirez mettre à jour le module, les modifications ne seront pas supprimées. Il est possible d’overrider un module qu’à partir de 1.6.014
- Aller dans override > modules.
- Créer un dossier qui se nommera : blockbestsellers
- A l’intérieur du dossier, créer un fichier qui se nommera : blockbestsellers.php et insérer le code suivant
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 |
<?php /* * 2007-2015 PrestaShop * * NOTICE OF LICENSE * * This source file is subject to the Academic Free License (AFL 3.0) * that is bundled with this package in the file LICENSE.txt. * It is also available through the world-wide-web at this URL: * http://opensource.org/licenses/afl-3.0.php * If you did not receive a copy of the license and are unable to * obtain it through the world-wide-web, please send an email * to license@prestashop.com so we can send you a copy immediately. * * DISCLAIMER * * Do not edit or add to this file if you wish to upgrade PrestaShop to newer * versions in the future. If you wish to customize PrestaShop for your * needs please refer to http://www.prestashop.com for more information. * * @author PrestaShop SA <contact@prestashop.com> * @copyright 2007-2015 PrestaShop SA * @license http://opensource.org/licenses/afl-3.0.php Academic Free License (AFL 3.0) * International Registered Trademark & Property of PrestaShop SA */ if (!defined('_PS_VERSION_')) exit; class BlockBestSellersOverride extends BlockBestSellers { public function hookDisplayHome($params) { if (!$this->isCached('blockbestsellers-home.tpl', $this->getCacheId('blockbestsellers-home'))) { $best_sellers = $this->getBestSellers($params); if ($best_sellers === false) return; $this->smarty->assign(array( 'best_sellers' => $best_sellers, 'homeSize' => Image::getSize(ImageType::getFormatedName('home')))); } return $this->display(__FILE__, 'blockbestsellers-home.tpl', $this->getCacheId('blockbestsellers-home')); } } |
—————————————
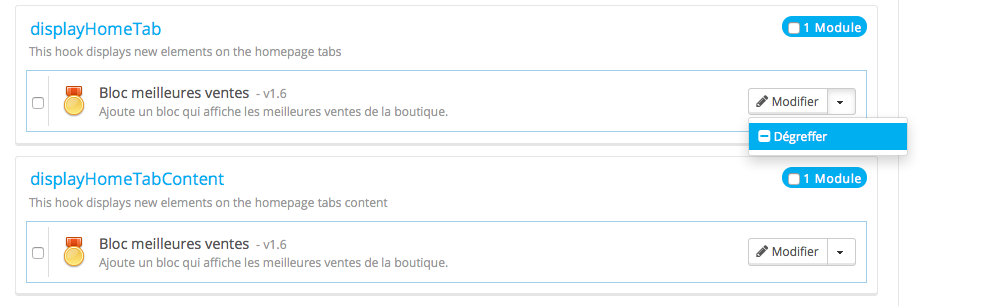
4) Dans le back office de Prestashop, allez dans Modules > Positions
4.1 ) Dégreffer le module « Bloc meilleures ventes » du hook displayHomeTab & displayHomeTabContent

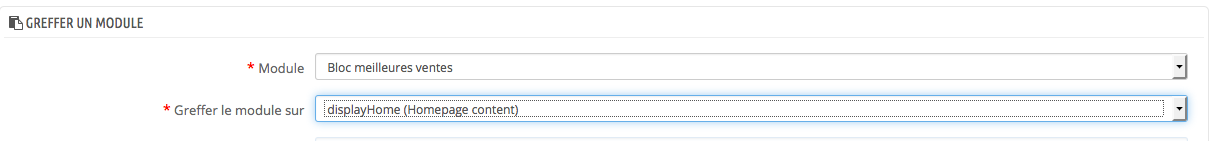
4.2) Greffer le module « Bloc meilleures ventes » sur le hook displayHome

4.3) Si vous désirez, vous pouvez modifier la position du module « Bloc meilleures ventes »
———————-
5) Nous allons donner un nom au block. Pour cela, ouvrir le fichier blockbestsellers-home.tpl (selon la version de prestashop, le fichier n’est pas pas au même endroit dans le module » par exemple sur la version 1.6.09, il est à la racine mais sur la version 1.6.014 il se situe dans le fichier « views »).
Remplacer
|
1 2 3 |
{if isset($best_sellers) && $best_sellers} {include file="$tpl_dir./product-list.tpl" products=$best_sellers class='blockbestsellers tab-pane' id='blockbestsellers'} {else} |
Par
|
1 2 3 4 |
{if isset($best_sellers) && $best_sellers} <h2 class="page-subheading">{l s='Best Sellers' mod='blockbestsellers'}</h2> {include file="$tpl_dir./product-list.tpl" products=$best_sellers class='blockbestsellers tab-pane' id='blockbestsellers'} {else} |
————————————
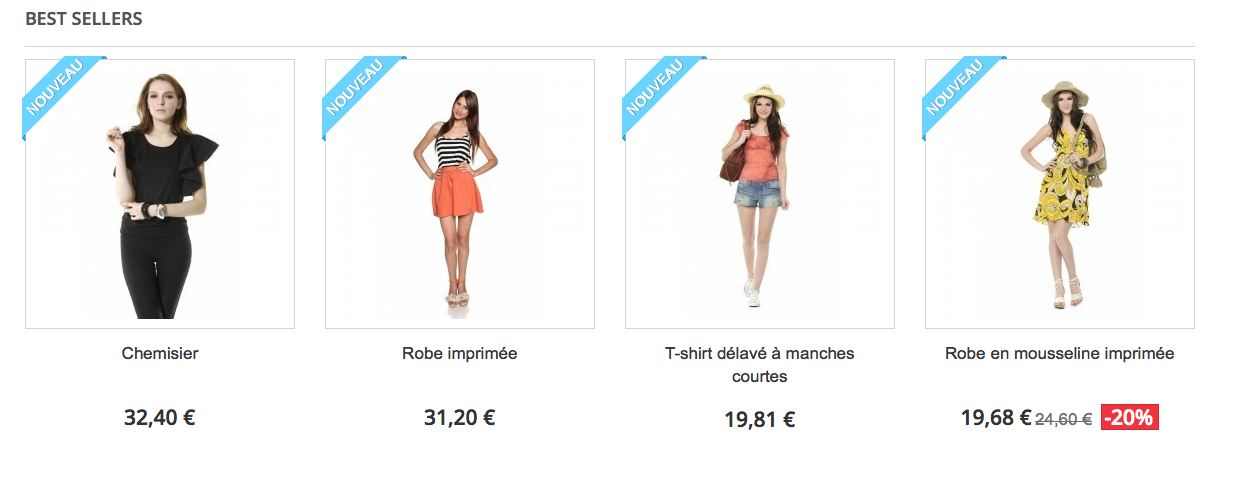
Résultat :

C) Bloc Nouveauté
Nous allons overrider le fichier « blocknewproducts.php ». En effet si par exemple vous désirez mettre à jour le module, les modifications ne seront pas supprimées. Il est possible d’overrider un module qu’à partir de 1.6.014
- Aller dans override > modules.
- Créer un dossier qui se nommera : blocknewproducts
- A l’intérieur du dossier, créer un fichier qui se nommera : blocknewproducts.php et insérer le code suivant
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 |
<?php /* * 2007-2014 PrestaShop * * NOTICE OF LICENSE * * This source file is subject to the Academic Free License (AFL 3.0) * that is bundled with this package in the file LICENSE.txt. * It is also available through the world-wide-web at this URL: * http://opensource.org/licenses/afl-3.0.php * If you did not receive a copy of the license and are unable to * obtain it through the world-wide-web, please send an email * to license@prestashop.com so we can send you a copy immediately. * * DISCLAIMER * * Do not edit or add to this file if you wish to upgrade PrestaShop to newer * versions in the future. If you wish to customize PrestaShop for your * needs please refer to http://www.prestashop.com for more information. * * @author PrestaShop SA <contact@prestashop.com> * @copyright 2007-2014 PrestaShop SA * @license http://opensource.org/licenses/afl-3.0.php Academic Free License (AFL 3.0) * International Registered Trademark & Property of PrestaShop SA */ if (!defined('_PS_VERSION_')) exit; class BlockNewProductsOverride extends BlockNewProducts { public function hookDisplayHome($params) { if (!$this->isCached('blocknewproducts_home.tpl', $this->getCacheId())) { if (!isset(BlockNewProducts::$cache_new_products)) BlockNewProducts::$cache_new_products = $this->getNewProducts(); $this->smarty->assign(array( 'new_products' => BlockNewProducts::$cache_new_products, 'mediumSize' => Image::getSize(ImageType::getFormatedName('medium')), 'homeSize' => Image::getSize(ImageType::getFormatedName('home')) )); } if (BlockNewProducts::$cache_new_products === false) return false; return $this->display(__FILE__, 'blocknewproducts_home.tpl', $this->getCacheId()); } } |
——————————————–
4) Dans le back office de Prestashop, allez dans Modules > Positions
4.1 ) Dégreffer le module « Bloc nouveaux produits » du hook displayHomeTab & displayHomeTabContent
4.2) Greffer le le module « Bloc nouveaux produits » sur le hook displayHome
4.3) Si vous désirez, vous pouvez modifier la position du module « Bloc nouveaux produits »
——————————
5) Nous allons donner un nom au block. Pour cela, ouvrir le fichierblocknewproducts_home.tpl (selon la version de prestashop, le fichier n’est pas pas au même endroit dans le module » par exemple sur la version 1.6.09, il est à la racine mais sur la version 1.6.014 il se situe dans le fichier « views »).
Remplacer
|
1 2 3 |
{if isset($new_products) && $new_products} {include file="$tpl_dir./product-list.tpl" products=$new_products class='blocknewproducts tab-pane' id='blocknewproducts'} {else} |
Par
|
1 2 3 4 |
{if isset($new_products) && $new_products} <h2 class="page-subheading">{l s='New products' mod='blocknewproducts'}</h2> {include file="$tpl_dir./product-list.tpl" products=$new_products class='blocknewproducts tab-pane' id='blocknewproducts'} {else} |
————————————
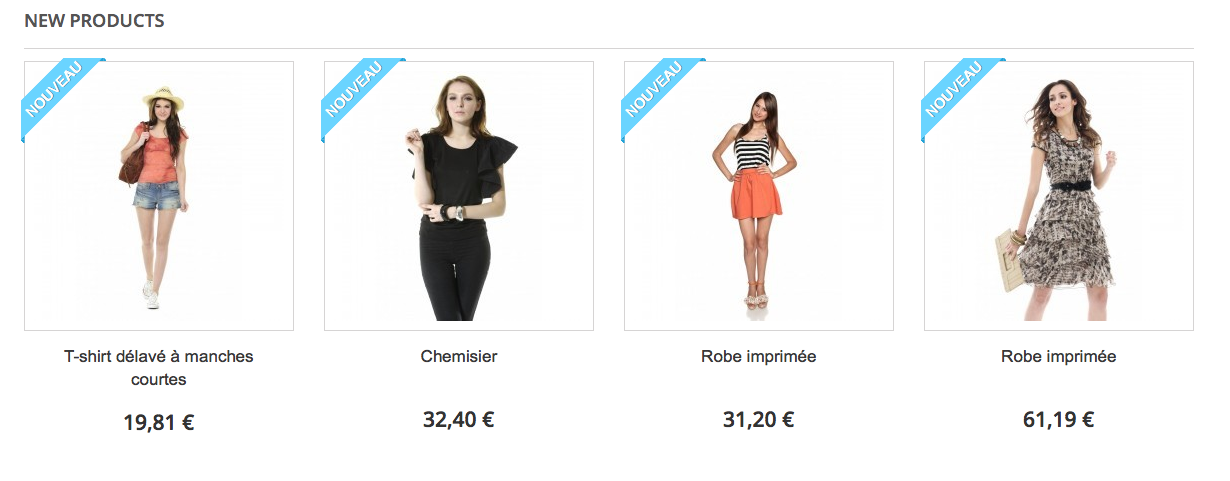
Résultat :
D) Bloc Promotion
Nous allons overrider le fichier « blockspecials.php ». En effet si par exemple vous désirez mettre à jour le module, les modifications ne seront pas supprimées. Il est possible d’overrider un module qu’à partir de 1.6.014
- Aller dans override > modules.
- Créer un dossier qui se nommera : blockspecials
- A l’intérieur du dossier, créer un fichier qui se nommera : blockspecials.php et insérer le code suivant
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
class BlockSpecialsOverride extends BlockSpecials { public function hookDisplayHome($params) { if (Configuration::get('PS_CATALOG_MODE')) return; if (!$this->isCached('blockspecials-home.tpl', $this->getCacheId('blockspecials-home'))) { BlockSpecials::$cache_specials = Product::getPricesDrop((int)$params['cookie']->id_lang, 0, Configuration::get('BLOCKSPECIALS_SPECIALS_NBR')); if (BlockSpecials::$cache_specials === false) return false; $this->smarty->assign(array( 'specials' => BlockSpecials::$cache_specials, 'homeSize' => Image::getSize(ImageType::getFormatedName('home')) )); } return $this->display(__FILE__, 'blockspecials-home.tpl', $this->getCacheId('blockspecials-home')); } } |
——————————————–
4) Dans le back office de Prestashop, allez dans Modules > Positions
4.1 ) Dégreffer le module « Bloc promotions » du hook displayHomeTab & displayHomeTabContent
4.2) Greffer le le module « Bloc promotions » sur le hook displayHome
4.3) Si vous désirez, vous pouvez modifier la position du module « Bloc promotions »
——————————
5) Nous allons donner un nom au block. Pour cela, ouvrir le fichier blockspecials-home.tpl (selon la version de prestashop, le fichier n’est pas pas au même endroit dans le module » par exemple sur la version 1.6.09, il est à la racine mais sur la version 1.6.014 il se situe dans le fichier « views »).
Remplacer
|
1 2 3 |
{if isset($specials) && $specials} {include file="$tpl_dir./product-list.tpl" products=$specials class='blockspecials tab-pane' id='blockspecials'} {else} |
Par
|
1 2 3 4 |
{if isset($specials) && $specials} <h2 class="page-subheading">{l s='Specials' mod='blockspecials'}</h2> {include file="$tpl_dir./product-list.tpl" products=$specials class='blockspecials tab-pane' id='blockspecials'} {else} |
————————————
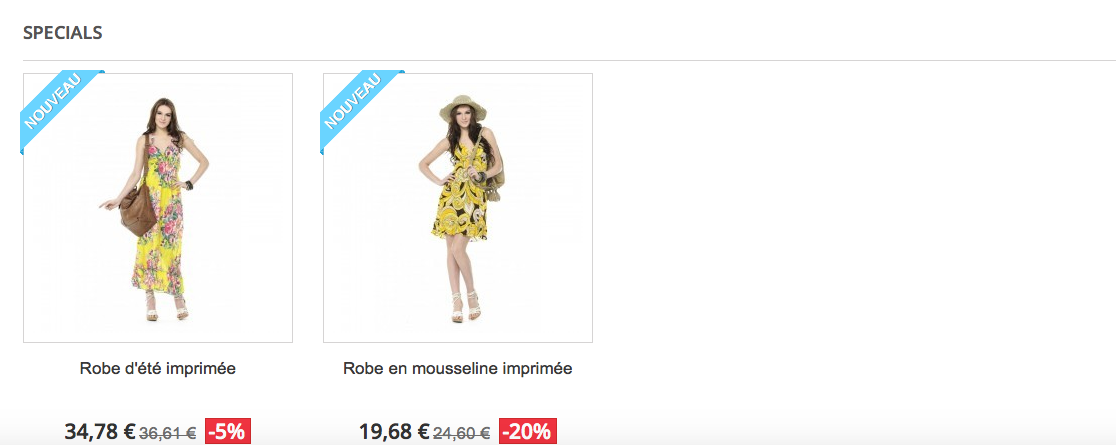
Résultat :
Et voila. Il faudra un peu de css pour harmoniser tout cela mais maintenant vous avez vos blocs




















Mille merci, je cherchais cette solution depuis très longtemps !
Vous m’avez beaucoup aidée.
Bonjour ,
Je suis « tombé » sur votre site fort intéréssant , en cherchant le moyen d’insérer une page de capture d’email sur la page d’accueil lorsque les clients arrivent sur celle-ci , mais je n’ai pas trouvé .
Avez vous une astuce à ce sujet ?
à l’avance merci
Gilles
Bonjour,
Il faut acheter un module pour avoir cette fonctionnalité: http://addons.prestashop.com/fr/recherche?id_category=0&search_query=newsletter+
bonjour, très bien ce tuto!
j’ai modifié le block populaire et promotion, comment faire pour centrer les mots?
car je cherche dans le css, mais je ne trouve pas.
merci pour votre aide
Bonjour,
Tu pourrais me donner l’url de ton site ?
Merci