Dans cet article, je vous propose une petite sélection de 10 polices gratuites pour agrémenter vos textes dans les sites web
1) BRELA – De Makarska Estudio (behance)
2) CAMBO – De Carolina Giovagnoli and Andrés Torresi
3) FENIX – De Fernando Dias
4) GHANDI SANS – de Librerias Gandhi S.A. de C.V.
5) LATO – De Łukasz Dziedzic
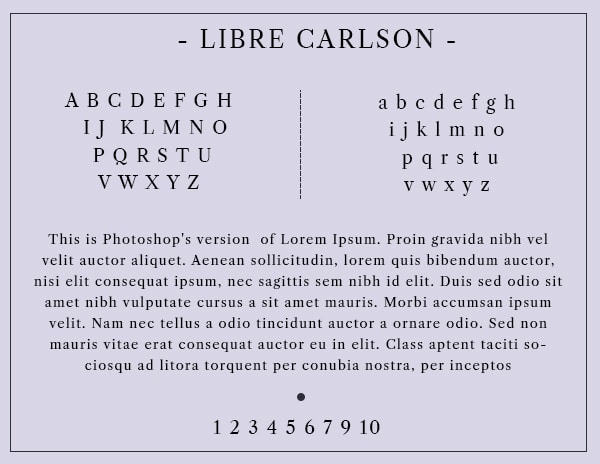
6) LIBRE CARLSON
7) LORA – De Cyreal
8) NOTO SANS
9) ROSARIO – De Omnibus Type
10) SKOLAR SANS