Dans cet article je vous propose une petite sélection de 10 polices gratuites pour agrémenter vos titres
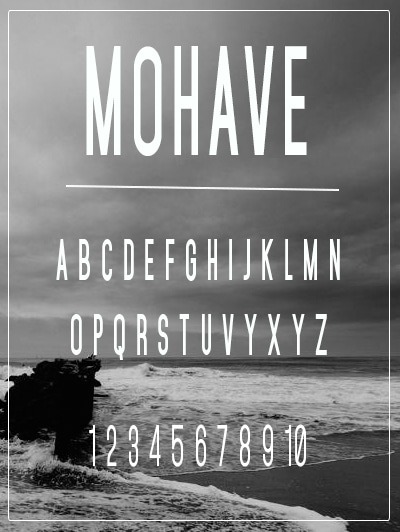
1) Mohave (réalisée par le designer Gumpita Rahayu)
– Télécharger la typographie –
—————————
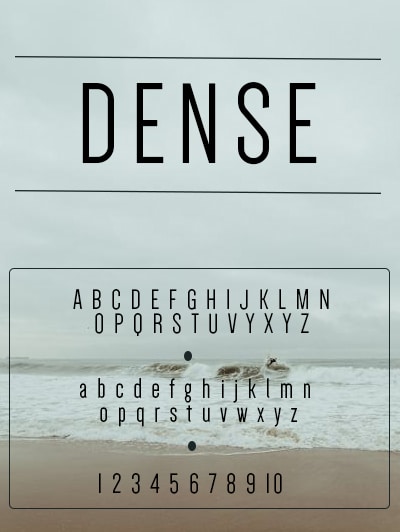
2) Dense (réalisée par Charles Daoud)
– Télécharger la typographie –
—————————
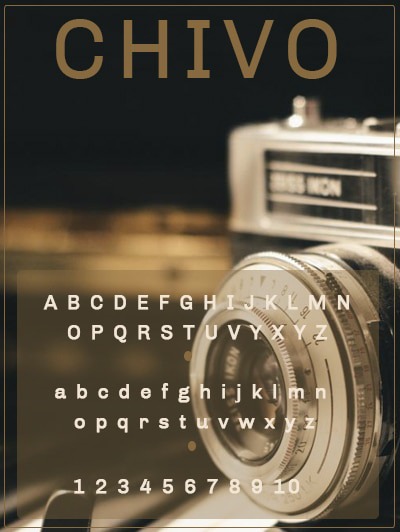
3) Chivo (réalisée par Omnibus Type)
– Télécharger la typographie –
—————————
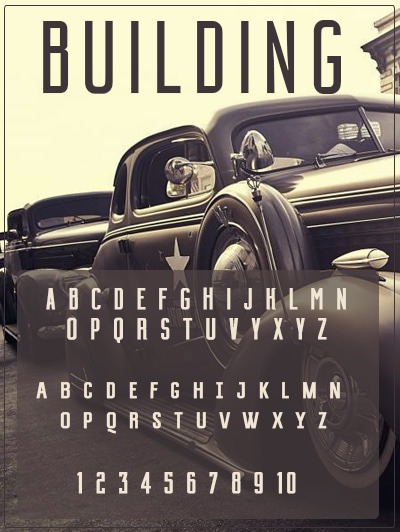
4) Building (réalisée par Leonardo Gubbioni)
– Télécharger la typographie –
—————————
5) Bravo (réalisée par Michael Chereda)

– Télécharger la typographie –
—————————
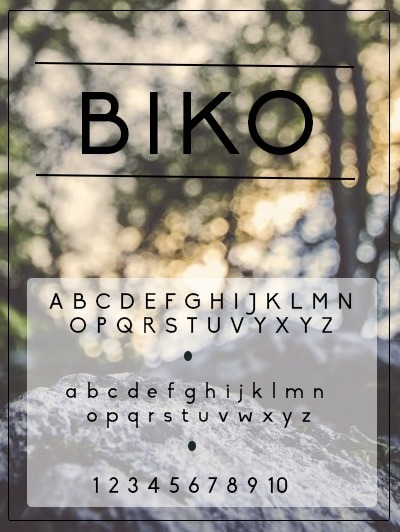
6) Biko (réalisée par Marco Ugolini)
– Télécharger la typographie –
—————————
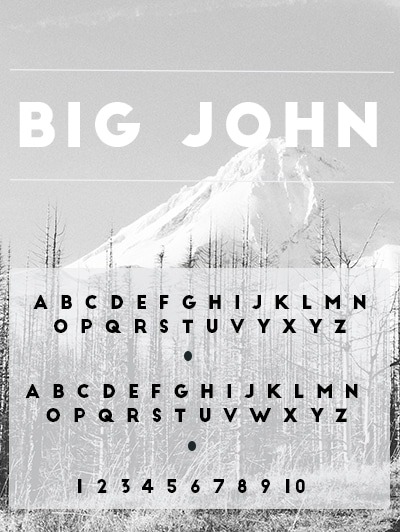
7) Big John (réalisée par Slim Joe)
– Télécharger la typographie –
—————————
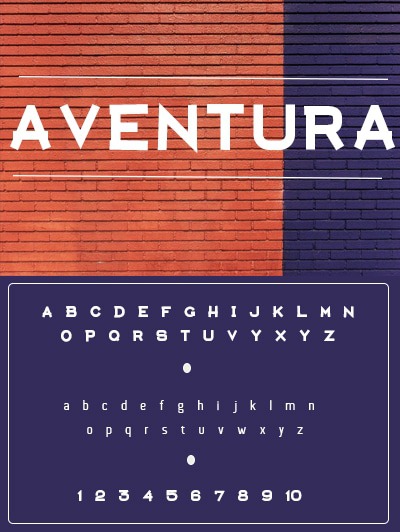
8) Aventura (réalisée par Jimmy Kalman)
– Télécharger la typographie –
—————————
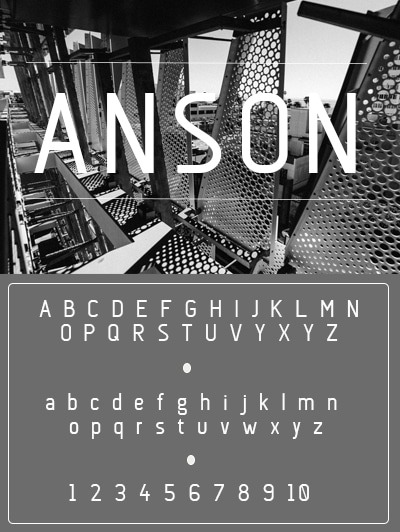
9) Anson (réalisée par Mikko Nuuttila)
– Télécharger la typographie –
—————————
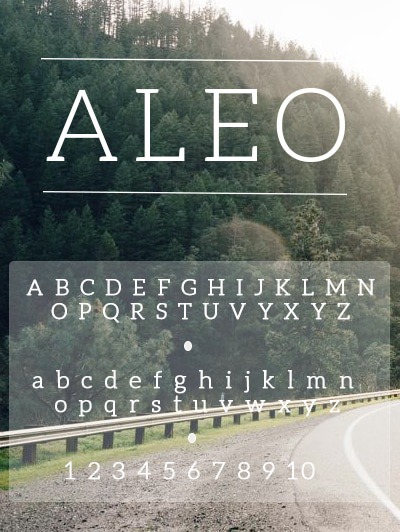
9) Aleo (réalisée par Alessio Laiso)
– Télécharger la typographie –
—————————
Pour le cas où vous auriez également des sous-titres, veillez à maintenir une lisibilité visuelle en trouvant la bonne combinaison de typographies. Pour voir ces combinaisons, il suffit de cliquez-ici
—————————