Ce tuto va vous permettre d’inverser le hook displayHome et hookDisplayHomeTab, situé sur la page d’accueil de Prestashop
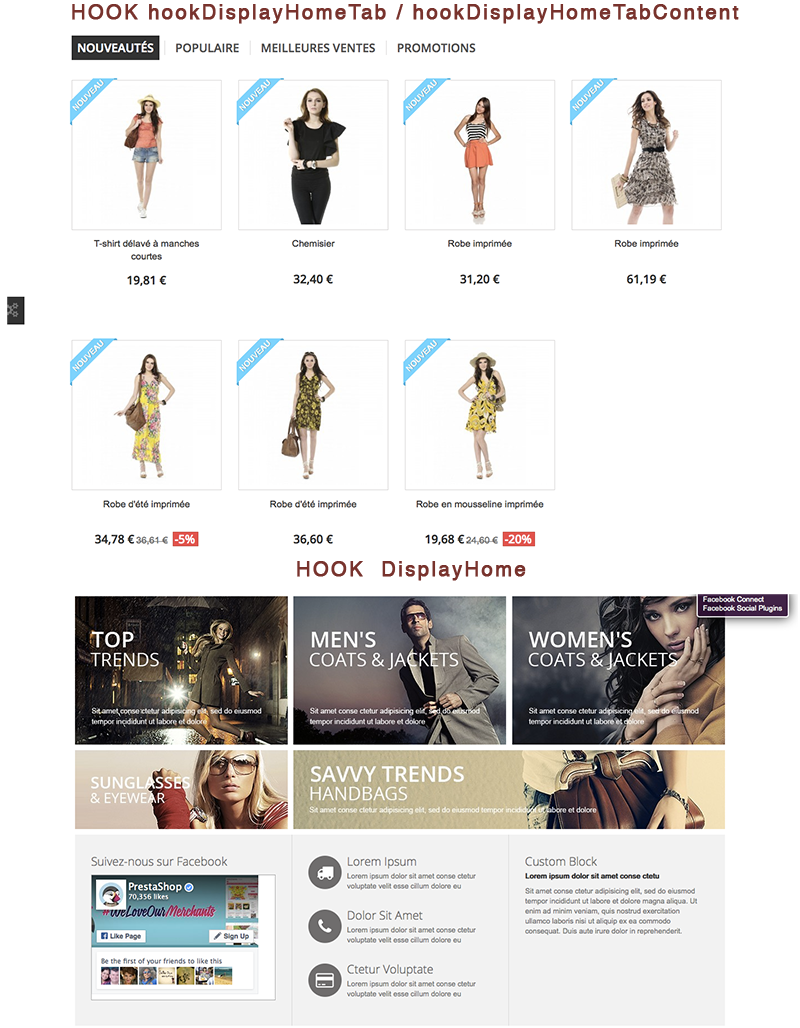
A la base voici comment sont positionnés les deux hooks :
Comment inverser ses deux hooks ?
1. Ouvrez le fichier index.tpl qui se situe dans themes > lenomdevotretheme > index.tpl
2. Mettre le code suivant :
|
1 2 3 |
{if isset($HOOK_HOME) && $HOOK_HOME|trim} <div class="clearfix">{$HOOK_HOME}</div> {/if} |
Avant
|
1 2 3 4 5 6 7 8 |
{if isset($HOOK_HOME_TAB_CONTENT) && $HOOK_HOME_TAB_CONTENT|trim} {if isset($HOOK_HOME_TAB) && $HOOK_HOME_TAB|trim} <ul id="home-page-tabs" class="nav nav-tabs clearfix"> {$HOOK_HOME_TAB} </ul> {/if} <div class="tab-content">{$HOOK_HOME_TAB_CONTENT}</div> {/if} |
3. Voici le code dans sa totalité
|
1 2 3 4 5 6 7 8 9 10 11 |
{if isset($HOOK_HOME) && $HOOK_HOME|trim} <div class="clearfix">{$HOOK_HOME}</div> {/if} {if isset($HOOK_HOME_TAB_CONTENT) && $HOOK_HOME_TAB_CONTENT|trim} {if isset($HOOK_HOME_TAB) && $HOOK_HOME_TAB|trim} <ul id="home-page-tabs" class="nav nav-tabs clearfix"> {$HOOK_HOME_TAB} </ul> {/if} <div class="tab-content">{$HOOK_HOME_TAB_CONTENT}</div> {/if} |
Si vous retournez sur votre boutique, vous verrez que les deux hooks se sont inversés.
Attention : si ce n’est pas le cas, videz le cache de Prestashop (back-office > Paramètres Avancés > Performances











Merci infiniment, c’est parfait !
Bonsoir,
Vous avez (presque) rendu un homme heureux ! J’ai enfin la solution à un problème que je me pose depuis de nombreux mois. Enfin,… presque car lorsque je suis votre tuto, tout se passe comme prévu, à ceci près que je me retrouve avec 2 hooks : un en haut qui est apparu :-)) mais aussi en bas qui est resté :-((.
Ça fait 2 jours que je suis sur le problème, j’ai même fait spécialement une nouvelle installation chez un autre hébergeur, j’ai vainement greffé, dégreffé comme un chirurgien, mais comme mes compétences en informatique se limitent à faire bêtement ce qu’on me dit …
Je compte donc sur vous pour me rendre définitivement heureux en solutionnant ce problème. Merci d’avance,
Guy
Bonjour,
Il est difficile de répondre comme cela. Il faudrait que je regarde votre site.
Bonsoir,
Merci infiniment pour votre réponse, j’avoue que j’en doutais …
Si ça ne pose pas de problème particulier, je veux bien vous donner les accès au back office. De toute façon, il s’agit d’un site « d’étude » pour moi, où je m’entraîne et teste des trucs que je met petit à petit sur le site définitif.
Cordialement, Guy
Bonjour,
Vous pouvez m’envoyer votre code sur ma boite mail.
Bonjour, j’ai vu votre tuto qui ma sauvé a mise mais moi aussi j’ai deux hook qui apparaisse, comment avez vous resolu le probleme??
Cordialement
Bonjour,
Pourriez-vous me faire parvenir un print-ecran car effectivement j’ai eu un autre commentaire à ce sujet, mais je n’ai jamais eu ce problème de mon côté.