Ce tuto simple et rapide va vous permettre de désactiver les deux zooms de la page produit.
Cette astuce est valable Prestashop 1.6. Le code étant pratiquement similaire, ce tuto peut aussi s’appliquer à Prestashop 1.5
———————-
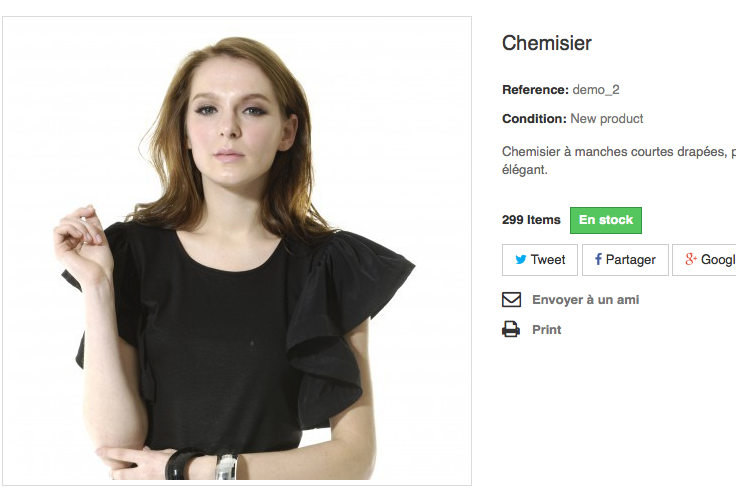
Sur la page produit, il existe deux types de zoom :
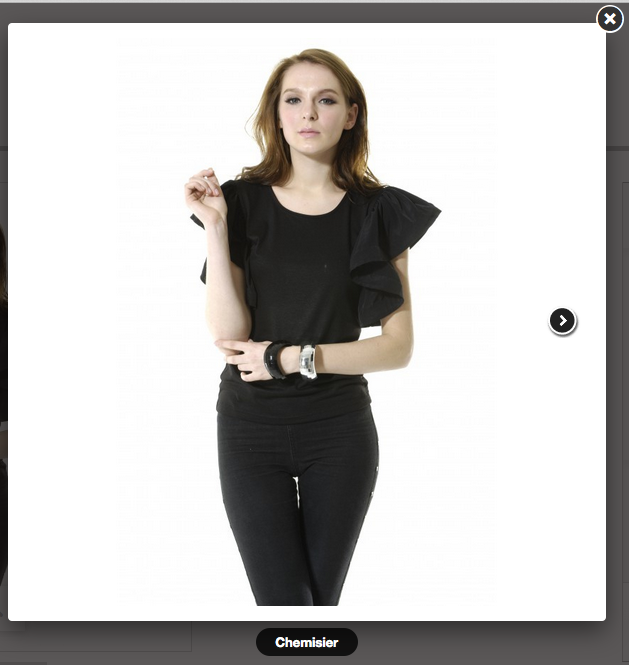
1) Le zoom « pop-up »
2) Le zoom « Jqzoom »
Si vous ne désirez pas avoir de zoom sur vos fiches produits voici la procédure :
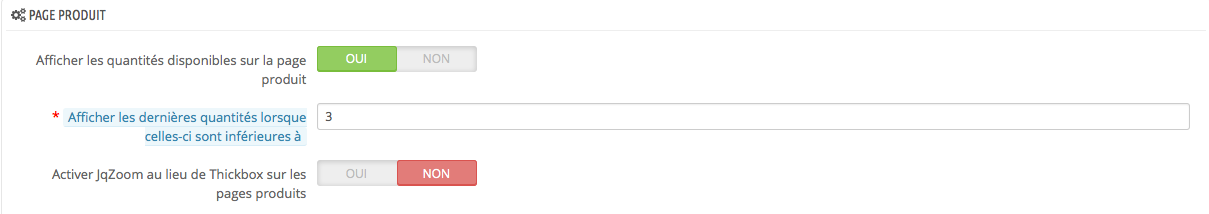
1) Il faut s’assurer que le zoom JqZoom soit désactivé. Pour cela allez dans Préférences > Produits
2) Ouvrez le fichier product.css qui se situe dans thèmes>nomdevotrethème>css>product.css
A la ligne css .pb-left-column #image-block #view_full_size .span_link, ajoutez le code suivant : visibility:hidden
—> Ce qui donne si je prends le thème par défaut :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
.pb-left-column #image-block #view_full_size .span_link { position: absolute; bottom: 20px; left: 50%; margin-left: -68px; display: block; padding: 10px 0; text-align: center; line-height: 22px; color: #777676; width: 136px; text-align: center; font-weight: 700; background: rgba(255, 255, 255, 0.5); -moz-box-shadow: 0 2px 8px rgba(0, 0, 0, 0.16); -webkit-box-shadow: 0 2px 8px rgba(0, 0, 0, 0.16); box-shadow: 0 2px 8px rgba(0, 0, 0, 0.16); visibility:hidden } |
3) Maintenant ouvrez le fichier product.js qui se situe dans thèmes>nomdevotrethème>js>product.js
Supprimer ou mettre le code suivant en commentaire
|
1 2 3 4 |
//add a link on the span 'view full size' and on the big image $(document).on('click', '#view_full_size, #image-block', function(e){ $('#views_block .shown').click(); }); |
4) On va aussi supprimer le « Agrandir la photo » qui ne sert plus à rien
Ouvrez le fichier product.tpl qui se situe dans thèmes>nomdevotrethème
Supprimer ou mettre le code suivant en commentaire
|
1 2 3 |
{if !$content_only} <span class="span_link no-print">{l s='View larger'}</span> {/if} |
Et voilà, retournez sur votre fiche produit, rafraichir le zoom est désactivé. il sera peut-être nécessaire de rafraichir le cache de Prestashop













Merci c’est exactement ce qu’il me fallait.
Bonjour
Merci 🙂
Sur la 1.6 on peut aussi mettre le code en commentaire :
.pb-left-column #image-block /*cursor: pointer;*/
Bonjour,
Merci, c’est exactement ce que je voulais!!!
Par contre, c’est génial pour l’image principale, oui, mais qu’en est-il des autres images lorsque le produit en a plusieurs ? Si on clique sur une miniature, la pop-up de zoom s’ouvre…
Une modif dans le fichier product.tpl ou le js ?
Cordialement,
Fred
Bonjour,
Pour éviter le zoom sur les autres images, tous ceux passent dans le fichier product.js
Remplacer ce code (vers la ligne 145):
//hover 'other views' images management
$('#views_block li a').hover(
function(){displayImage($(this));},
function(){}
);
Par
//click 'other views' images management
$('#views_block li a').click(function(e){
e.preventDefault();
displayImage($(this));
});
Et mettre cette partie en parenthèse (vers la ligne 214)
/*if (!!$.prototype.fancybox)
$('li:visible .fancybox, .fancybox.shown').fancybox({
'hideOnContentClick': true,
'openEffect' : 'elastic',
'closeEffect' : 'elastic'
});*/
Génial merci beaucoup!!
Je me doutais que c’était par là mais j’avais juste réussi à désactiver le changement de vue, ce que je voulais pas non plus…
Je vais tester ça un peu plus tard!
Bonjour,
Je n’ai pas réussi à empêcher l’ouverture de la pop-up du zoom, et en mettant la partie la partie que vous citez en commentaires, la pop-up s’ouvre quand même mais juste sans l’effet d’entrée et de sortie….
La seule chose qui pourrait expliquer ça, à mon avis, serait dans la différence du fichier js…. J’ai pas le même.
Voilà ce que j’y trouve:
//hover ‘other views’ images management
$(document).on(‘mouseover’, ‘#views_block li a’, function(){
displayImage($(this));
});
Votre version:
//click ‘other views’ images management
$(‘#views_block li a’).click(function(e){
e.preventDefault();
displayImage($(this));
});
Je pense que je vais abandonné pour l’instant, à moins que vous n’ayez une idée…
Cordialement,
Fred
Bonjour,
Ah oui ils ont changé les codes dans la dernière version.
Dans ce cas :
Remplacer (vers la ligne 170)
if (typeof(contentOnly) !== 'undefined')
{
if (!contentOnly && !!$.prototype.fancybox) {
$('li:visible .fancybox, .fancybox.shown').fancybox({
'hideOnContentClick': true,
'openEffect' : 'elastic',
'closeEffect' : 'elastic'
});
}
else if (contentOnly) {
$('#buy_block').attr('target', '_top');
}
}
Par
if (typeof(contentOnly) != 'undefined' && !contentOnly)
{
/*if (!!$.prototype.fancybox)
$('li:visible .fancybox, .fancybox.shown').fancybox({
'hideOnContentClick': true,
'openEffect' : 'elastic',
'closeEffect' : 'elastic'
});*/
}
else
{
$(document).on('click', '.fancybox', function(e){
e.preventDefault();
});
$(document).on('click', '#image-block', function(e){
e.preventDefault();
var productUrl = window.document.location.href + '';
var data = productUrl.replace('content_only=1', '');
window.parent.document.location.href = data;
return;
});
}
if (typeof ajax_allowed != 'undefined' && !ajax_allowed)
$('#buy_block').attr('target', '_top');
Puis remplacer
$(document).on('mouseover', '#views_block li a', function(){
displayImage($(this));
});
Par
$(document).on('click', '#views_block li a', function(e){
e.preventDefault();
displayImage($(this));
});
Merci pour votre réactivité!!
J’ai testé, mais malheureusement sans résultat. Pour l’image principale, c’est ok, par contre avec ce code pour les miniatures, elles ne sont du coup plus visualiser dans le cadre de l’image principale au passage de la souris, et au clique plus de pop-up, par contre l’image s’affiche toute seule en grand, et lien de la barre d’adresse donne l’emplacement de l’image.
En tout cas merci pour vos réponses.
Cordialement,
Fred
La solution de c_majory du 9 mai a fonctionné sur 1.6.1.4
Merci beaucoup à tous pour l’article et les commentaires !!!
merci pour ce tuto. Mais pour 1.7, je ne vois plus le réglage jqzoom dans le BO ?? ça n’existe plus ? Merci
comme bcp de choses dans la version 1.7 l’option a été supprimée