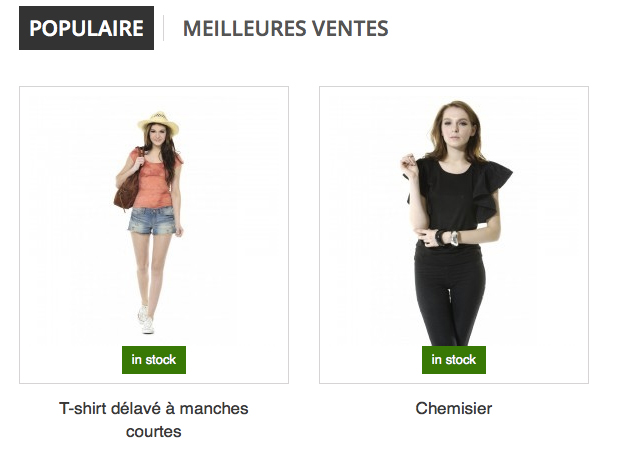
Ce tutorial va vous permettre d’afficher les disponibilités (en stock….) sur la liste des produits du bloc Populaire , Nouveaux Produits, Meilleures Ventes ….,
Cette astuce Prestashop est valable pour la version 1.6
——————————-
1) Modification du fichier product-list.tpl.
Ouvrez le fichier product-list qui se situe à l’intérieur de votre thème est inséré le code suivant là où vous désirez voir apparaitre l’information
|
1 2 |
{if $product.quantity >0}<div class='instock'>{l s='in stock'}</div>{else}<div class='outofstock'>{l s='in stock'}</div>{/if} |
2) Pour la mise en page, ouvrez lee fichier global css, et insérer le code suivant
|
1 2 |
.instock { background:green; color:white; padding:5px 10px; display:inline-block } .outofstock { background:red;color:white; padding:5px 10px; display:inline-block } |
——-
C’est tout, maintenant vous devez être en mesure de visualiser la disponibilité. Si ce n’est pas le cas, n’oubliez pas de nettoyer votre cache.











Bonjour,
Merci pour ses quelques lignes de codes. Malheureusement, elles aboutissent à une erreur sur mon site (L’affichage du catalogue disparaît entièrement sur la page d’accueil) alors qu’elles fonctionnent très bien sur la boutique de démo Prestashop. Une idée peut être ?
Merci
Bonjour,
Il est difficile de vous répondre comme cela, mais je suppose que vous achetez un thème ? Il se peut que les codes ont été modifiés d’où le bug
Merci pour votre réponse.
J’utilise le thème par défaut mais remanié. Il faut dire aussi que pour l’instant prestashop ne m’est guère familier. j’ai l’impression que c’est $product.quantity qui pose problème, pourtant cette même expression est utilisée dans la page.
Dans ce cas là, il faut mettre votre boutique en mode debug. Pour cela allez dans config > defines.inc.php et au tout début modifier define(‘_PS_MODE_DEV_’, false); par define(‘_PS_MODE_DEV_’, true); Refaites le tuto et normalement à la place de la page blanche, vous aurez un message d’erreur qui vous permettra de vous orienter.