Ce tutoriel va vous permettre de greffer le module « menu haut horizontal » dans displayNav
Cette astuce Prestashop est valable pour la version 1.6
————————–
On va dans un premier temps greffer le module au hook displayNav :
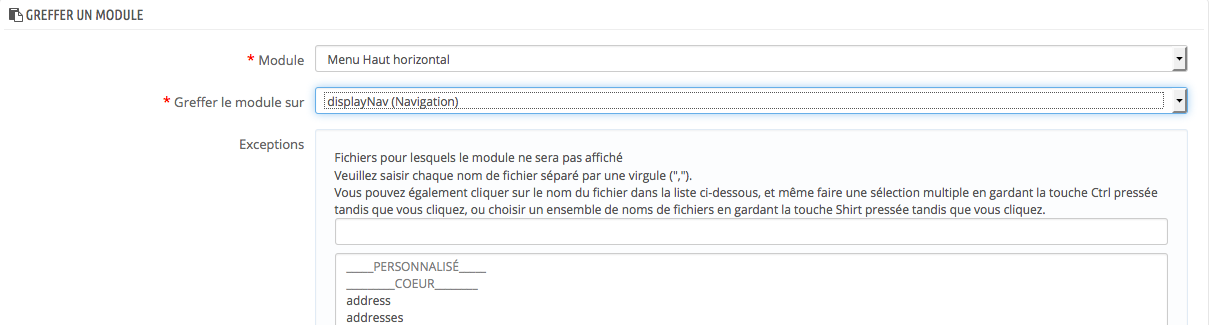
1) Modules > Position > Greffer un module (en haut à droite). Greffer le module « Menu Haut Horizontal sur displayNav.
2) Cliquez sur Enregistrer
—————————-
Maintenant on va degreffer le module du hook displayTop
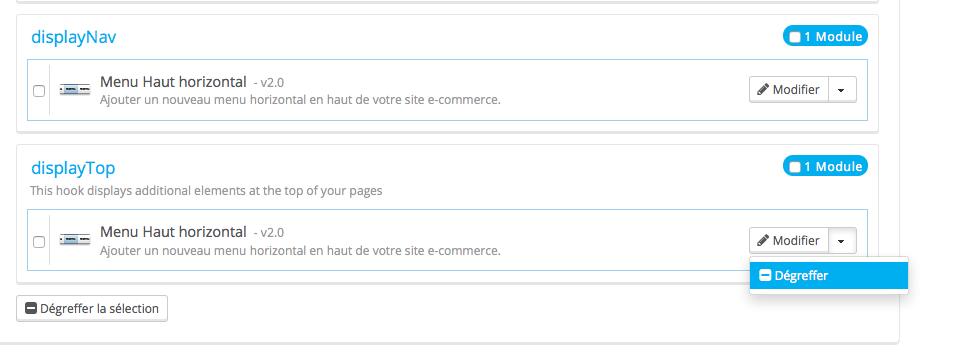
3) Allez dans Modules > Position. Recherchez le hook displayTop et degreffer le module « menu haut horizontal »
——————————-
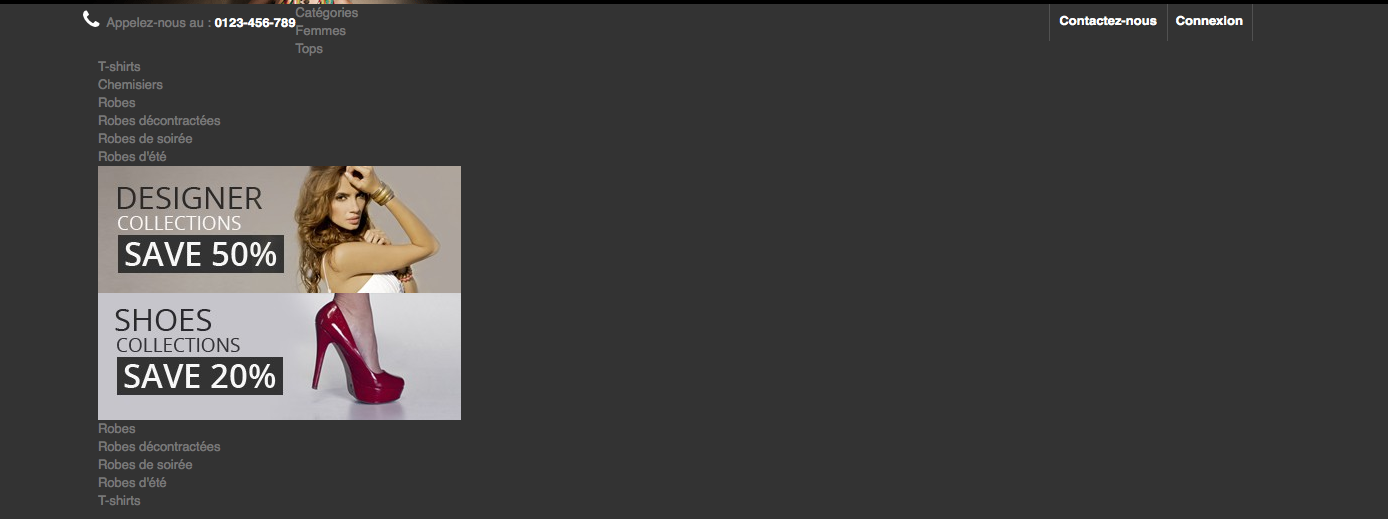
Si vous retournez sur le front-office de votre boutique vous devriez avoir le visuel ci-dessous. Comme vous pouvez le constater ce n’est pas pas génial, le module ne prend plus en compte le CSS et et JS
——————————-
Pour remédier à cela on va modifier le fichier blocktopmenu.php
4) Pour cela allez dans modules > blocktopmenu > blocktopmenu.php. Tout a la fin du code, juste avant la dernière accolade collez le code suivant puis enregistrez.
|
1 2 3 4 5 6 7 |
public function hookdisplayHeader($params){ $this->context->controller->addJS($this->_path.'js/hoverIntent.js'); $this->context->controller->addJS($this->_path.'js/superfish-modified.js'); $this->context->controller->addJS($this->_path.'js/blocktopmenu.js'); $this->context->controller->addCSS($this->_path.'css/blocktopmenu.css'); $this->context->controller->addCSS($this->_path.'css/superfish-modified.css'); } |
Ce bout de code va permettre de greffer le module à displayHeader
—————————
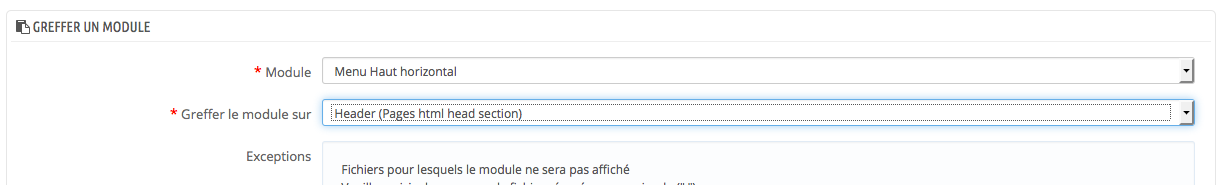
5) On retourne dans la back office de prestashop, puis Modules > Position > Greffer un module (en haut à droite). On va greffer le module « menu Haut Horizontal » dans Header. N’oubliez pas d’enregistrer.
———————————-
Et voila le résultat














Bonjour,
Est-il possible de mettre une image en fond dans displaynav ?
Merci,
Claude
Bonjour,
Oui, il faut rajouter votre image directement dans le code css
Cordialement
Bonjour,
Dans le même sens pourriez nous guider s’agissant du Panier à placer dans displaynav ?
La position est pourtant prévue nativement mais le résultat est identique à celui que vous décrivez.
J’ai contourné le problème en :
– ne laissant dans displayTop que le panier,
– et en remontant dans header.tpl la ligne {if isset($HOOK_TOP)}{$HOOK_TOP}{/if} entre les balise
Mais pas sur que cela corresponde au besoin de tous le monde… d’autant qu’il va falloir jouer du CSS.
Merci d’avance et cordialement
PS :
– lire les balises
PS 2 :
– lire les balises . . .
Pour la propreté de votre blog vous pouvez compléter mon 1er post