Aujourd’hui, nous allons voir comment configurer le diaporama de votre page d’accueil sur votre boutique en ligne sur Prestashop 1.6 &Prestashop 1.7
————————————————————————————————————————
Tutorial pour Prestashop 1.6
A noter la taille de l’image pour le diaporama est de 779px de large pour 448px de haut.
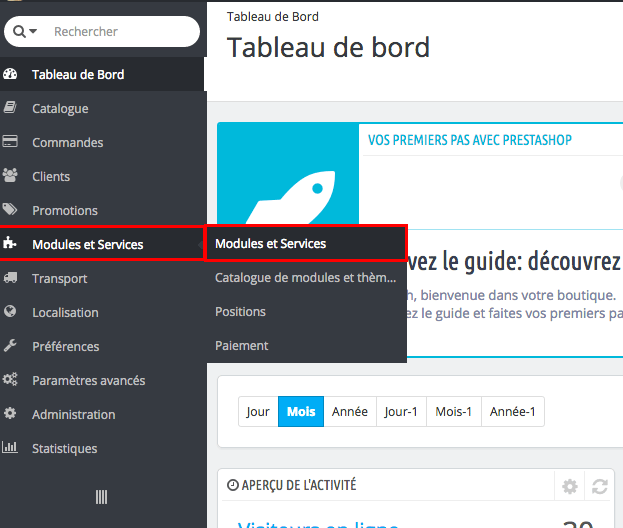
Etape 1: Tout d’abord, connectez-vous au back-office de votre site Prestashop puis, allez dans Modules & Services > Modules & Services
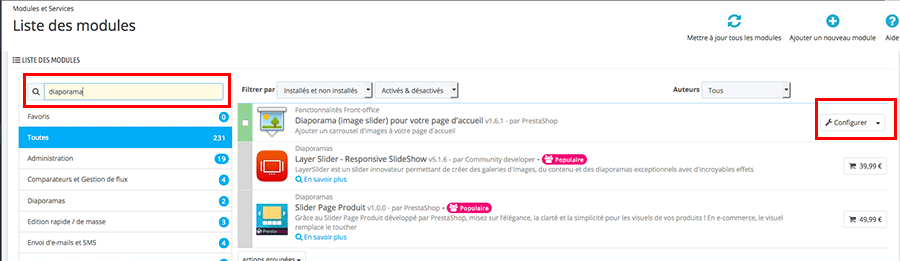
Etape 2: Dans le champ recherche, tapez « diaporama » (le module s’appelle « Diaporama pour votre page d’accueil ») puis cliquez sur « configurer »
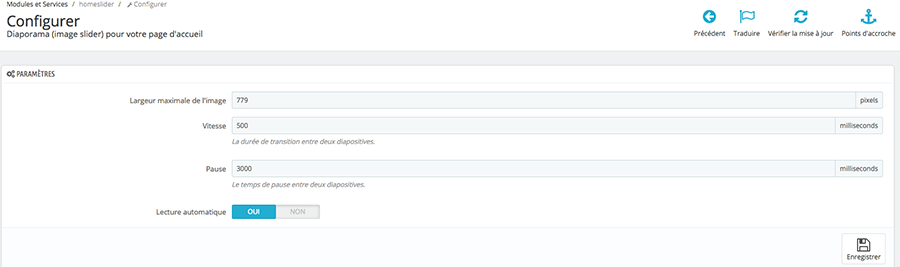
Etape 3: Configurer les paramètres du diaporama
- Largeur maximale de l’image: correspond à la largeur maximum de vos images à l’intérieur du diaparoma
- Vitesse: correspond à la vitesse à laquelle vous désirez que vos images défilent.
- Pause: correspond au temps d’arrêt entre chaque image.
- Lecture automatique: si vous activez cette option, les images défileront automatiquement, sinon le client devra cliquer sur les flèches pour visualiser les autres images de votre diaporama.
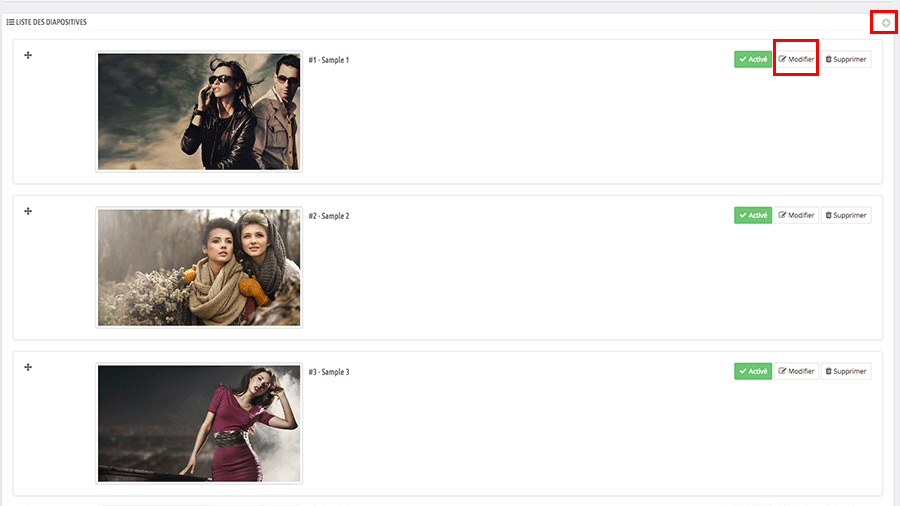
Etape 4: Ajouter ou modifier les images sur votre diaporama
– pour ajouter une image: cliquez sur le bouton + en haut à droite
– pour modifier une image: cliquez sur le bouton « modifier » à côte de l’image que vous désirez modifier
Puis insérez les informations de votre image
- Sélectionner le fichier: permet d’uploader votre image.
- Le titre de la diapositive: correspond au nom donné à votre image (n’apparaît pas sur le front-office de votre boutique).
- URL cible: permet d’insérer un lien sur votre image. Ainsi lorsque le client clique sur l’image il sera renvoyé sur la page du lien. Si vous ne désirez pas insérer un lien, il suffit de mettre #.
- Légende: si votre image ne se charge pas, le texte de légende apparaitra. Ce champ est important pour l’accessibilité et permet aussi le référencement de votre image.
- Description: permet de mettre une description sur votre image, attention le texte apparaît pas sur le front-office de votre boutique.
- Actif. permet d’activer ou de désactiver l’image.
—————————————————————————————-
Tutorial pour Prestashop 1.7
A noter la taille de l’image pour le diaporama est de 1110px de large pour 340px de haut.
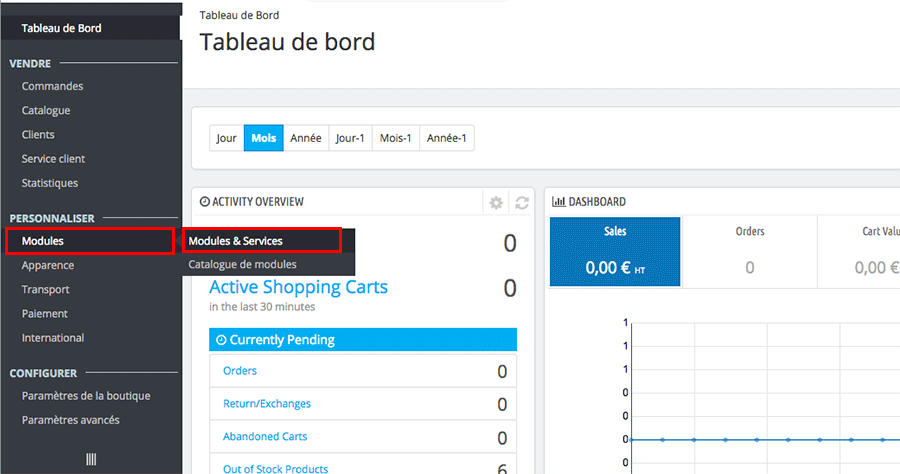
Etape 1: Tout d’abord, connectez-vous au back-office de votre site Prestashop puis, allez dans Modules > Modules & Services
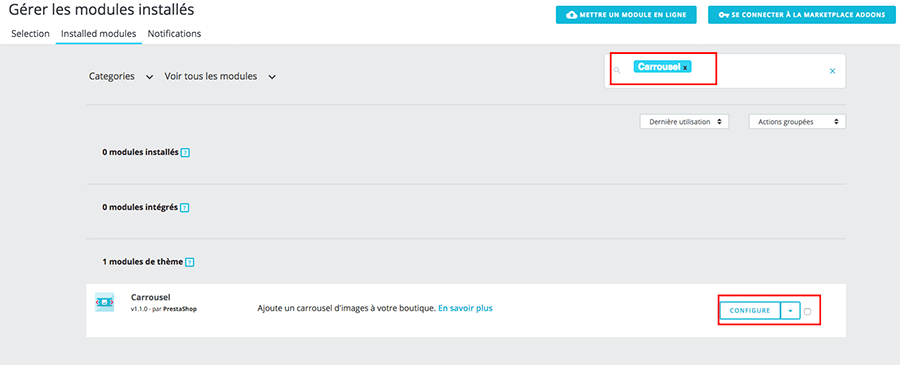
Etape 2: Dans le champ recherche, tapez « carrousel » (le module s’appelle « Carrousel ») puis cliquez sur « configurer »
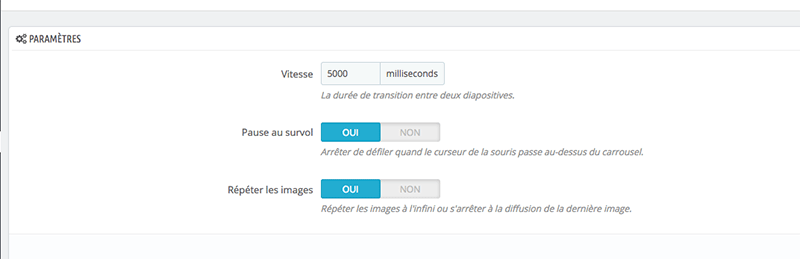
Etape 3: Configurer les paramètres du diaporama
- Vitesse: correspond à la vitesse à laquelle vous désirez que vos images défilent.
- Pause au survol: si vous activez cette option les images arrêteront de défiler lorsque la souris passe au dessus du carrousel
- Répéter les images: si vous activez cette option, les images se répéteront à l’infini, sinon le carrousel s’arrêtera à la fin de la dernière image.
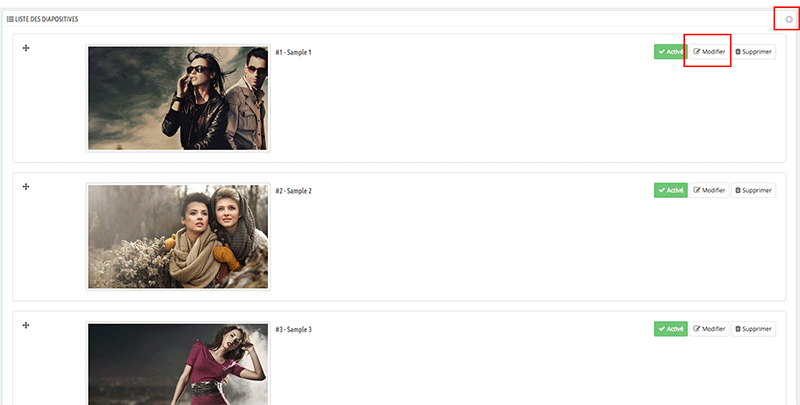
Etape 4: Ajouter ou modifier les images sur votre diaporama
– pour ajouter une image: cliquez sur le bouton + en haut à droite
– pour modifier une image: cliquez sur le bouton « modifier » à côte de l’image que vous désirez modifier
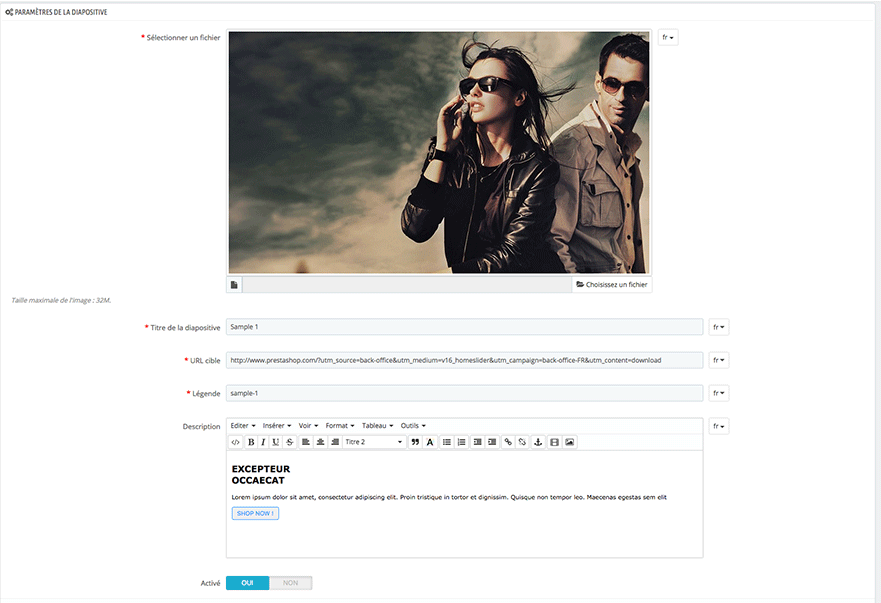
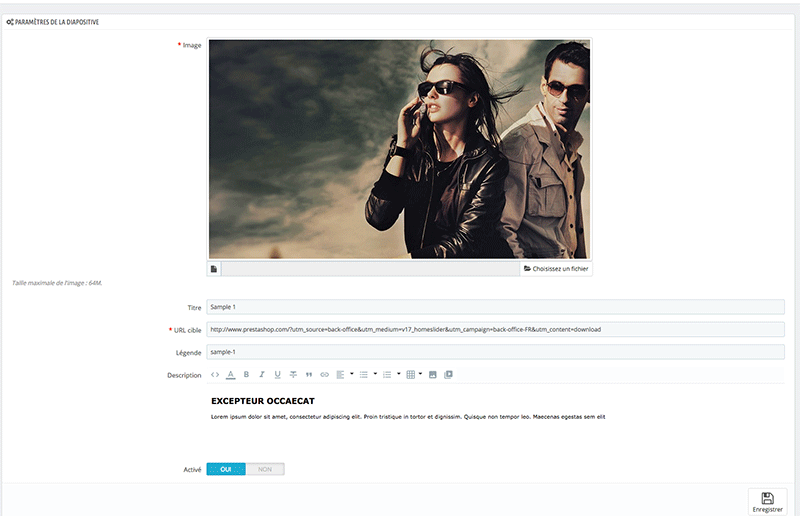
Puis insérez les informations de votre image
- Image: permet d’uploader votre image.
- Titre: correspond au nom donné à votre image (n’apparaît pas sur le front-office de votre boutique).
- URL cible: permet d’insérer un lien sur votre image. Ainsi lorsque le client clique sur l’image il sera renvoyé sur la page du lien. Si vous ne désirez pas insérer un lien, il suffit de mettre #.
- Légende: si votre image ne se charge pas, le texte de légende apparaitra. Ce champ est important pour l’accessibilité et permet aussi le référencement de votre image.
- Description: permet de mettre une description sur votre image, attention le texte apparaît pas sur le front-office de votre boutique.
- Activé. permet d’activer ou de désactiver l’image.