Vous êtes sur Prestashop 1.6 et la carte Google MAP, ne s’affiche pas sur la page « magasins » ?
Voici un tutoriel qui va permettre de régler ce petit souci.
A) Obtenir un clé API sur google
Pour générer une clé API de la part de google, allez sur le site suivant : https://developers.google.com/maps/documentation/javascript/?hl=fr et cliquez sur obtenir une clé
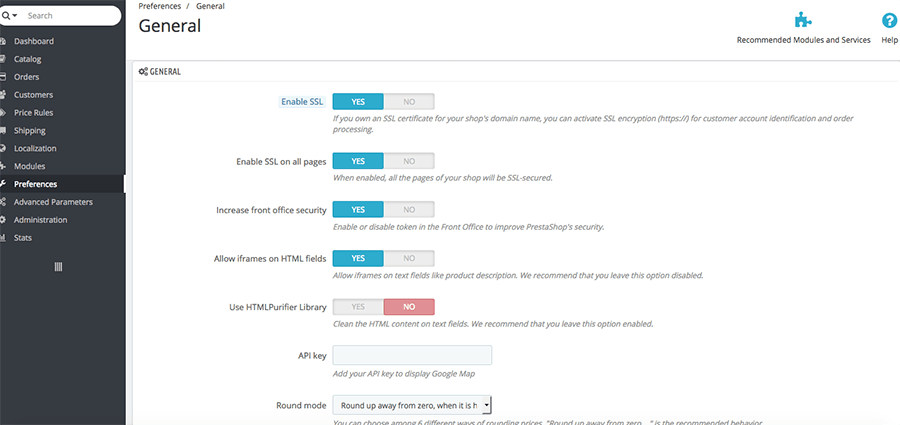
OPTION 1)
Vous allez dans Préférences > Général et vous avez un champs API KEY
OPTION 2)
Sinon
B) Modifier les fichiers prestashop suivants :
1) Ouvrir le fichier controllers/admin/AdminOrdersController.php
Modifier le code suivant (vers la ligne 339)
|
1 |
$this->addJS('https://maps.googleapis.com/maps/api/js?v=3.exp&sensor=false'); |
par
|
1 |
$this->addJS('https://maps.googleapis.com/maps/api/js?v=3.exp&sensor=false&key=YOUR_API_KEY'); |
Il faudra modifier la phrase YOUR_API_KEY par votre clé API
2) Ouvrir le fichier controllers/front/StoresController.php
Modifier le code suivant (vers la ligne 288)
|
1 |
$this->addJS('http'.((Configuration::get('PS_SSL_ENABLED') && Configuration::get('PS_SSL_ENABLED_EVERYWHERE')) ? 's' : '').'://maps.google.com/maps/api/js?region='.substr($default_country->iso_code, 0, 2)); |
par
|
1 |
$this->addJS('http'.((Configuration::get('PS_SSL_ENABLED') && Configuration::get('PS_SSL_ENABLED_EVERYWHERE')) ? 's' : '').'://maps.google.com/maps/api/js?sensor=true&key=YOUR_API_KEY®ion='.substr($default_country->iso_code, 0, 2)); |
Il faudra modifier la phrase YOUR_API_KEY par votre clé API
3) Ouvrir le fichier themes/default-bootstrap/js/stores.js
Modifier le code suivant (vers la ligne 198)
|
1 |
var html = '<b>'+name+'</b><br/>'+address+(has_store_picture === 1 ? '<br /><br /><img src="'+img_store_dir+parseInt(id_store)+'.jpg" alt="" />' : '')+other+'<br /><a href="http://maps.google.com/maps?saddr=&daddr='+latlng+'" target="_blank">'+translation_5+'<\/a>'; |
par
|
1 |
var html = '<b>'+name+'</b><br/>'+address+(has_store_picture === 1 ? '<br /><br /><img src="'+img_store_dir+parseInt(id_store)+'.jpg" alt="" />' : '')+other+'<br /><a href="http://maps.google.com/maps?saddr=&daddr=&key=YOUR_API_KEY&daddr'+latlng+'" target="_blank">'+translation_5+'<\/a>'; |
Il faudra modifier la phrase YOUR_API_KEY par votre clé API
4) Ouvrir le fichier themes/default-bootstrap/js/stores.jsadministration/themes/default/template/controllers/orders/helpers/view/view.tpl
Modifier le code suivant (vers la ligne 1331)
|
1 |
url: 'http://maps.google.com?q={$addresses.delivery->address1|urlencode},{$addresses.delivery->postcode|urlencode},{$addresses.delivery->city|urlencode}{if isset($addresses.deliveryState->name) && $addresses.delivery->id_state},{$addresses.deliveryState->name|urlencode}{/if},{$addresses.delivery->country|urlencode}' |
par
|
1 |
url: 'http://maps.google.com?key=YOUR_API_KEY&q={$addresses.delivery->address1|urlencode},{$addresses.delivery->postcode|urlencode},{$addresses.delivery->city|urlencode}{if isset($addresses.deliveryState->name) && $addresses.delivery->id_state},{$addresses.deliveryState->name|urlencode}{/if},{$addresses.delivery->country|urlencode}' |
Il faudra modifier la phrase YOUR_API_KEY par votre clé API
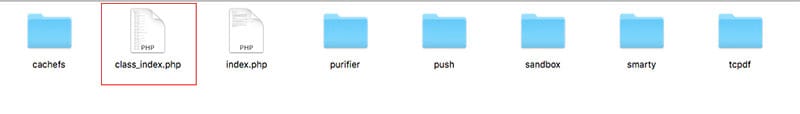
5) Nettoyer votre cache
Allez dans le dossier cache et supprimer le fichier class_index.php
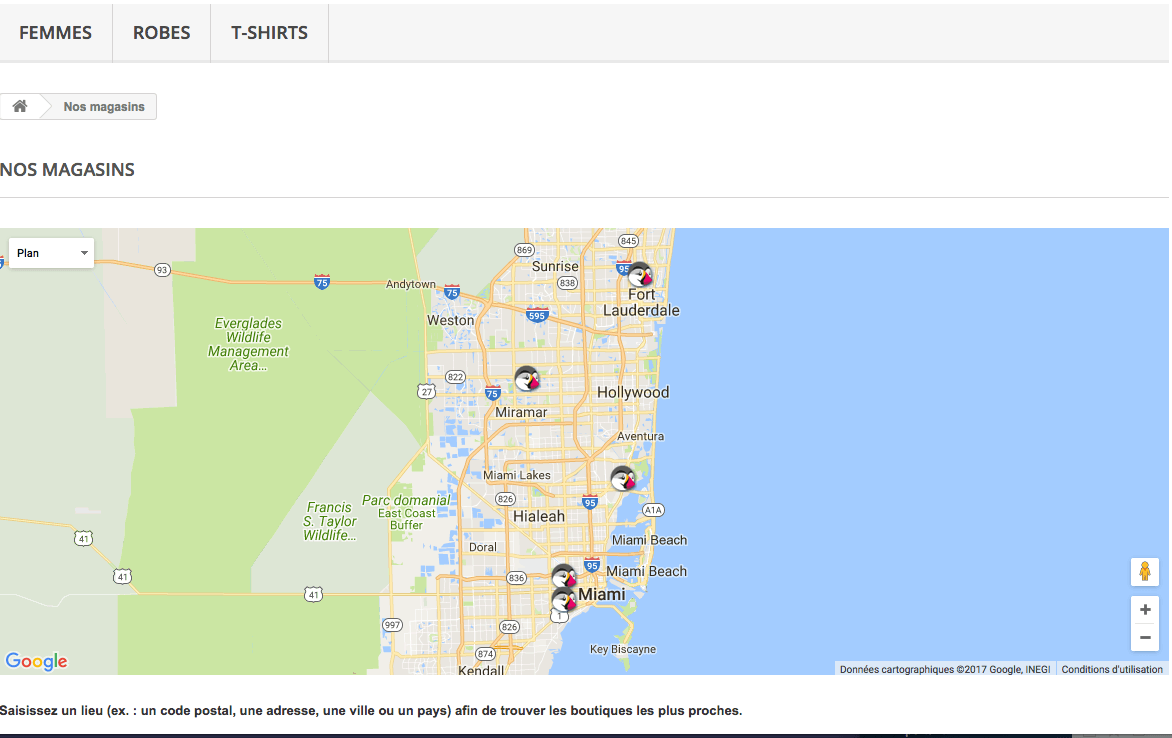
RESULTAT
Si tout va bien, vous devez visualiser GOOGLE MAP















Merci ! Fonctionne très bien.
Je n’ai juste pas fait la partie 4 car je n’ai jamais trouvé ces répertoires.
Pour la partie 3, j’ai fait la modif dans le dossier de mon theme.
Pas vidé le cache, cela a marché avec un petit F5.
Merci encore
Super. Merci pour les infos. Ça remarche.
La seule chose a rajouter pour que ça marche: il faut OBLIGATOIREMENT activer les 2: MAPS JAVASCRIPT ET GEOCODING dans les API Google.
J’ai juste modifie le stores.js et view.tpl. Pour les 2 autres, ça prenait deja en compte l’API.
Par contre, peut etre que si j’avais commence par activer le GEOCODING, ça suffisait sans modifs de fichiers.
Juste un détaildans « Nos Magasins »: pas de logo qui s’affiche a l’emplacement de ma boutique dont j’ai pourtant renseigne l’adresse et les coord GPS.
=> dans le StoresController, j’ai ça:
$this->addJS(‘http’.((Configuration::get(‘PS_SSL_ENABLED’) && Configuration::get(‘PS_SSL_ENABLED_EVERYWHERE’)) ? ‘s’ : »).’://maps.google.com/maps/api/js?’.$api_key.’region=’.substr($default_country->iso_code, 0, 2));
ça marche !!!
merci beaucoup 🙂